在上一章博文中使用路由对象$route获取参数时,组件和路由对象耦合,在这篇博文中就可以使用props来进行解耦;
1、在组件中使用props选项定义数据,接收参数;
2、在路由中,使用props选项来进行设置,路由中的props有三种模式:
a、布尔模式:props设置为true,可接收params方式的参数传递;
实例:以上一篇的博文为例
当使用了props使用一个数组定义了北京菜数据的属性:
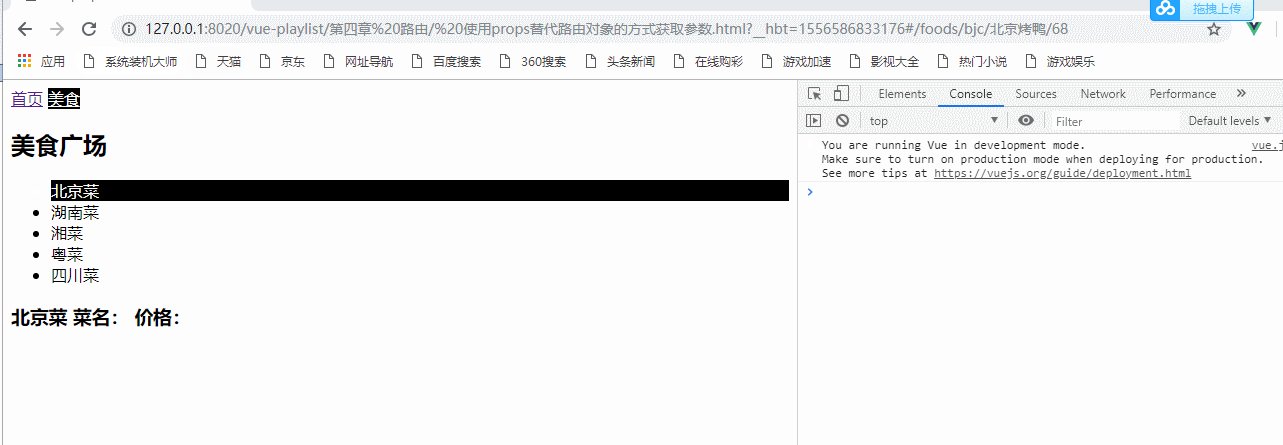
let Bjc={ props:['name','price'], template : "<h3>北京菜 菜名:{{name}} 价格:{{price}}</h3>" }

由于没有设置路由,因此北京菜数据获取不到
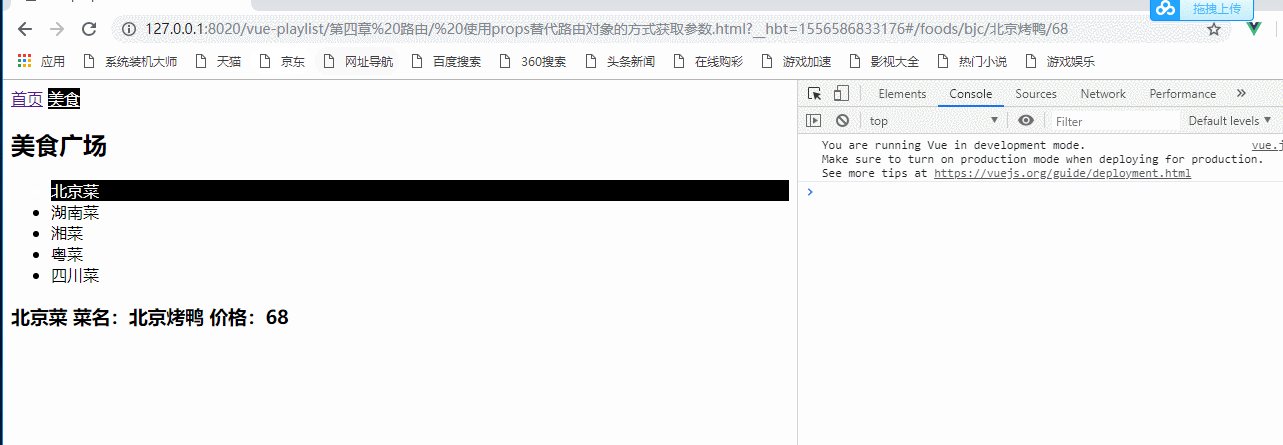
设置了路由后:
{ path:"bjc/:name/:price",//定义其属性 component:Bjc, props:true },

b、函数模式:props为函数,可接收query方式参数的传递;
query的方式的获取的参数,不能使用布尔模式,需要使用函数模式
函数模式格式:
const router = new VueRouter({ routes: [ { path: '/search', component: SearchUser, props: (route) => ({ query: route.query.q }) } ] })
其中:
URL /search?q=vue 会将 {query: 'vue'} 作为属性传递给 SearchUser 组件。
请尽可能保持 props 函数为无状态的,因为它只会在路由发生变化时起作用。如果你需要状态来定义 props,请使用包装组件,这样 Vue 才可以对状态变化做出反应。
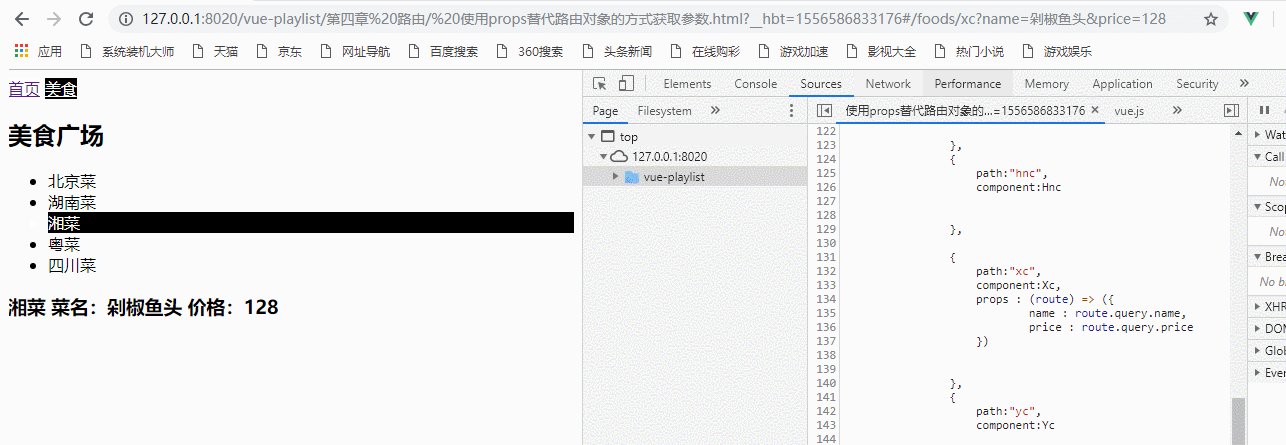
