前言
我们经常需要在SharePoint Online中开发门户站点,而新闻就是门户里最常用的一种类型。
下面,我们就为大家演示一下,如何使用注入脚本部件,完成一个新闻列表的功能。
正文
1.我们首先需要创建一个新闻列表,如下图:

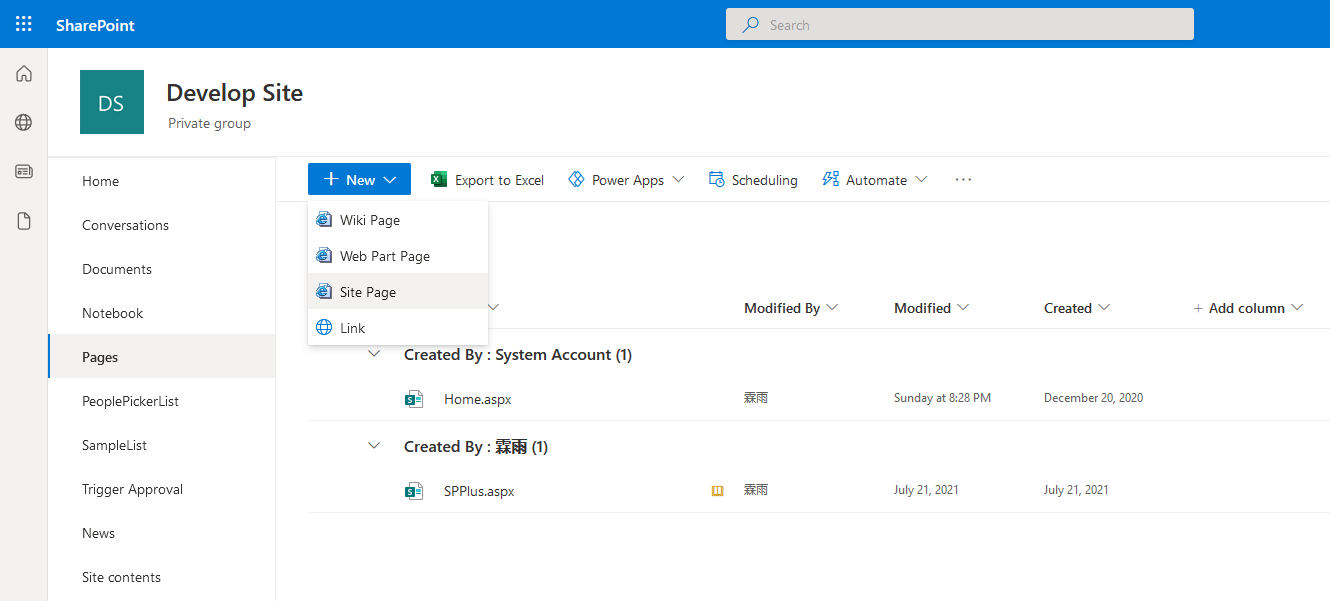
