在学习动画样式前,我们先来了解下关于动画的定义
动画: 是指由许多帧静止的画而, 以一定的速度连续播放时,肉眼因视觉残像产生错觉,而误以为画面活动的作品;
为了得到活动的画面,则每一帧上的画面都会有细微的差别;
从以上的定义来看,动画具备如下特性;
a. 短时间内播放多张静态的画面帧;
b. 每一帧画面中的内容,具备一样的差别;
----------------------------------------------------------------------------------------------------
关于动画在CSS中的应用, 对动画按照触发的情况的不同,分为: 触发式动画和主动式动画;
A. 触发式动画;
一般以元素默认的样式为第一帧, 在元素的状态类选择器(伪类选择器)中定义元素动画的最后一帧;
为元素配置相应的动画类属于性,最终达到动画效果的动画;
动画类属性有如下几种:
1. transition-duration: 从第一帧到最后一帧的耗时,单位为秒;
2. transition-delay: 用以定义当伪类选择器样式补触发时, 延时多少秒开始执行动画效果; 默认不延时,即:0
3. transition-timing-function: 定义在整个动画过程中的变化速率; 一般通过贝塞尔曲线函数进行控制;
(贝塞尔典线函数地址: http://cubic-bezier.com)
上面是独立的控制不同的动画样式,但一般情况下,我们都会一次性的设置好元素的动画样式,
transition: 元素属性 动画时间 动画时间函数 延时时间, 元素属性 动画时间 动画时间函数 延时时间,.....
多个属笥的动画样式之间用逗号分隔开
B. 主动式动画
所谓的主动式动画,当然就是直接自已跑起来的动画,不需要特定的业务或动作去触发的动画;
主动式动画,需要由开发人员,自行配置好所有的关键帧样式; 进而达到理想所动画效果;
关于主动式动画的创建方式如下:

之所以在主动式动画中有多个不同的状态, 这主要是依据用户对动画的精细化要求程度来定,