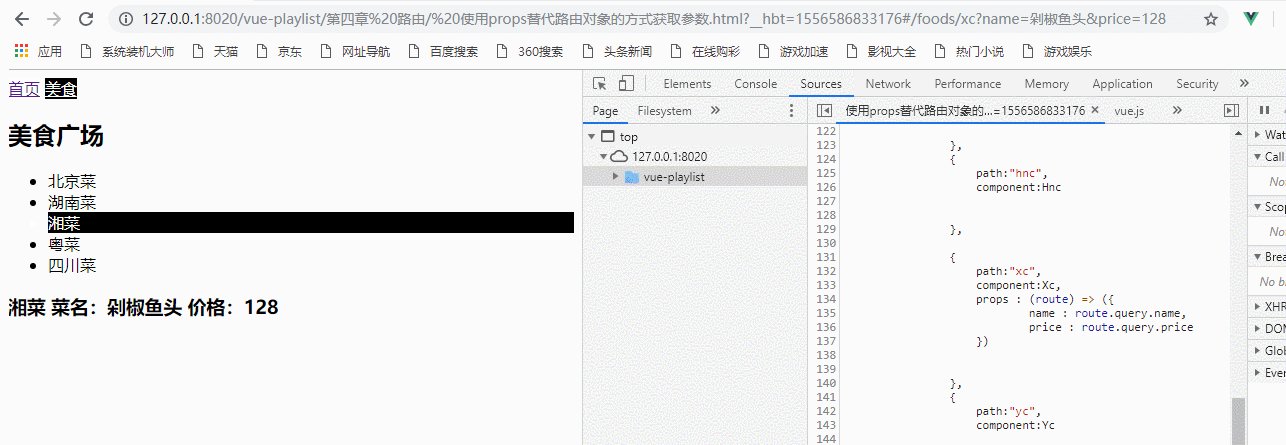
以获取湘菜的数据为例
let Xc={ props:['name','price'], template : "<h3 >湘菜 菜名:{{name}} 价格:{{price}}</h3>" }
{ path:"xc", component:Xc, props : (route) => ({ name : route.query.name, price : route.query.price }) },

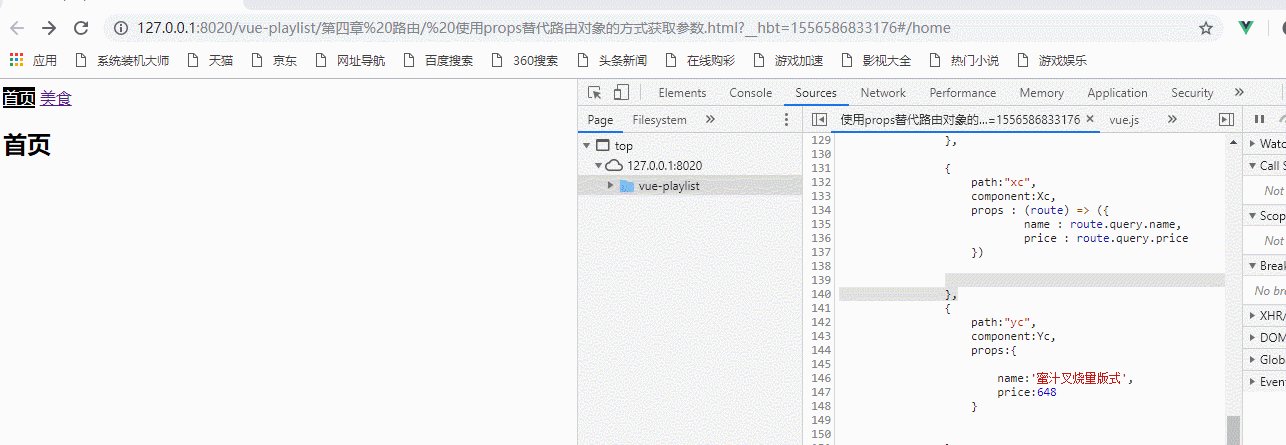
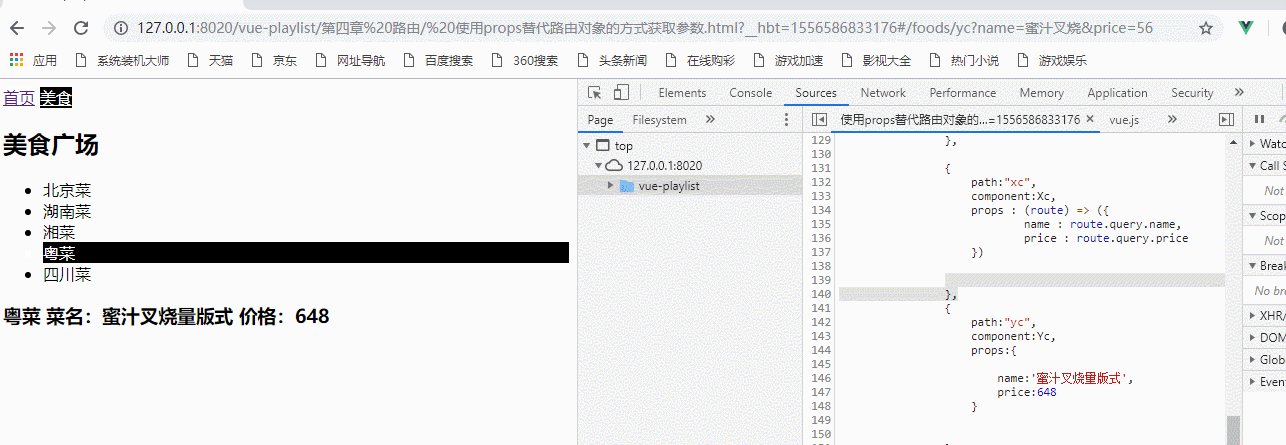
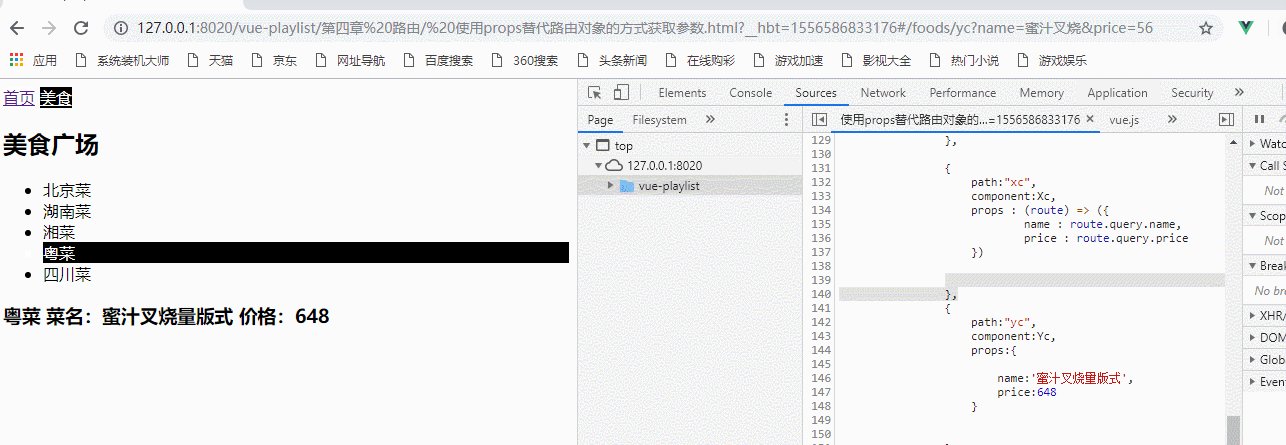
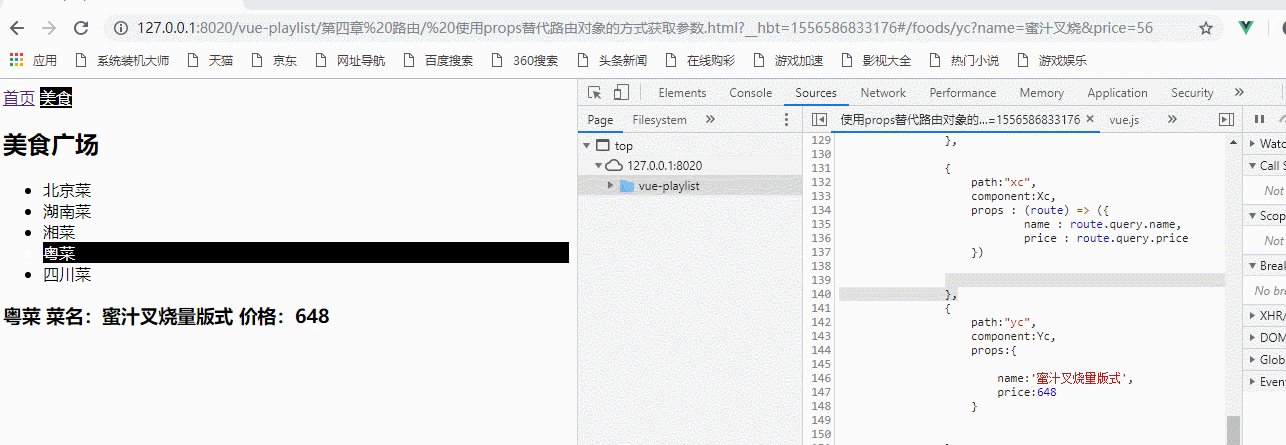
c、对象模式:props为对象。如果处理静态数据,可使用对象模式;
以粤菜为例:
let Yc={ props:['name','price'], template : "<h3>粤菜 菜名:{{name}} 价格:{{price}}</h3>" }
{ path:"yc", component:Yc, props:{ name:'蜜汁叉烧量版式', price:648 } },

最终所有的代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title> 使用props替代路由对象的方式获取参数</title> 6 </head> 7 <body> 8 <div id="one"> 9 <router-link to="/home">首页</router-link> 10 <router-link to="/foods">美食</router-link> 11 12 <div> 13 <!