随着HTML5的普及度越来越高,现在写代码也遇到一些了,经过同事的点播开展了一次Dojo活动用以技术交流,我也乘此机会将HTML5的拖放功能整理了一下。
简介
拖拽(Drag/Drop)是个非常普遍的功能。在生活中,拖放物品其实是相当常见的一个动作。标榜“互联网生活尖凿狮”的程序猿也在一直试图用鼠标模拟出“手”的操作,用来给用户以更好的体验,你可以抓住一个对象,并且拖动到你想放置的区域。很多javascript都类似实现了相关的功能,例如,jQueryUI的draganddrop组件,比如《JS实现页面拖放》。。在HTML5中,拖拽(draganddrop)成为了标准操作,任何元素都支持。
定义
拖放是一种常见的特性,即抓取对象以后拖到另一个位置。
在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。
浏览器支持
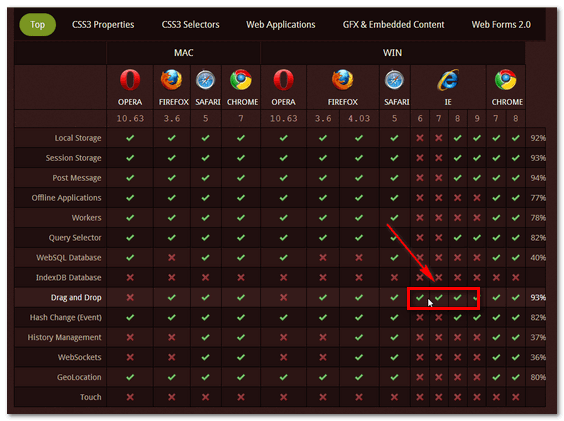
虽然是HTML5的东西,但是,根据findmebyip中显示的浏览器支持情况来看,IE6~IE8都是有drag & drop API的(见下截图)。

Internet Explorer 6~9、Firefox、Opera 12、Chrome 以及 Safari 5 支持拖放。
注释:在 Safari 5.1.2 中不支持拖放。
根据自己的简单的测试,低版本的IE浏览器确实支持诸如ondragstart事件,但是会报不认识dataTransfer的错误。可见IE在细节的处理上与现代浏览器有些不同。
HTML5 拖放实例
下面的例子是一个简单的拖放实例:
<script type="text/javascript"> function allowDrop(ev) { ev.preventDefault(); } function drag(ev) { ev.dataTransfer.setData("Text",ev.target.id); } function drop(ev) { ev.preventDefault(); var data=ev.dataTransfer.getData("Text"); ev.target.appendChild(document.getElementById(data)); } </script> </head> <body> <div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"></div> <img id="drag1" src="http://www.baidu.com/img/baidu_jgylogo3.gif" draggable="true" ondragstart="drag(event)" width="336" height="69" /> </body>
它看上去也许有些复杂,不过我们可以分别研究拖放事件的不同部分。
设置元素为可拖放
首先,为了使元素可拖动,把 draggable 属性设置为 true :
<img draggable="true" />
拖动什么 - ondragstart 和 setData()
然后,规定当元素被拖动时,会发生什么。
在上面的例子中,ondragstart 属性调用了一个函数,drag(event),它规定了被拖动的数据。
dataTransfer.setData() 方法设置被拖数据的数据类型和值:
function drag(ev) { ev.dataTransfer.setData("Text",ev.target.id); }
在这个例子中,数据类型是 "Text",值是可拖动元素的 id ("drag1")。
放到何处 - ondragover
ondragover 事件规定在何处放置被拖动的数据。
默认地,无法将数据/元素放置到其他元素中。如果需要设置允许放置,我们必须阻止对元素的默认处理方式。
这要通过调用 ondragover 事件的 event.preventDefault() 方法:
event.preventDefault()
进行放置 - ondrop
当放置被拖数据时,会发生 drop 事件。
在上面的例子中,ondrop 属性调用了一个函数,drop(event):
function drop(ev) { ev.preventDefault(); var data=ev.dataTransfer.getData("Text"); ev.target.appendChild(document.getElementById(data)); }
代码解释:
- 调用 preventDefault() 来避免浏览器对数据的默认处理(drop 事件的默认行为是以链接形式打开)
- 通过 dataTransfer.getData("Text") 方法获得被拖的数据。该方法将返回在 setData() 方法中设置为相同类型的任何数据。
- 被拖数据是被拖元素的 id ("drag1")
- 把被拖元素追加到放置元素(目标元素)中
拖放(Drag 和 Drop)各属性生命周期
刚才大家已经看到了一些新鲜属性名词,如 ondragstart。或许还是很陌生,不知其所以,下面看一张表格或许能豁然开朗:
| 拖动生命周期 | 属性 | 值 | 描述 |
| 拖动开始 | ondragstart | script | 在拖动操作开始时执行脚本(对象是被拖拽元素) |
| 拖动过程中 | ondrag | script | 只要脚本在被拖动就允许脚本(对象是被拖拽元素) |
| 拖动过程中 | ondragenter | script | 当元素被拖动到一个合法的放置目标时,执行脚本(对象是目标元素) |
| 拖动过程中 | ondragover | script | 只要元素正在合法的放置目标上拖动时,就执行脚本(对象是目标元素) |
| 拖动过程中 | ondragleave | script | 当元素离开合法的放置目标时(对象是目标元素) |
| 拖动结束 | ondrop | script | 将被拖拽元素放在目标元素内时运行脚本(对象是目标元素) |
| 拖动结束 | ondragend | script | 在拖动操作结束时运行脚本(对象是被拖拽元素) |
写在哪呢?
其实参照上表“描述”中括号内的提示即可知道,不过为了能更直观的了解到,特呈上代码:
被拖放元素
<span draggable="true" id="Span1" ondragstart="fooDragStart(this, event)" ondrag="fooDrag(this, event)" ondragend="fooDragEnd(this, event)"> <img src="../images/yjj_1.png"></span>
目标元素
<div id="div1" ondrop="fooDrop(this, event)" ondragenter="fooDragEnter(this, event)" ondragleave="fooDragLeave(this, event)" ondragover="fooDragOver(this,event)"> </div>
执行顺序
下面,我将展示将一张图片放入div中的整个script执行过程:
执行元素介绍

