学习来源:https://www.bilibili.com/video/BV1zq4y1p7ga?p=6&spm_id_from=pageDriver
工程化的概念:
实际的前端开发:
- 模块化(js的模块化、css的模块化、资源的模块化)
- 组件化 (复用现有的UI结构、样式、行为)
- 规范化(目录结构的划分、编码的规范化、接口规范化、文档规范化、Git分支管理)
- 自动化(自动化构建、自动部署、自动化测试)
什么是前端工程化:
前端工程化指的是在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化。
前端工程化的解决方案
早期前端工程化解决方案:
- grunt
- gulp
目前主流的前端工程化解决方案:
- webpack
- parcel(多用于开发第三方包的时候使用)
webpack的基本使用:
- 什么是webpack
概念:webpack是前端项目工程化的具体解决方案。
主要功能:它提供了友好的前端模块化的支持、以及代码压缩的混淆、处理浏览器JavaScript的兼容性、性能优化等强大的功能。
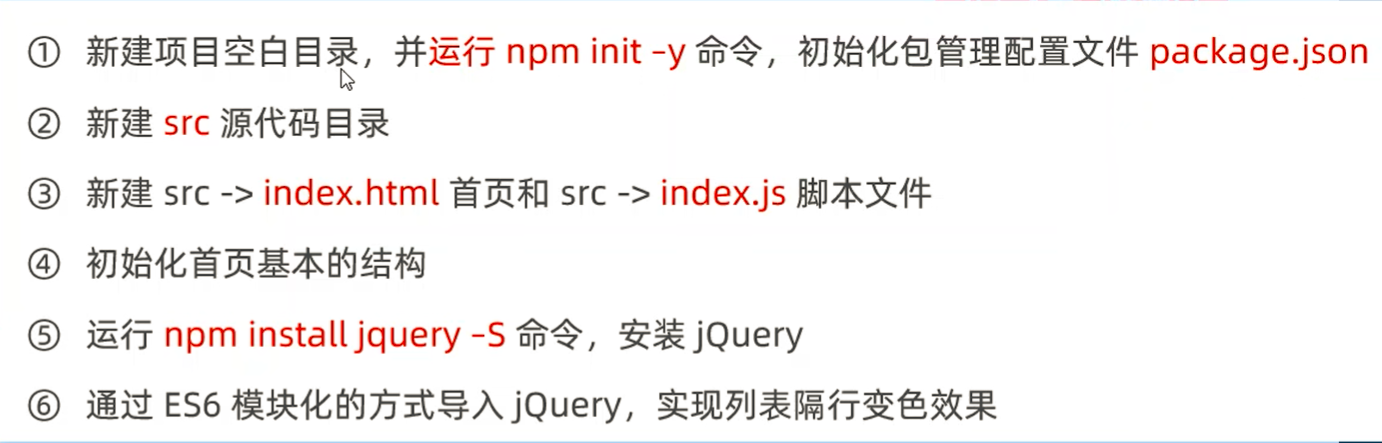
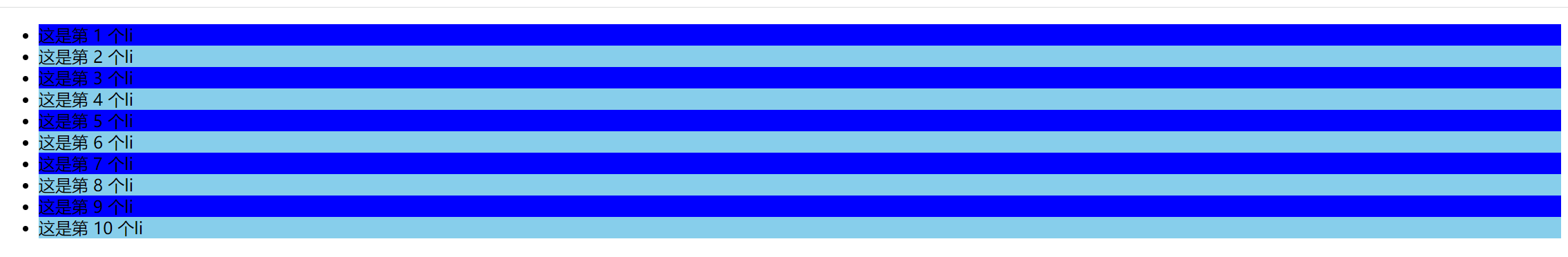
案例1:创建列表隔行换色项目