--将数据显示在这里--> 14 <router-view></router-view> 15 </div> 16 </div> 17 </body> 18 <template id="foods"> 19 20 21 <div> 22 23 <h2>美食广场</h2> 24 <ul> 25 <router-link to="/foods/bjc/北京烤鸭/68" tag="li"> 北京菜</router-link> 26 <router-link to="/foods/hnc" tag="li"> 湖南菜</router-link> 27 <router-link to="/foods/xc?name=剁椒鱼头&price=128" tag="li"> 湘菜</router-link> 28 <router-link :to="ycParam" tag="li"> 粤菜</router-link> 29 <router-link :to="sccParam" tag="li"> 四川菜</router-link> 30 </ul> 31 32 <router-view></router-view> 33 </div> 34 </template> 35 36 <script type="text/javascript" src="../js/vue.js" ></script> 37 <script type="text/javascript" src="../js/vue-router.js" ></script> 38 <script> 39 40 //1 定义组件 41 let Home = { 42 template : "<h2>首页</h2>" 43 } 44 let Foods = { 45 template : "#foods", 46 data(){ 47 48 return{ 49 sccParam:{ 50 51 name:'sccRouter', 52 53 params:{ 54 55 name:"麻婆豆腐", 56 price:28 57 } 58 }, 59 60 