MOSS的导航菜单默认只支持两级,但是MOSS的导航API实际上是支持无限级的,比如可以用以下代码添加三级导航栏:
using (SPSite site = new SPSite("http://codeart:81"))
{
using (SPWeb web = site.RootWeb)
{
web.AllowUnsafeUpdates = true;
Microsoft.SharePoint.Navigation.SPNavigation sp = web.Navigation;
SPNavigationNode spn = new SPNavigationNode("Google", "www.google.com", true);
SPNavigationNode spn2 = new SPNavigationNode("Google1", "www.google.com", true);
SPNavigationNode spn3= new SPNavigationNode("Google2", "www.google.com", true);
sp.QuickLaunch.AddAsLast(spn);
spn.Children.AddAsLast(spn2);
spn2.Children.AddAsLast(spn3);
web.Update();
}
}
这样添加了三级导航菜单之后,系统默认的界面依然显示不出来。
我们只能通过自己开发导航控件的方式来实现这一点。代码如下:
using System;
using System.Collections.Generic;
using System.Text;
using System.Web.UI.WebControls;
using Microsoft.SharePoint;
using Microsoft.SharePoint.Navigation;
namespace CodeArt.SharePoint.WebParts
{
public class NavigationMenu : Menu
{
protected override void CreateChildControls()
{
if (this.Items.Count > 0)
return;
base.CreateChildControls();
SPWeb web = SPContext.Current.Web;
Microsoft.SharePoint.Navigation.SPNavigation sp = web.Navigation;
BuildMenuItem(sp.QuickLaunch, this.Items);
}
void BuildMenuItem(SPNavigationNodeCollection navNodes, MenuItemCollection menuItems)
{
foreach (SPNavigationNode navNode in navNodes)
{
MenuItem menuItem = new MenuItem();
menuItem.Text = navNode.Title;
menuItem.NavigateUrl = navNode.Url;
menuItems.Add(menuItem);
BuildMenuItem(navNode.Children, menuItem.ChildItems);
}
}
}
}
以上控件继承于Menu,在CreateChildControl方法中调用导航API,递归生成菜单项。
将项目编译,将DLL部署到GAC中,然后可以修改母板页,添加NavigationMenu控件。
在母板页的头部添加注册指令:
<%@ Register Tagprefix="CodeArt" Namespace="CodeArt.SharePoint.WebParts" Assembly="CodeArt.SharePoint, Version=1.0.0.0, Culture=neutral, PublicKeyToken=cd1ced297a124f81" %>
将QuickLaunchNavigationManager控件删掉,添加以下代码:
<CodeArt:NavigationMenu runat="server" ID="navMenu" Width="100%" StaticDisplayLevels="3"/>
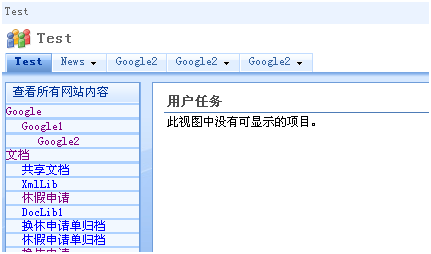
最终,NavigationMenu导航控件的效果下图所示。

MOSS的导航在WSS导航的基础上增加了访问群体的功能,利用访问群体,可以控制导航菜单上的一个节点只能被某个组中的用户看到,如果直接从SPWeb的Navigation属性中获取导航节点,是不能应用访问群体逻辑的,要使导航控件兼容访问群体的控制逻辑,可以调用PortalSiteMapProvider的相应方法来获取导航节点。PortalSiteMapProvider在程序集Microsoft.SharePoint.Publishing.dll中,首先添加对这个程序集的引用,调用PortalSiteMapProvider实现导航的控件代码如下:
using System;
using System.Web;
using System.Web.UI.WebControls;
using Microsoft.SharePoint;
using Microsoft.SharePoint.Navigation;
using Microsoft.SharePoint.Publishing.Navigation;
namespace CodeArt.SharePoint.WebParts
{
/// <summary>
/// 适合于MOSS的多级导航控件
/// </summary>
public class MOSSNavigationMenu : Menu
{
protected override void CreateChildControls()
{
if (this.Items.Count > 0)
return;
base.CreateChildControls();
PortalSiteMapProvider mossSiteMapProvider = new PortalSiteMapProvider();
SiteMapNodeCollection oneLevelNodes = mossSiteMapProvider.RootNode.ChildNodes ;
BuildMenuItem( oneLevelNodes , this.Items);
}
/// <summary>
/// 递归生成菜单项
/// </summary>
/// <param name="navNodes"></param>
/// <param name="menuItems"></param>
void BuildMenuItem(SiteMapNodeCollection navNodes, MenuItemCollection menuItems)
{
foreach (SiteMapNode navNode in navNodes)
{
MenuItem menuItem = new MenuItem();
menuItem.Text = navNode.Title;
menuItem.NavigateUrl = navNode.Url;
menuItems.Add(menuItem);
BuildMenuItem(navNode.ChildNodes, menuItem.ChildItems);
}
}
}
}