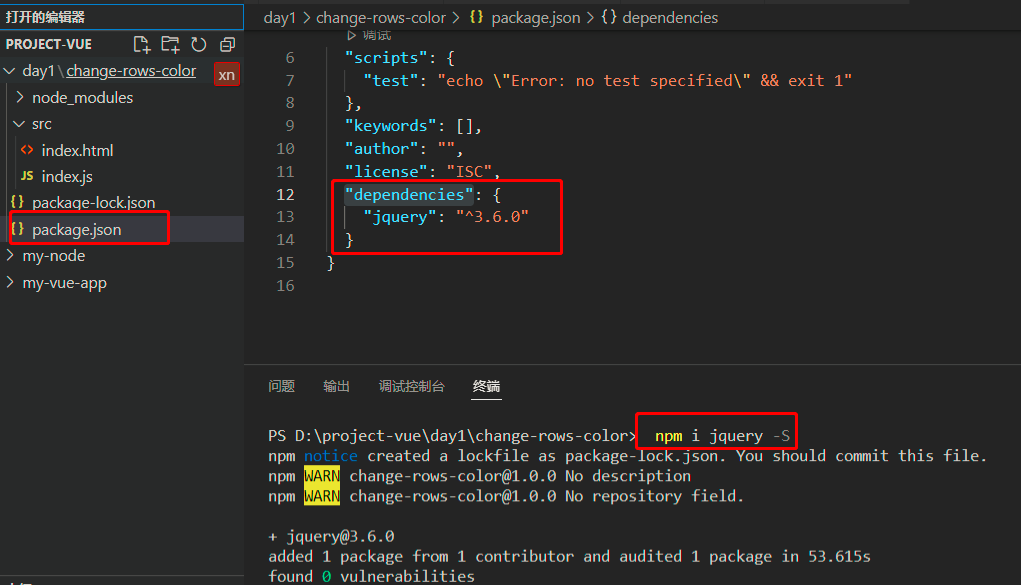
指令 -S 是--save的简写,表示将依赖包安装于文件package.json -> "dependencies"属性下

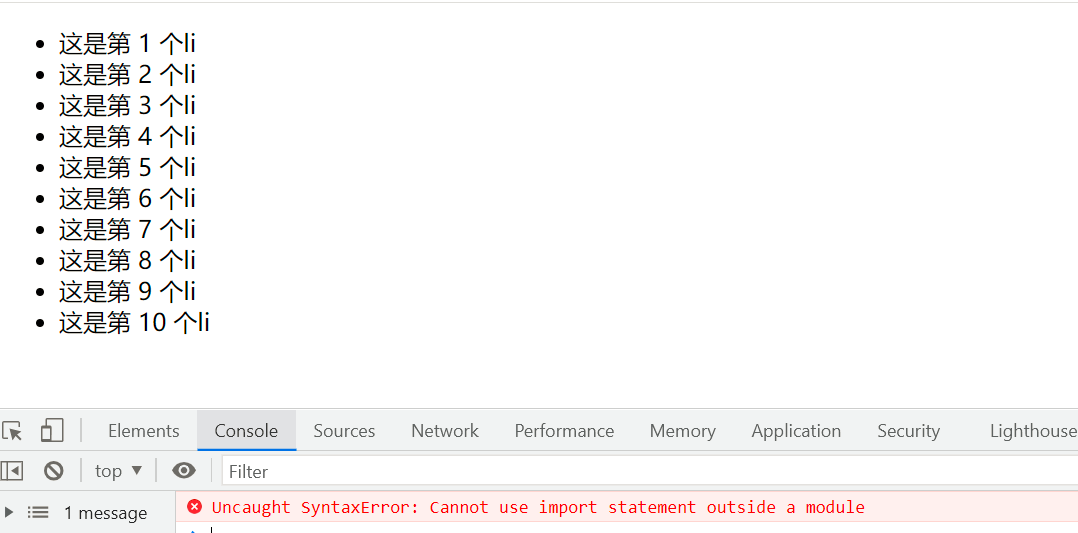
使用es6的高级用法import导入jQuery,直接进行在html中引用js进行使用,会报如下图所示的错误:

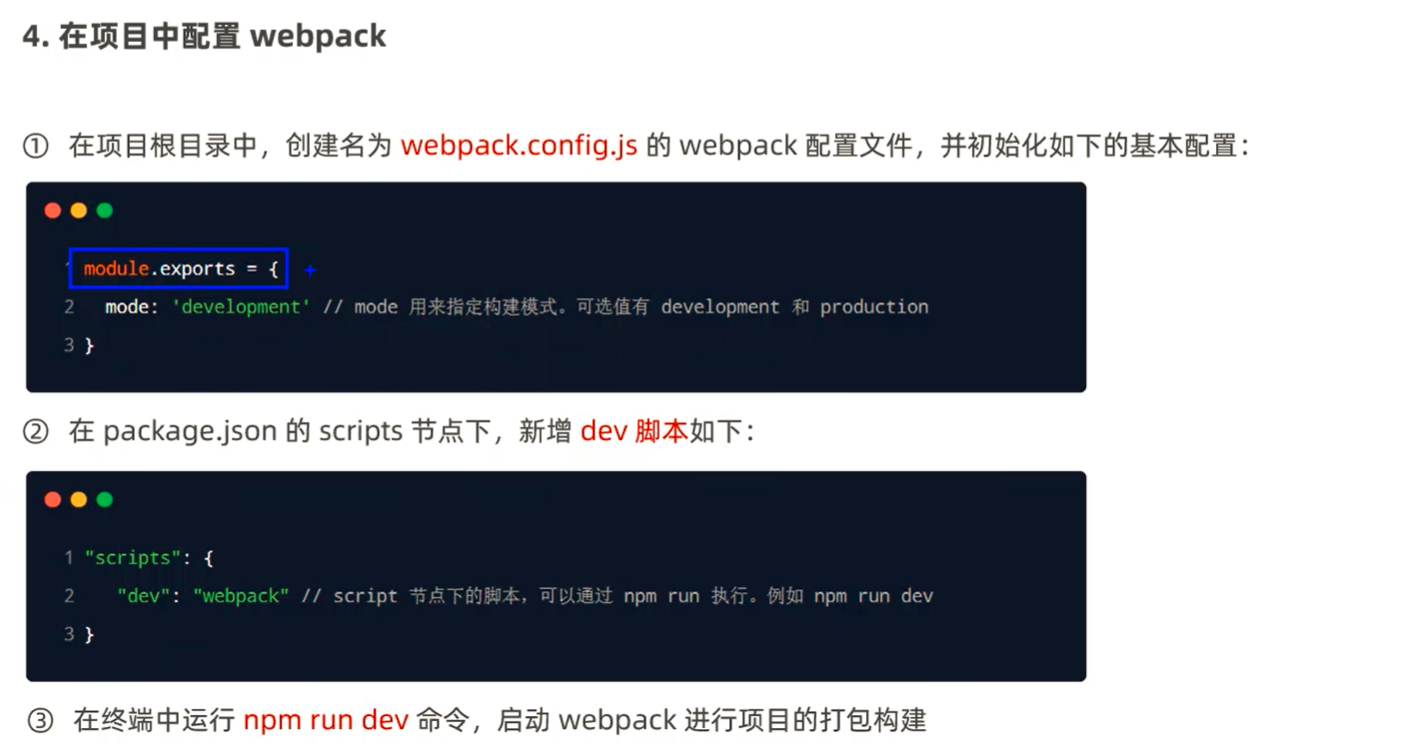
解决该问题使用webpack:
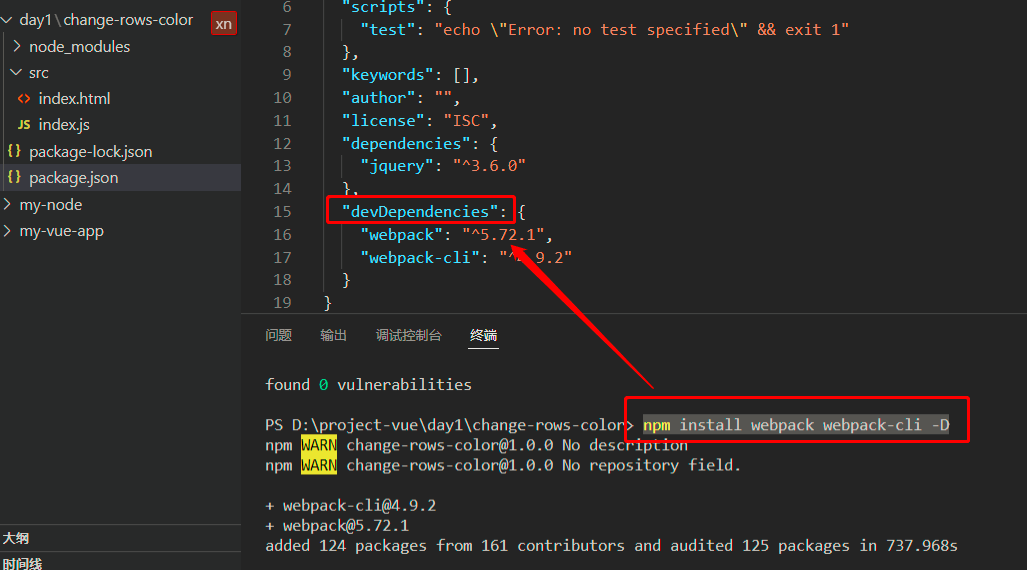
在项目中安装webpack
终端输入指令:npm install webpack webpack-cli -D
-D指令是--save-dev的简写 表示将依赖包安装于文件package.json -> "devdependencies"属性下