对于主动式动画效果的引用,是为元素配置 animation-name 来设置主动式样式名称来实现动画效果的;
关于主动式动画样式,同样有一系列的属性来进行控制, 主要的属性有如下几个:
1. animation-duration: 动画样式的过渡时间;
2. animation-timing-function: 动画样式的速率控制;
3. animation-delay:动画延时,默认为0
4. animation-iteration-count: 主动式动画播放的次数;
如果想要无限次播放,需要将这个值设置为: inifinate;
5. animation-direction: 在进行多次播放时,用于控制每一次开始播放时,动画的起始位置;
--> normal: 每一次动画时,都是从第1帧开始播放,
--> alternate: 基数次时正向播放,偶数次时反向播放;
--> 另外还有二种控制,但一般不会这样使用
a. reversr: 每一次都是从最后一帧播放到第1帧;
b. alternate-reverse: 奇数次时反向播放,偶数次时正向播放;
6. animation-fill-mode: 用以控制在有限次循环(由animation-iteration-count控制)播放后最终的样式状态;
--> forwards: 保留最后一帧;
--> backwards: 保留第1帧;
-------------------------------------------------------------------------------------------------------------------------------------
各动画参数在不同组合情况下,最终样式效果审核情况如下:
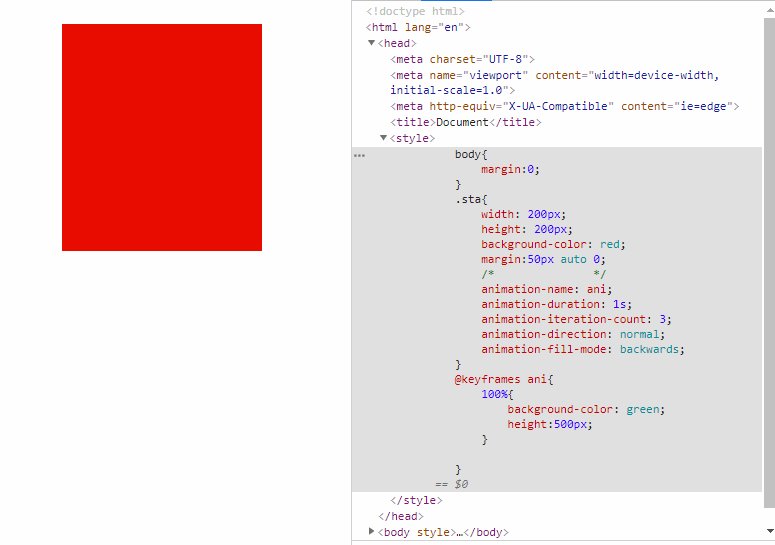
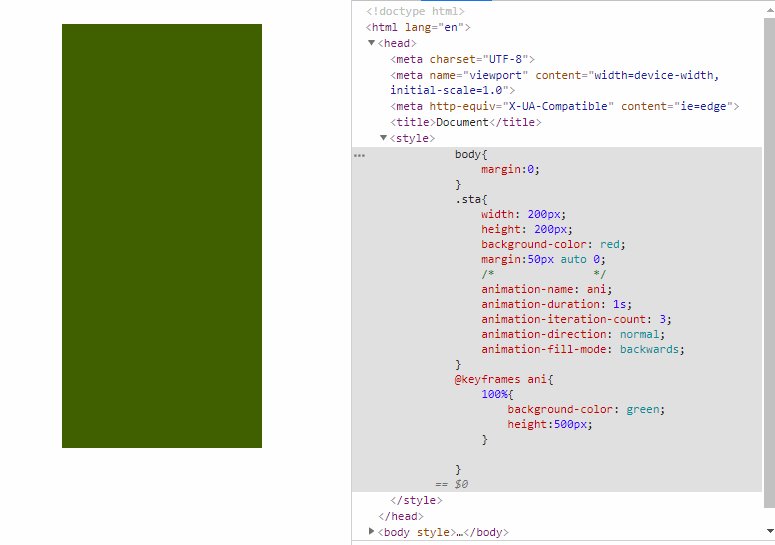
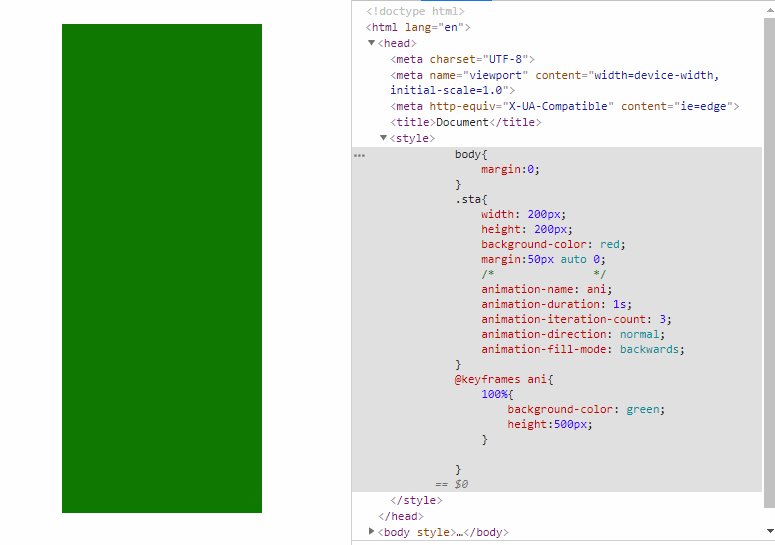