执行结果
1. 成功将图片拖入div中

onDragStart,当元素被拖动到一个合法的放置目标时,执行脚本(对象是目标元素)
onDrag,只要脚本在被拖动就允许脚本
onDrag,只要脚本在被拖动就允许脚本
onDragEnter,在拖动操作开始时执行脚本
onDragOver,只要元素正在合法的放置目标上拖动时,就执行脚本(对象是目标元素)
onDrag,只要脚本在被拖动就允许脚本
onDragOver,只要元素正在合法的放置目标上拖动时,就执行脚本(对象是目标元素)
onDrop,在拖动操作结束时运行脚本
onDragEnd,在拖动操作结束时运行脚本
2. 已拖放,可最终未放入div中

onDragStart,当元素被拖动到一个合法的放置目标时,执行脚本(对象是目标元素)
onDrag,只要脚本在被拖动就允许脚本
onDrag,只要脚本在被拖动就允许脚本
onDragEnter,在拖动操作开始时执行脚本
onDragOver,只要元素正在合法的放置目标上拖动时,就执行脚本(对象是目标元素)
onDrag,只要脚本在被拖动就允许脚本
onDragOver,只要元素正在合法的放置目标上拖动时,就执行脚本(对象是目标元素)
onDrag,只要脚本在被拖动就允许脚本
onDragLeave,当元素离开合法的放置目标时(对象是目标元素)
onDrag,只要脚本在被拖动就允许脚本
onDrag,只要脚本在被拖动就允许脚本
onDragEnd,在拖动操作结束时运行脚本
由上两个执行顺序的Log能看出:
- 只有将“被拖拽元素”放入“目标元素”才会执行“onDrop”属性的方法;
- “onDrag”的事件只要鼠标按住并且拖动就会持续不断的执行;
- “onDragOver”的事件是只要鼠标按住、拖动“被拖拽元素”在“目标元素”上滑过就会持续不断的执行;
- “onDragEnd”的事件无论如何,只要按住的鼠标放开了,就会执行
小结
能读到这里说明你是比较勤劳的了,看我唠唠叨叨。
在第一步我也只是介绍了HTML5 拖放(Drag 和 Drop)的基本功能,一些深入的比如“文件的拖放”、“从浏览器拖放到桌面”以及“从桌面拖放到浏览器”会在今后的文章中一一讲解。
感谢阅读。文中要是有表述不准确的地方,欢迎指正。