结论:webpack的基本配置的构建模式mode可选值的应用场景:
开发的时候一定要用development,因为追求的是打包速度,而不是体积;
发布上线的时候一定要用production,因为上线追求的是体积小,而不是打包速度快
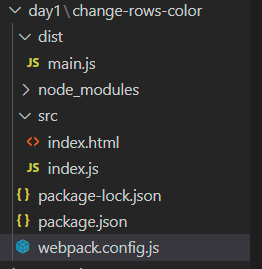
npm run dev运行后的文件交目录:

webpack中的默认约定
在webpack4.x和webpack5.x的版本中,有如下的默认预定:
- 默认的打包入口文件为src ->index.js
- 默认输出的文件路径为 dist -> main.js
注意:可以在webpack.config.js中修改打包的默认约定
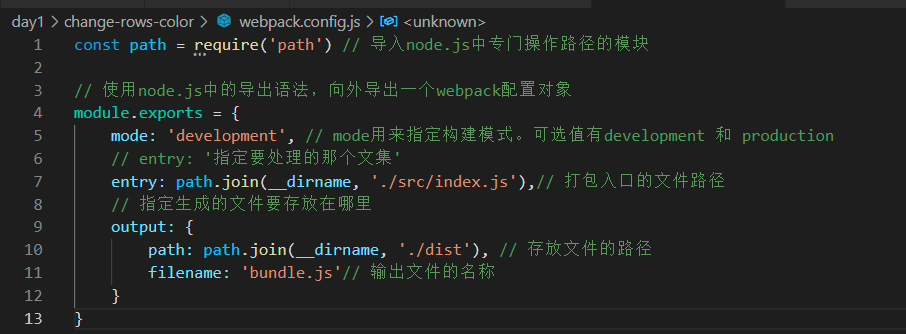
自定义打包的入口与出口
在webpack.config.js配置文件中,通过entry节点指定打包的入口,通过output节点指定打包的出口

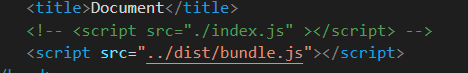
页面引入生成的js:

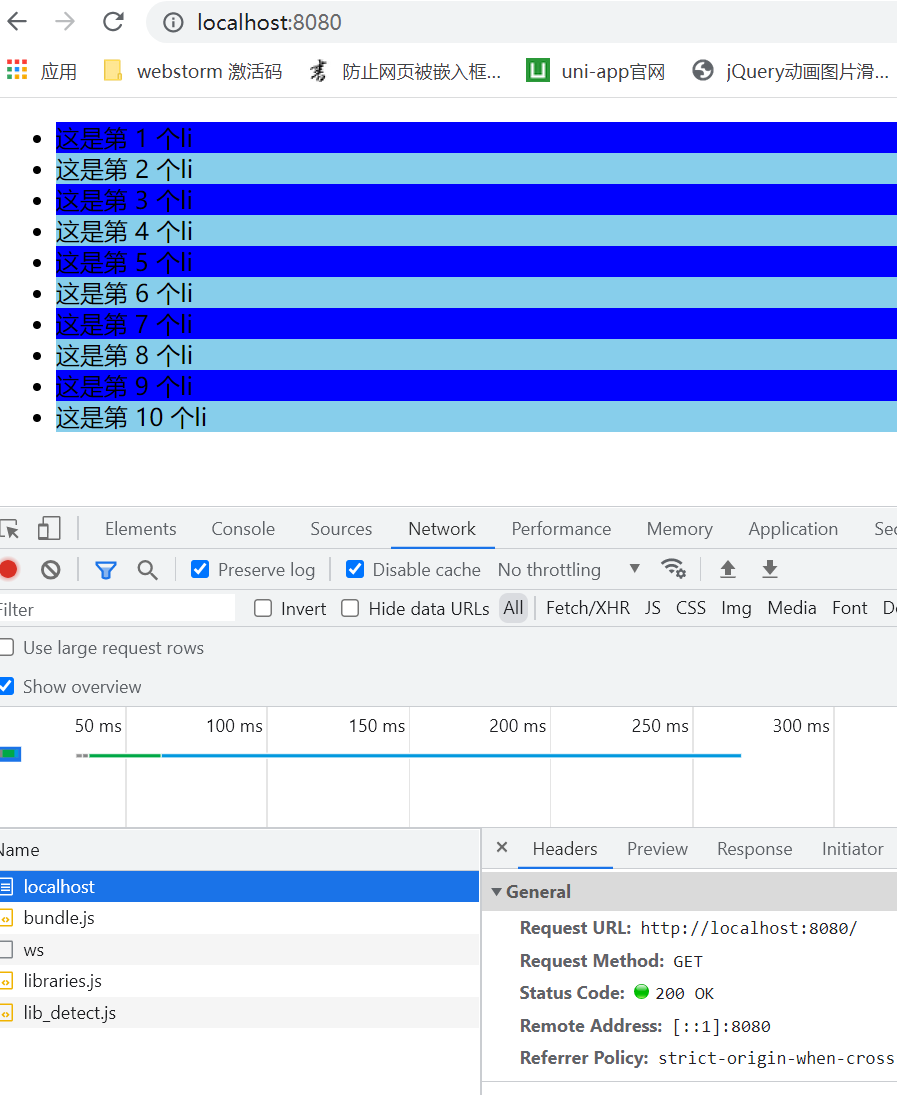
最终的效果图:


1 const path = require('path') // 导入node.js中专门操作路径的模块
2
3 // 使用node.js中的导出语法,向外导出一个webpack配置对象
4 module.exports = {
5 mode: 'development', // mode用来指定构建模式。可选值有development 和 production
6 // entry: '指定要处理的那个文集'
7 entry: path.join(__dirname, './src/index.js'),// 打包入口的文件路径
8 // 指定生成的文件要存放在哪里
9 output: {
10 path: path.join(__dirname, './dist'), // 存放文件的路径
11 filename: 'bundle.js'// 输出文件的名称
12 }
13 }
到这里项目遇到的问题就是:不能实时的看到页面的修改效果,得每一次修改了运行构建命令才能看到修改后的效果:
如何解决上述的问题呢?

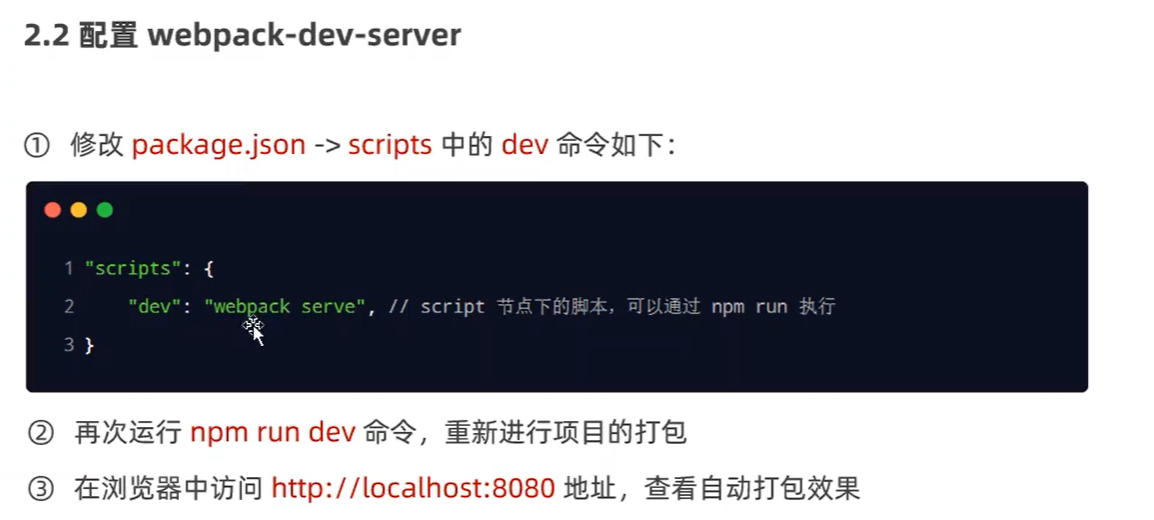
webpack-dev-server插件的安装:命令-> npm install webpack-dev-server -D