a). 循环播放三次,每次都从第1帧播放到最后一帧, 最终状态取最后一帧的状态

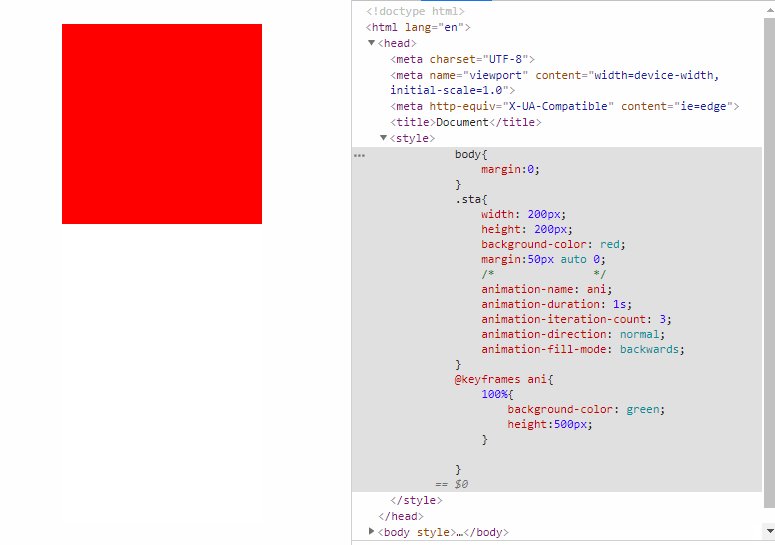
b). 循环播放三次,每次都从第1帧播放到最后一帧, 最终状态取第一帧的状态 (与a变化: animation-fill-mode)

c.循环播放四次,基数次正向播放,偶数次反向播放, 最终状态取最后一帧或第一帧,效果一样(偶数次时第一帧和最后一帧一样,都是初始状态)


对于主动式动画样式,一般情况下也是一次性设置的,而不会真正的一个一个设置,
animation: 样式名 动画时间 动画速率 延时 播放次数 重复播放时的方式 有限次播放时的最终状态

在定义主动式动画时, 如果配置了状态值,但没有配置对应的样式值,则默认为元素的默认样式;
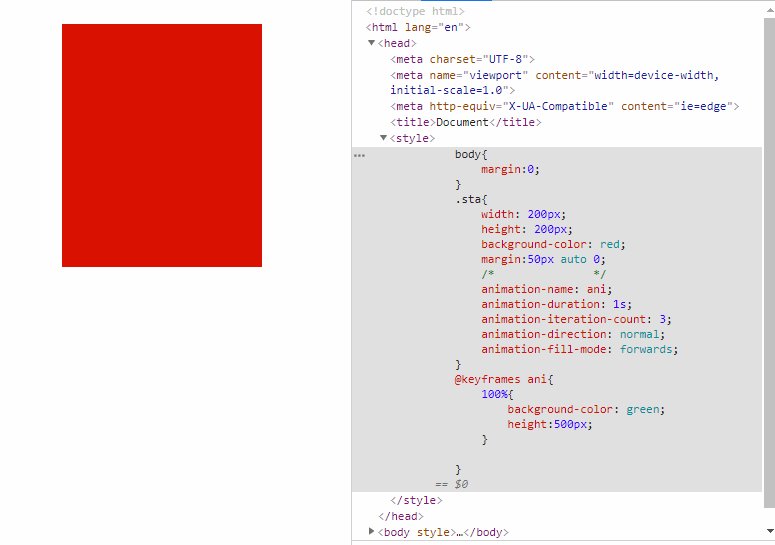
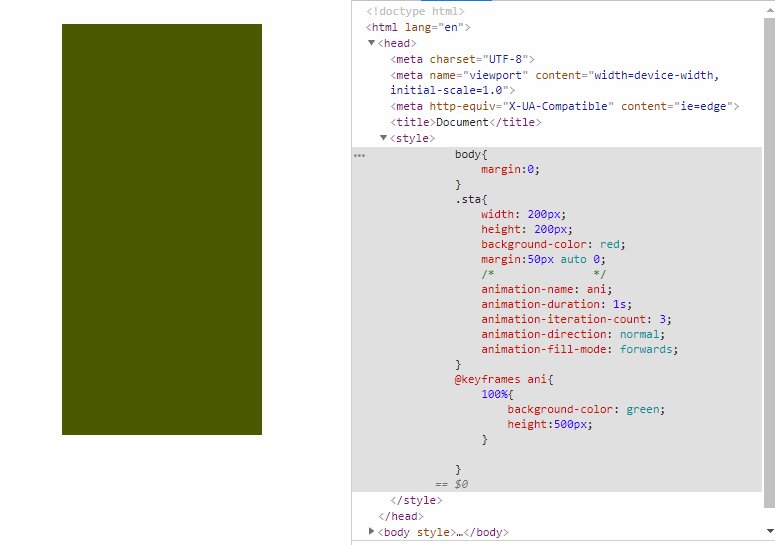