2.创建一个用来显示新闻列表的页面,类型选择Site Page,如下图:

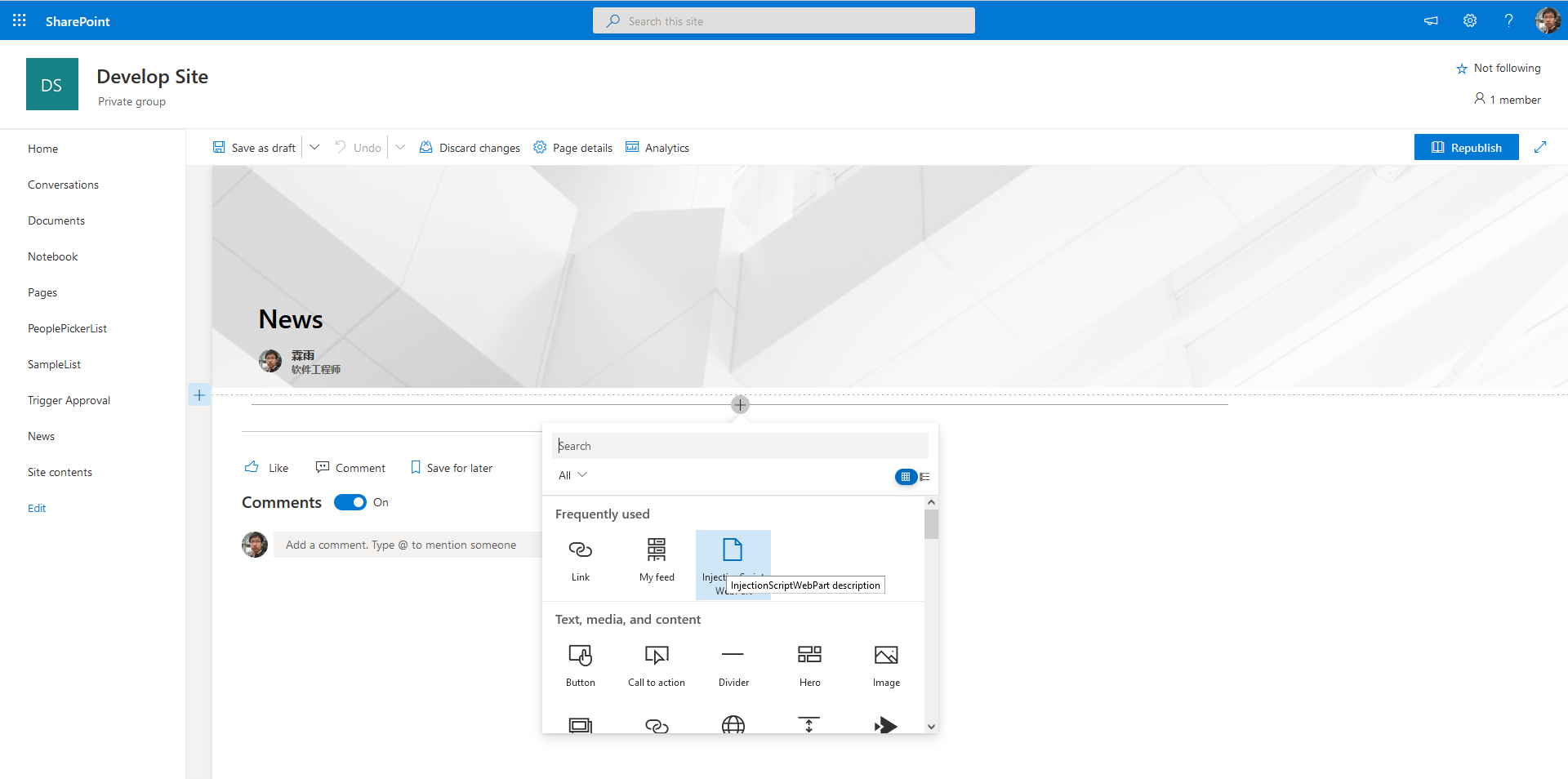
3.编辑页面,在页面中插入注入脚本的Webpart,如下图:

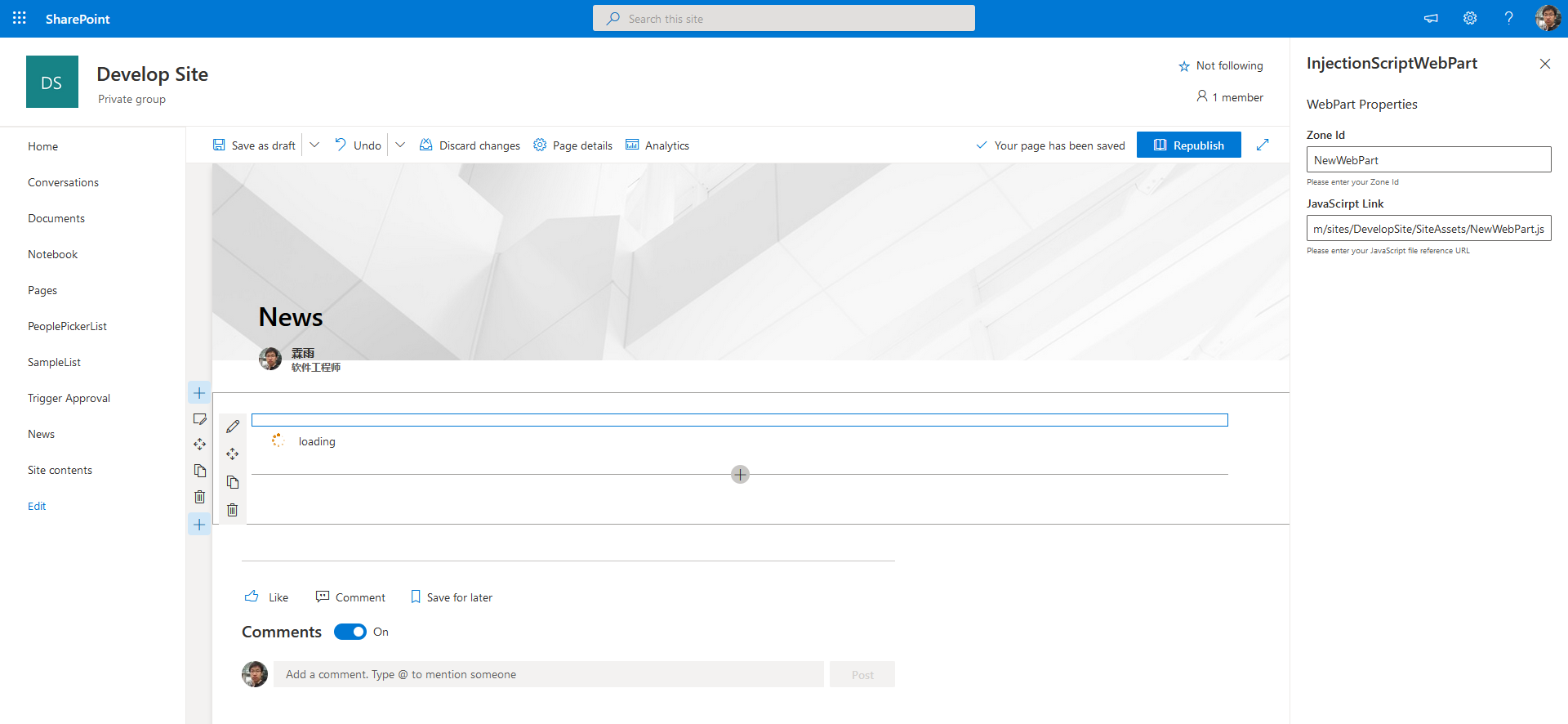
4.编辑这个Webpart,同时,填写它的属性,如下图:

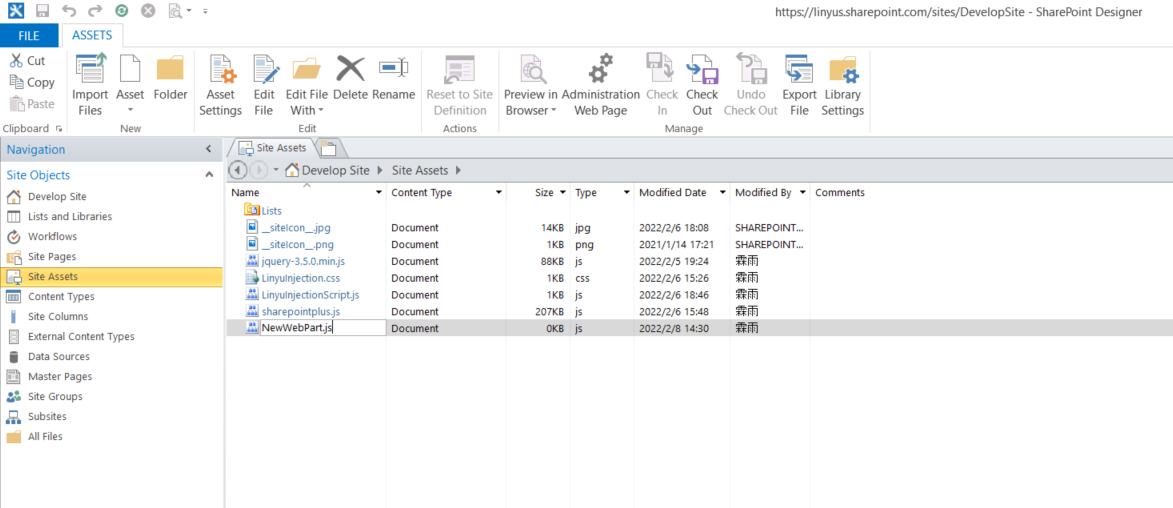
5.在SharePoint Design中打开站点,新建JavaScript文件,如下图:
Tips:如果你没安装SharePoint Designer,那也没关系,你在本地用任何前端工具写好脚本,传到SharePoint文档库里,引用就好了。

