一、复制对象
以下是代码:
function copy(oldObj){ var newObj=oldObj; if(isObject(oldObj)){ newObj={}; } if(isArray(oldObj)){ newObj=[]; } for(p in oldObj){ var value=oldObj[p]; if(isObject(value)||isArray(oldObj)){ newObj[p]=copy(value); }else{ newObj[p]=value; } } return newObj; } function isObject(obj){ return Object.prototype.toString.call(obj) === "[object Object]"; } function isArray(arr){ return Object.prototype.toString.call(arr) === "[object Array]"; } console.log(copy(1)); console.log(copy('3a2')); console.log(copy(false)); console.log(copy(function(){ })); console.log(copy({c:1,d:2})); console.log(copy({c:1,d:{ in1:1, in2:{ a:'11111' } } })); console.log(copy([1,2,{a:[1,{a:[7,8,9]}],b:false,c:"3783",d:function (){ var name="sam"; this.infun =function (){ console.log("hhh"); }; this.age=18; }}]));
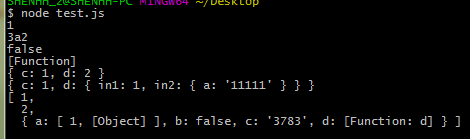
以下是结果

二、对象curring
function add(){ var args=[].slice.call(arguments); var adder=function(){ [].push.apply(args, [].slice.call(arguments)); return adder; } adder.toString = function () { var sum=0; args.forEach(function(value){ sum=sum+value; }) return sum; } return adder; } console.log(add(1, 2, 3, 4, 5)); // 15 console.log(add(1, 2, 3, 4)(5)); // 15 console.log(add(1)(2)(3)(4)(5)); // 15
柯里化就是参数部分使用。外部函数处理部分应用,剩下的由外部函数的返回函数处理。3个常见作用:1. 参数复用;2. 提前返回;3. 延迟计算/运行。
三、v code设置外观
{ // 控制字体系列。 "editor.fontFamily": "Source Code Pro, Menlo,Monaco", "editor.lineHeight": 24, "editor.renderLineHighlight": "none", "editor.roundedSelection": false, "editor.fontSize": 14, "extensions.autoUpdate": true, "editor.tabSize": 2, "files.associations": { "*.wxss": "css", "*.wxml": "html" }, "extensions.ignoreRecommendations": false, "git.enableSmartCommit": true, "workbench.colorTheme": "Monokai" }