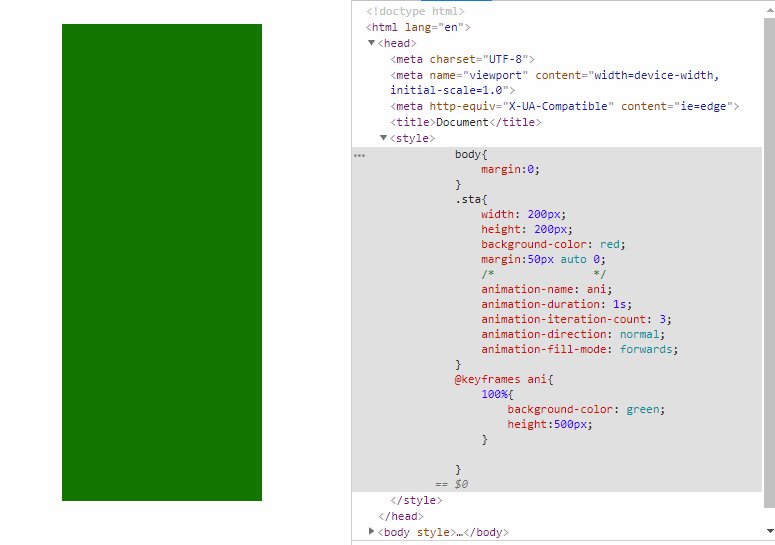
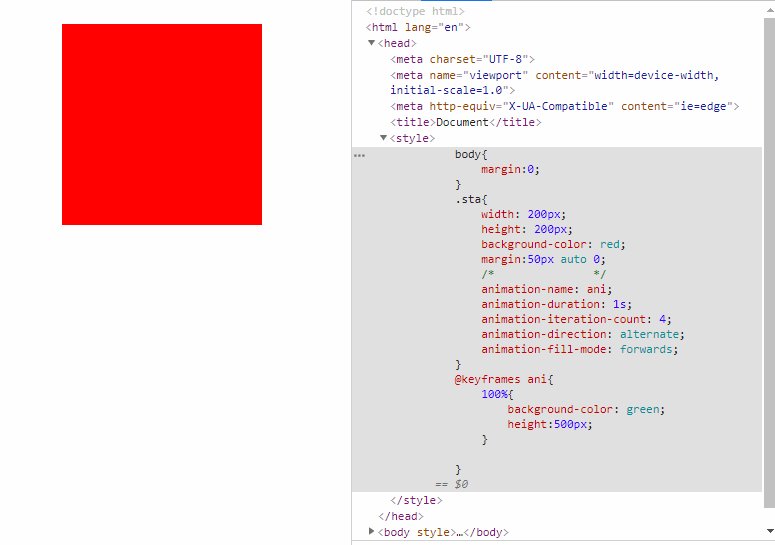
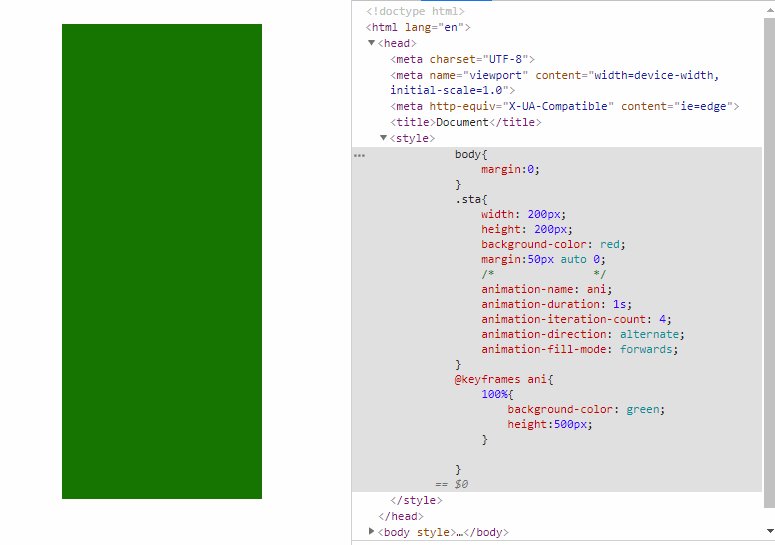
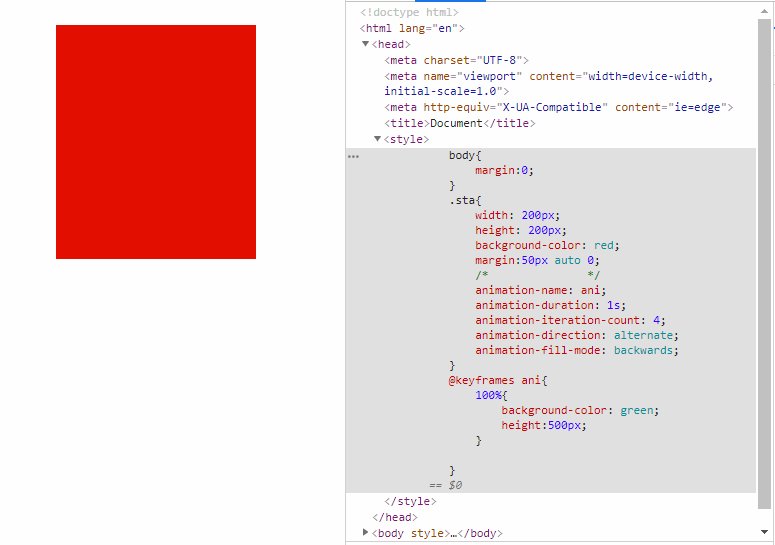
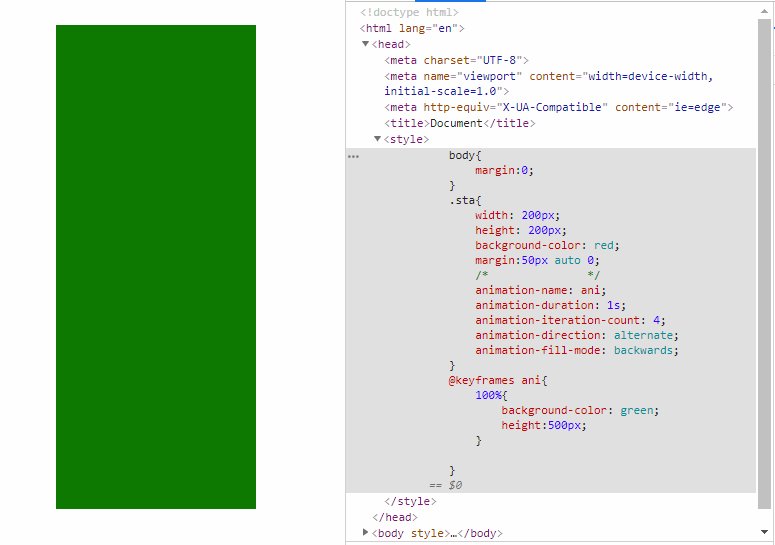
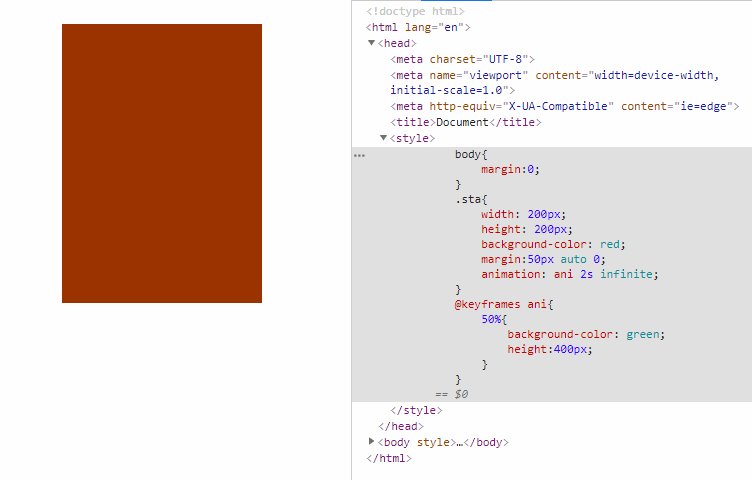
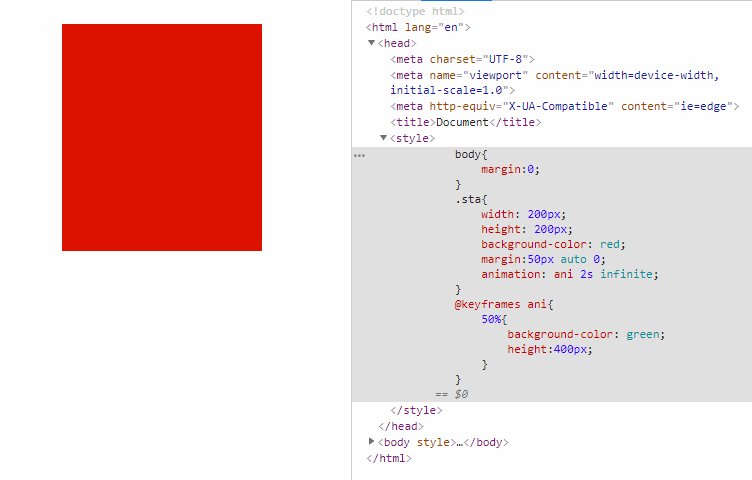
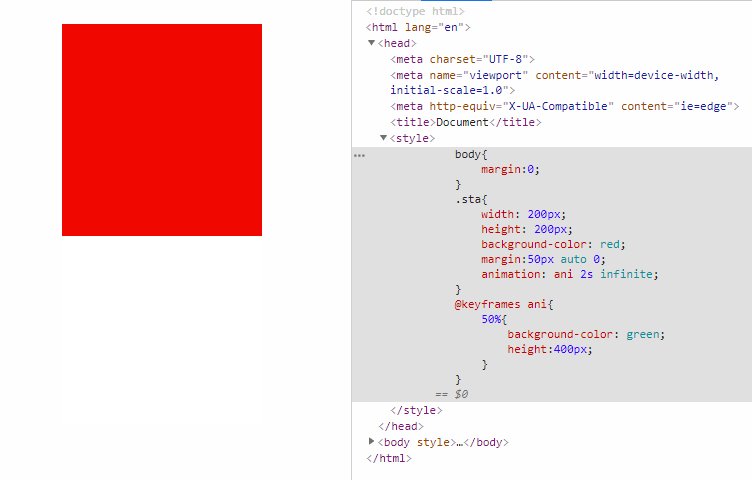
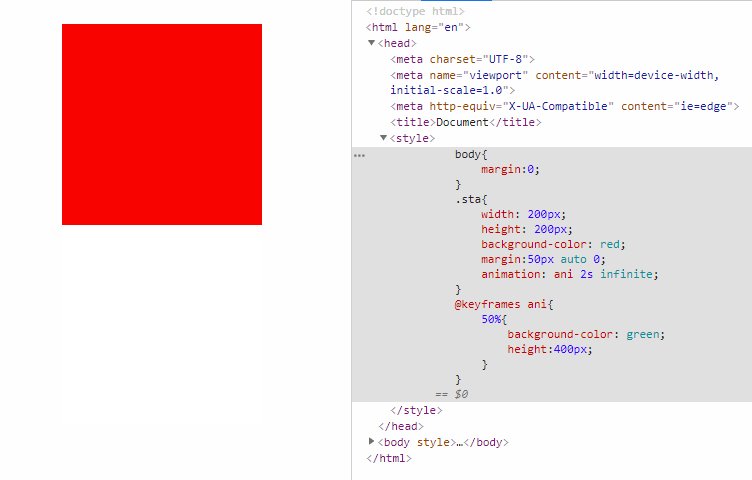
** 如下图, 我们在主动式动画中,只定义了一个状态,即50%时的样式,
那0%,100%的状态时是什么状态呢???