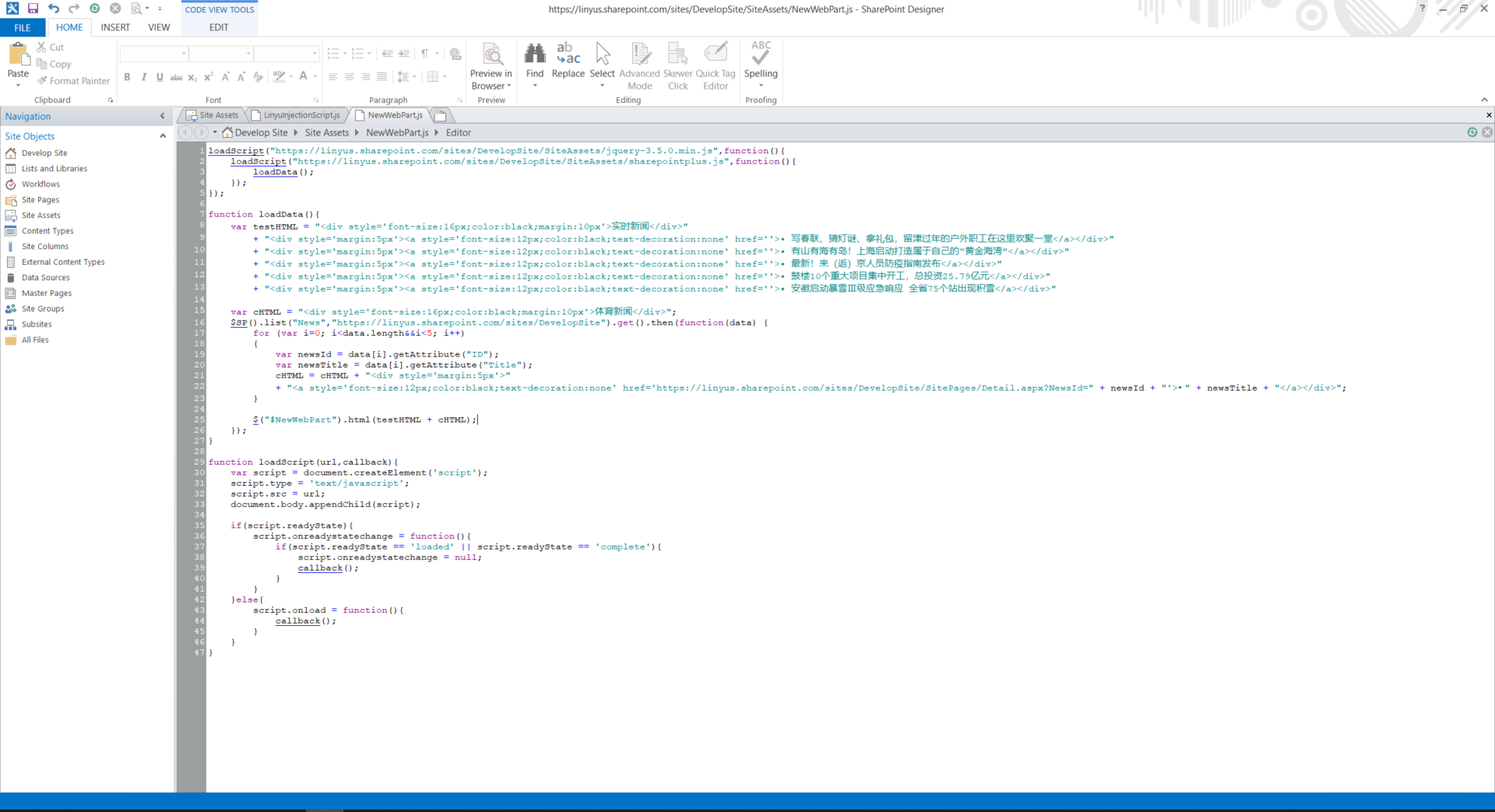
6.接下来就是写我们的注入脚本了,我这里简单写了一下,没有太多的调整样式,大家凑合看看,如下图:
Tips:实时新闻是为了效果写死的HTML,大家忽略就好,主要看体育新闻。这部因为奥运会么,霖雨也成了北京姑娘谷爱凌的迷弟了,哈哈!加油!

