一、前言
最近做的项目使用WebApi,采取前后端分离的方式,后台提供API接口给前端开发人员。这个过程中遇到一个问题后台开发人员怎么提供接口说明文档给前端开发人员,最初打算使用word、Xmind思维导图方式进行交流,实际操作中却很少动手去写。为了解决这个问题,特意在博客园搜索了一下api接口文档生成的文章,引起我注意的有以下两种方案。
- 微软自带的
Microsoft.AspNet.WebApi.HelpPage Swagger(丝袜哥)
但是在使用过程中微软自带的没有Swagger直观,因此采用了第二种方案Swagger。
二、问题
在使用swagger的过程中,产生了一些小问题,例如:汉化、查询、控制器备注。
在博客园当中找到了相关的解决方式,但是汉化、控制器备注会产生二次请求的问题,尤其在接口比较多的情况下,还是比较慢的。因此产生了修改swagger-ui和Swashbuckle源码的念头。
三、效果图
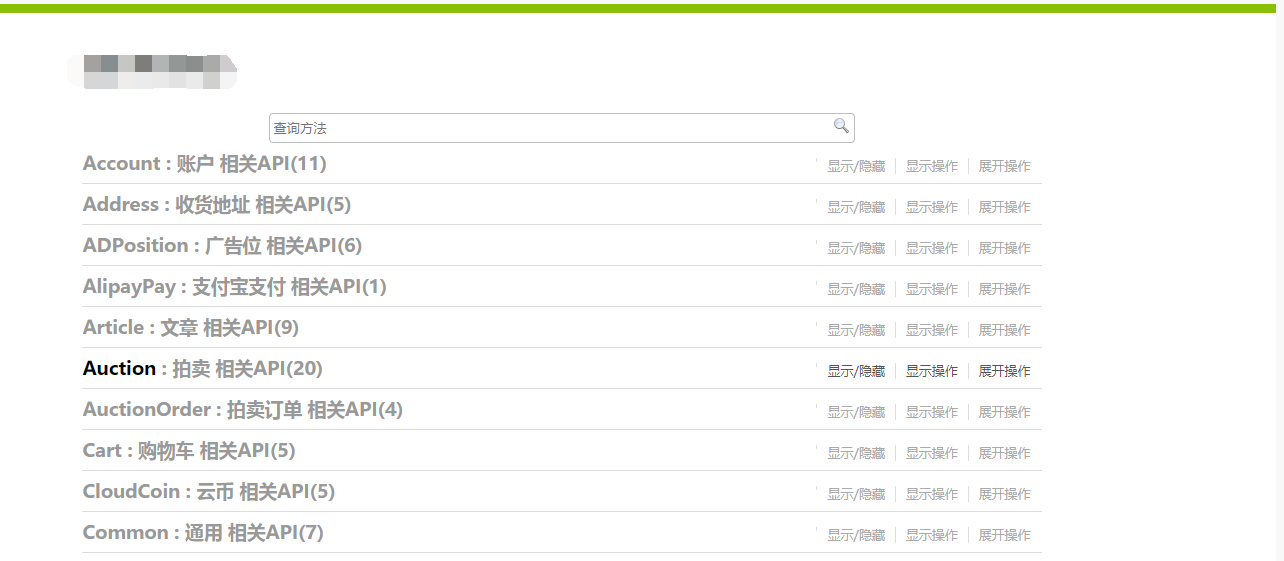
3.1 汉化效果