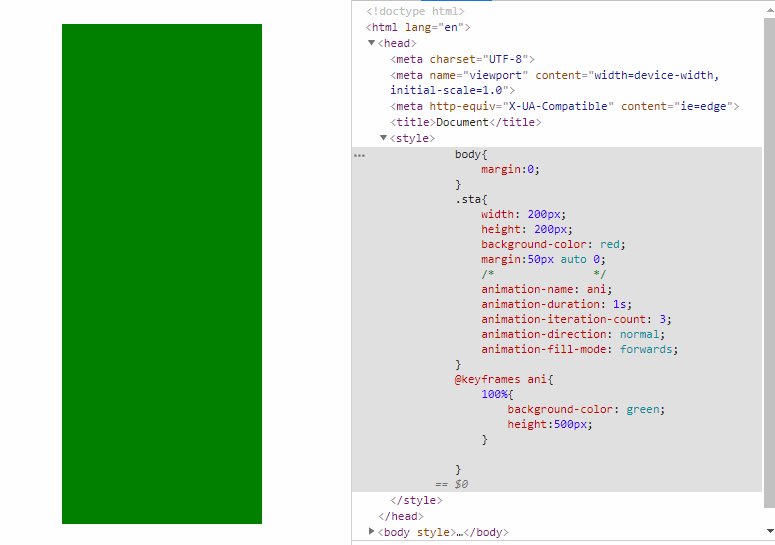
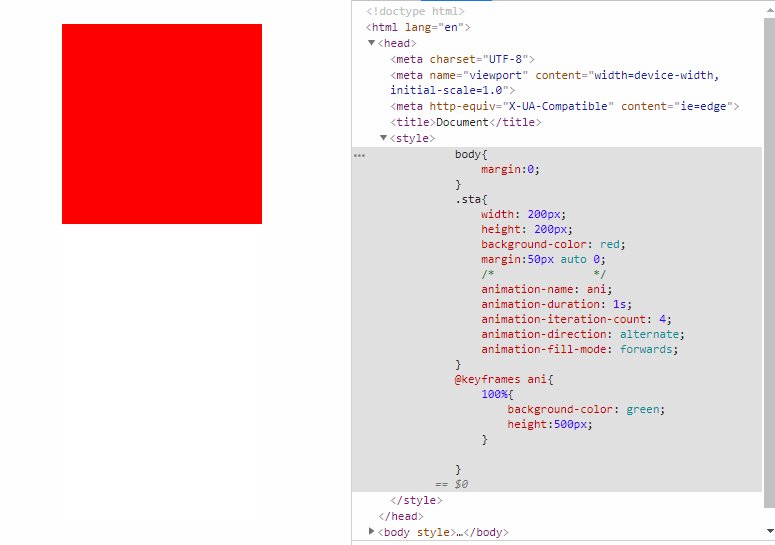
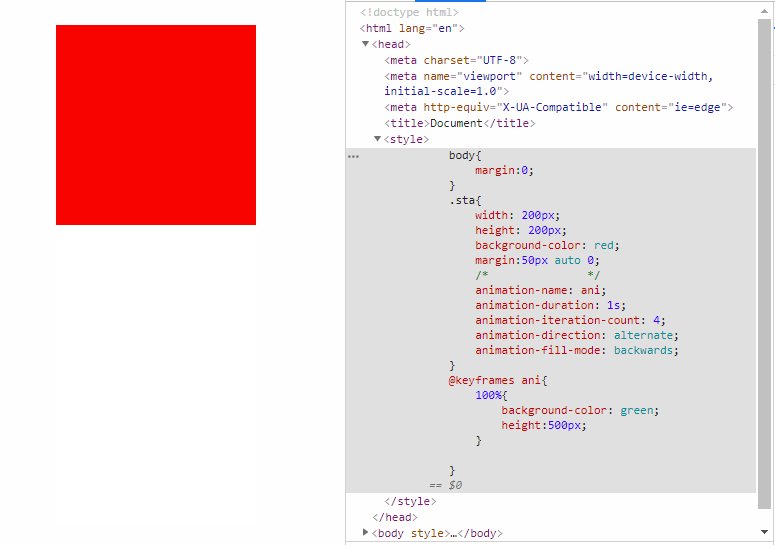
从下图中,我们可以看到, 0%和100%时的样式都是默认的红色样式,高度为200px;
(需特别注意一下这个50%是什么意思 <动画时间的50%>)

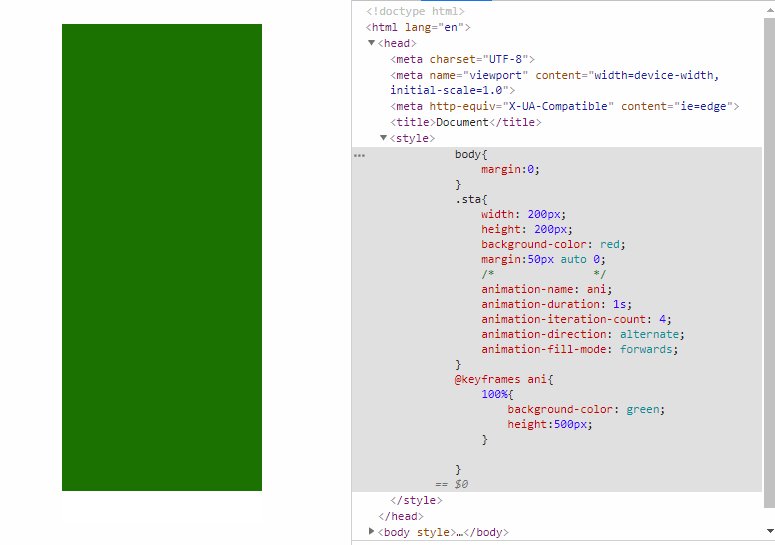