ycParam:{ 61 path:'/foods/yc', 62 query:{ 63 name:"蜜汁叉烧", 64 price:56 65 66 } 67 68 } 69 } 70 } 71 } 72 73 //定义foods中的子组件 74 75 let Bjc={ 76 77 props:['name','price'], 78 template : "<h3>北京菜 菜名:{{name}} 价格:{{price}}</h3>" 79 80 } 81 82 let Hnc={ 83 template : "<h3>湖南菜 </h3>" 84 85 } 86 let Xc={ 87 props:['name','price'], 88 template : "<h3 >湘菜 菜名:{{name}} 价格:{{price}}</h3>" 89 90 } 91 92 let Yc={ 93 props:['name','price'], 94 template : "<h3>粤菜 菜名:{{name}} 价格:{{price}}</h3>" 95 96 } 97 98 let Scc={ 99 props:['name','price'], 100 template : "<h3>四川菜 菜名:{{name}} 价格:{{price}}</h3>" 101 102 103 104 } 105 106 //2 配置路由 路由可能有多个 107 const myRoutes = [ 108 { 109 path : "/home", 110 component : Home 111 }, 112 { 113 path : "/foods", 114 component : Foods, 115 116 children:[ 117 { 118 path:"bjc/:name/:price",//定义其属性 119 component:Bjc, 120 props:true 121 122 123 }, 124 { 125 path:"hnc", 126 component:Hnc 127 128 129 }, 130 131 { 132 path:"xc", 133 component:Xc, 134 props : (route) => ({ 135 name : route.query.name, 136 price : route.query.price 137 }) 138 139 140 }, 141 { 142 path:"yc", 143 component:Yc, 144 props:{ 145 146 name:'蜜汁叉烧量版式', 147 price:648 148 } 149 150 151 }, 152 { 153 name:'sccRouter', 154 path:"scc", 155 component:Scc, 156 props:true 157 158 159 } 160 161 162 163 164 165 ] 166 }, 167 { 168 path:"*", 169 redirect:"/home" 170 } 171 ] 172 173 // 3 创建路由对象 174 const myRouter = new VueRouter({ 175 //routes : routes 176 routes : myRoutes, 177 //mode:'history' 178 linkActiveClass : "active" 179 180 }); 181 182 new Vue({ 183 //router : router 184 router : myRouter //4 注入路由 简写 185 }).$mount("#one"); 186 </script> 187 <style> 188 189 190 .active{ 191 color: white; 192 193 background-color: black; 194 } 195 </style> 196 </html>