3.2 控制器注释以及接口数量统计

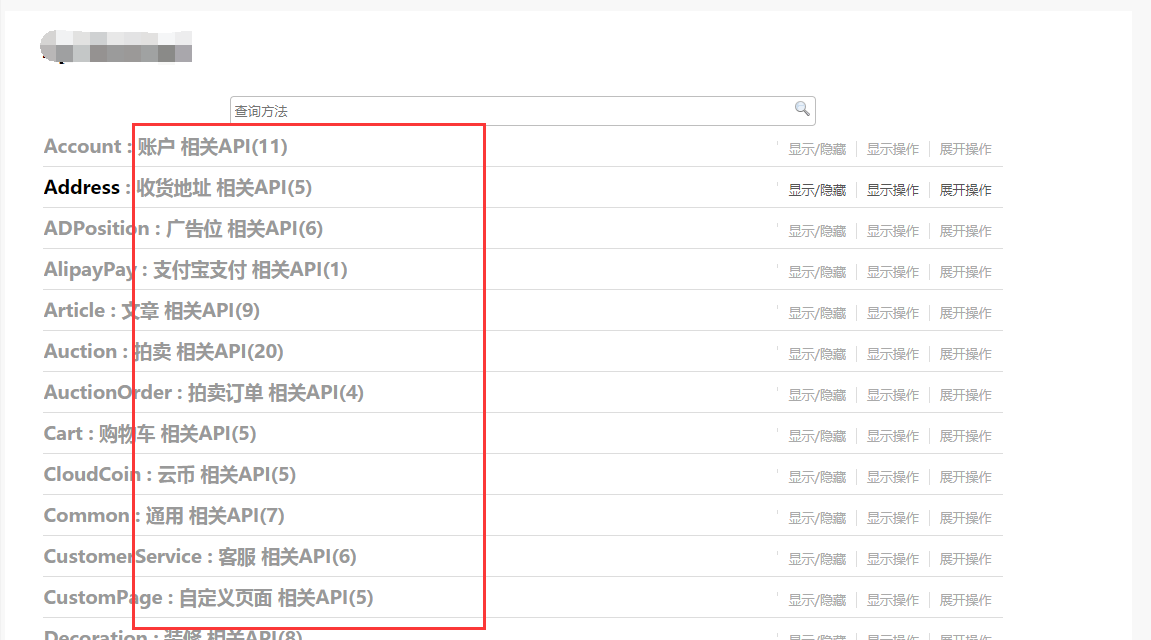
3.3 查询

四、如何使用
4.1 创建Webapi项目解决方案
4.2 引用SwashbuckleEx nuget包
SwashbuckleEx和SwashbuckleEx.Core这两个包

4.3 添加接口注释
完成上面2部运行项目,可以看到接口描述已经生成,浏览地址http://xxxx/swagger。但是没有接口的注释,下面添加接口注释。
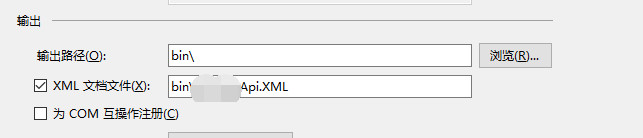
4.3.1 项目属性->勾选生成xml文档文件
注:如果实体与Api库分开,那么需要在实体库也勾选上生成xml文件,并设置文件名称(默认名称即可)。

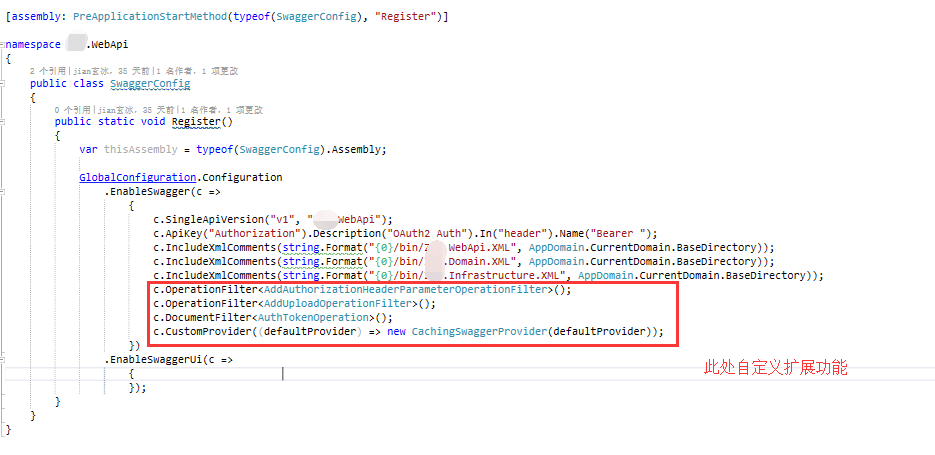
4.3.2 修改SwaggerConfig.cs文件
c.SingleApiVersion("v1", "xxx");
c.IncludeXmlComments(string.Format("{0}/bin/xxx.Api.XML", AppDomain.CurrentDomain.BaseDirectory));

给接口添加注释,即可看到参数与方法描述了。
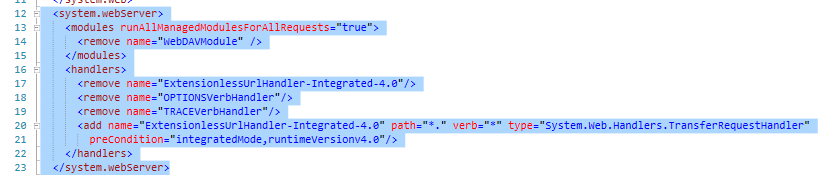
4.3.3 配置Web.config文件
有园友提出使用Nuget包后,展示是空的,因此看了下,需要配置一下以下的内容即可。
<system.webServer>
<modules runAllManagedModulesForAllRequests="true">
<remove name="WebDAVModule" />
</modules>
</system.webServer>

五、源码地址
Github:https://github.com/jianxuanbing/SwashbuckleEx.git
六、总结
修改Swashbuckle源码过程中,踩的坑还是比较多的,这个后续开一篇文章进行说明实现上述的功能。
有了汉化、控制器注释、接口数量统计、查询,加快的前后端开发的对接。