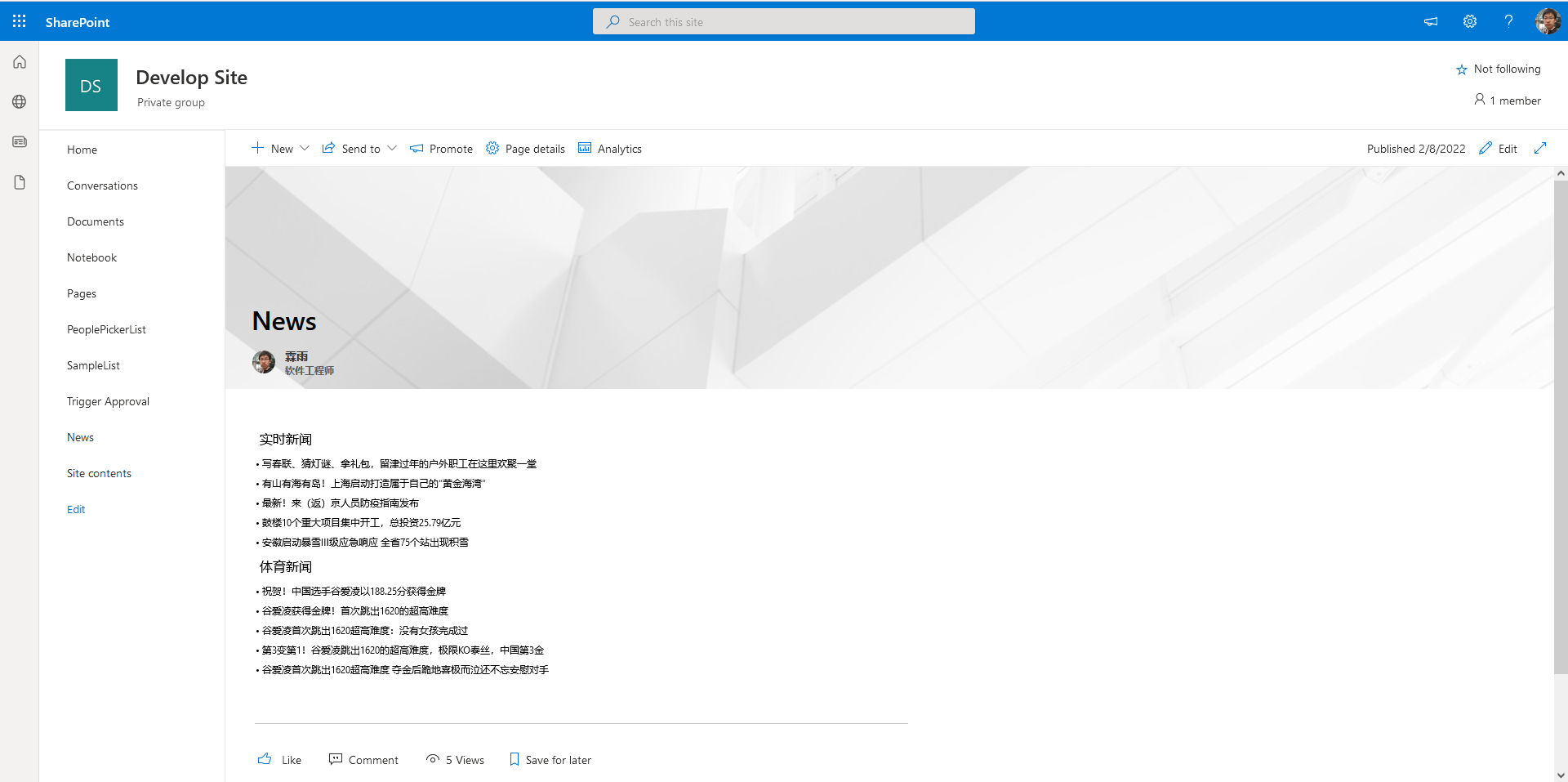
7.大家看看页面上的效果,如下图:

结束语
可以看到webpart本身够简单,用起来也十分简单,用我们最熟悉的Javascript就可以完成了。
同时,我们使用中可能会出现脚本有缓存,始终刷新不出来的情况,建议修改一下部件的脚本引用,后面加上时间戳,可以避免这个问题。