注意:webpack-dev-server会启动一个实时打包的http服务器
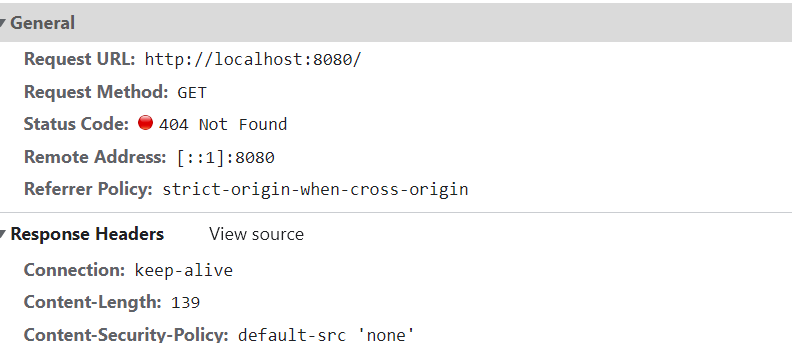
当由于webpack的版本不一样,可能会在浏览器中访问http://localhost:8080/会出现这样的错误
Cannot GET /


只需在webpack.config.js加入该配置,即可以进行地址的正常访问
devServer: { static: './src', }

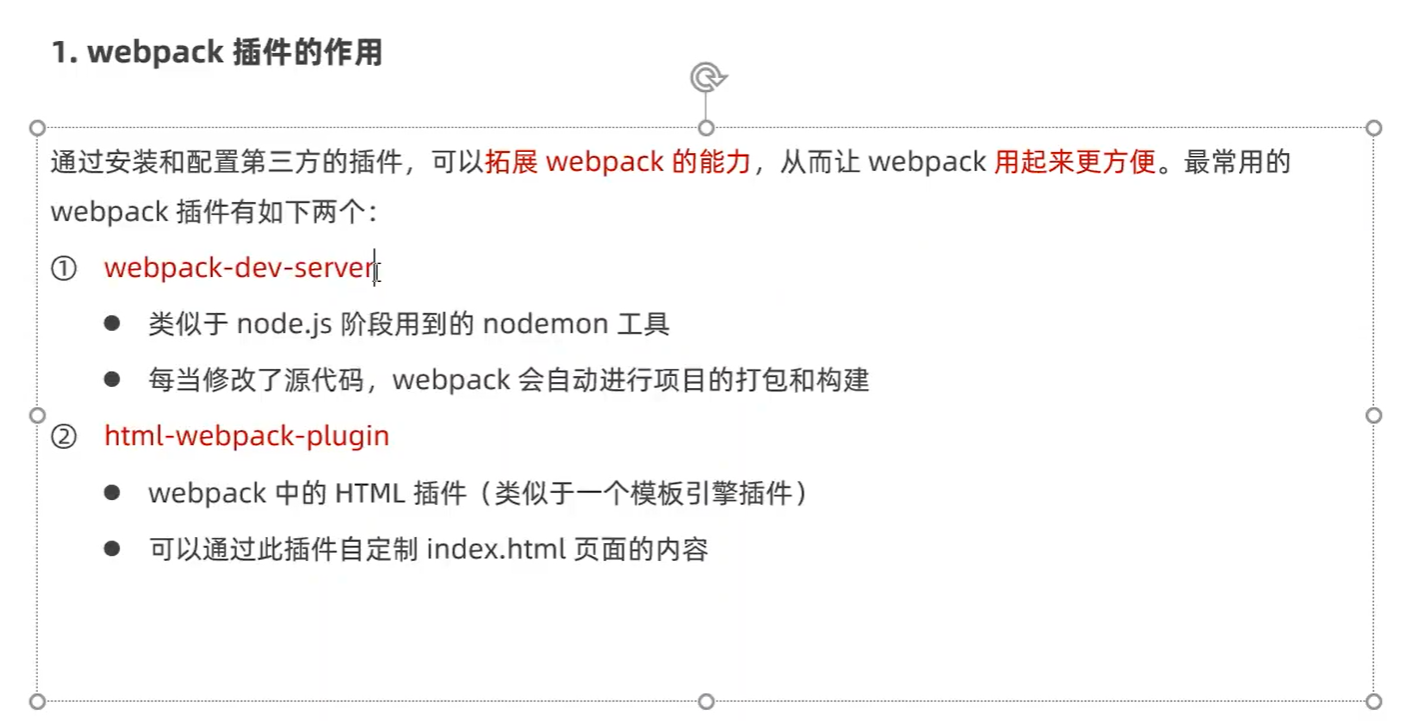
也可以使用插件html-webpack-plugin解决该问题:安装命令 -> npm i html-webpack-plugin -D
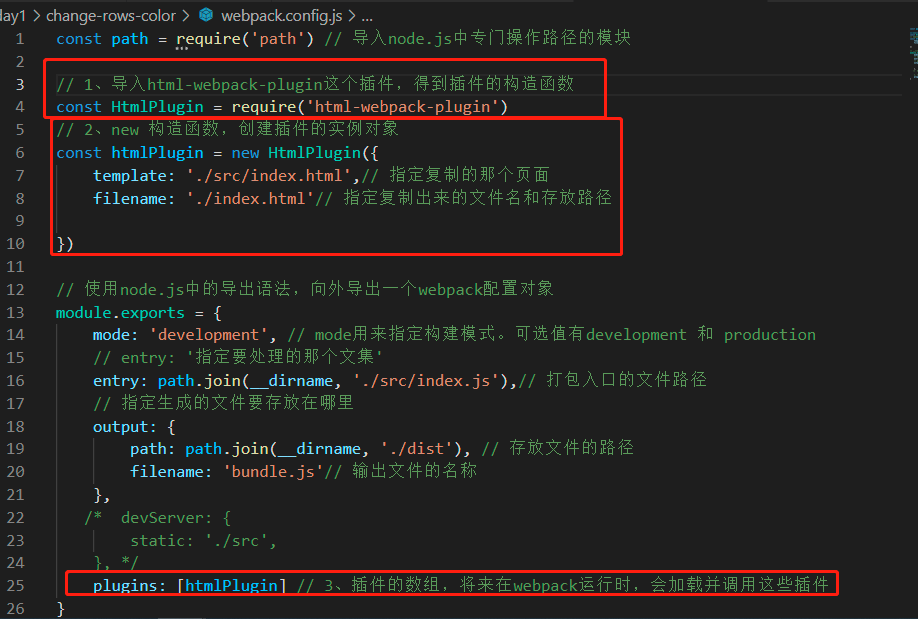
在webconfig.config.js中的配置:


1 const path = require('path') // 导入node.js中专门操作路径的模块
2
3 // 1、导入html-webpack-plugin这个插件,得到插件的构造函数
4 const HtmlPlugin = require('html-webpack-plugin')
5 // 2、new 构造函数,创建插件的实例对象
6 const htmlPlugin = new HtmlPlugin({
7 template: './src/index.html',// 指定复制的那个页面
8 filename: './index.html'// 指定复制出来的文件名和存放路径
9
10 })
11
12 // 使用node.js中的导出语法,向外导出一个webpack配置对象
13 module.exports = {
14 mode: 'development', // mode用来指定构建模式。可选值有development 和 production
15 // entry: '指定要处理的那个文集'
16 entry: path.join(__dirname, './src/index.js'),// 打包入口的文件路径
17 // 指定生成的文件要存放在哪里
18 output: {
19 path: path.join(__dirname, './dist'), // 存放文件的路径
20 filename: 'bundle.js'// 输出文件的名称
21 },
22 /* devServer: {
23 static: './src',
24 }, */
25 plugins: [htmlPlugin] // 3、插件的数组,将来在webpack运行时,会加载并调用这些插件
26 }
devServer: { open: true,// 初次打包完成后,自动打开浏览器 port: 80,// 在http协议中,如果端口号是80,,则可以被省略 host: '127.0.0.1',// 指定运行的主机地址 static: './src', }

