认识组件的嵌套

组件的拆分



App.vue
<template>
<div>
<Header></Header>
<MyMain></MyMain>
<Myooter></Myooter>
</div>
</template>
<script>
import Header from './Header.vue'
import MyMain from './Main'
import Myooter from './Footer'
export default {
components: {
Header,
MyMain,
Myooter
}
}
</script>
<style scoped>
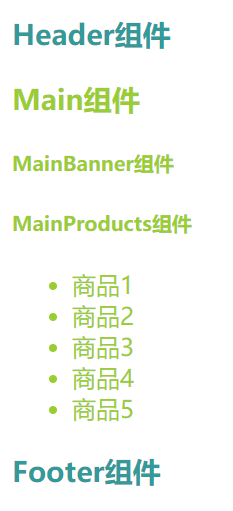
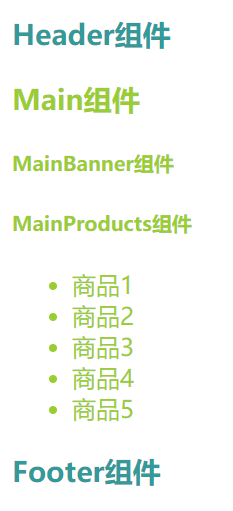
/* 【父子组件都只有一个根元素时,父组件的根元素的样式会传递给子组件的根元素,不管父子组件的根元素是不是同一种html标签。】【子组件的一级元素会继承父组件的一级元素的样式】 */
div {
color: #399;
}
</style>
<template>
<div>
<h3>Header组件</h3>
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
</style>
Main.vue
<template>
<div>
<h3>Main组件</h3>
<main-banner></main-banner>
<main-products></main-products>
</div>
</template>
<script>
import MainBanner from './MainBanner.vue'
import MainProducts from './MainProducts'
export default {
components: {
MainBanner,
MainProducts
}
}
</script>
<style scoped>
/* 【子组件的一级元素会继承父组件的一级元素的样式】 */
div {
color: yellowgreen;
}
</style>
<template>
<div>
<h3>Footer组件</h3>
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
</style>
MainBanner.vue
<template>
<div>
<h5>MainBanner组件</h5>
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
</style>
MainProducts.vue
<template>
<div>
<h5>MainProducts组件</h5>
<ul>
<li>商品1</li>
<li>商品2</li>
<li>商品3</li>
<li>商品4</li>
<li>商品5</li>
</ul>
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
</style>