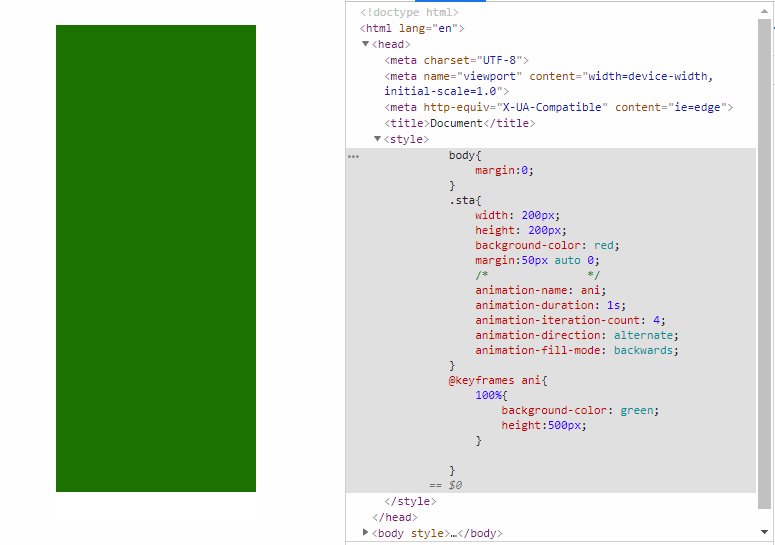
为确认关于状态样式中关于百分比的理解,我们再来看一个图

从上图可以看出,整个动画其实是分成了二个不同的部分,
第一部分是从0%到90%的状态变化, 元素从高度200px, 变成了高度500px
第二部分,从90%到100%的状态变化,元素从高度500px,变成了高度200px;
这二个部分都是实现了高度差300px的变化,但是前后二个阶段,动画的速度是不一样的, 第一部分比较从容,第二部分很快就完成了变化;