浮动:
1、浮动的元素脱标。如果一个元素浮动了,那么,(1)将能够【无缝】并排了;(2)并且能够设置宽高了,无论它原来是个div还是个span,浮动即脱离标准流,inline、block是在标准流里用的。
2、浮动的元素互相贴靠。左浮动就会贴左边,右浮动贴右边,贴上一个兄弟元素的边。
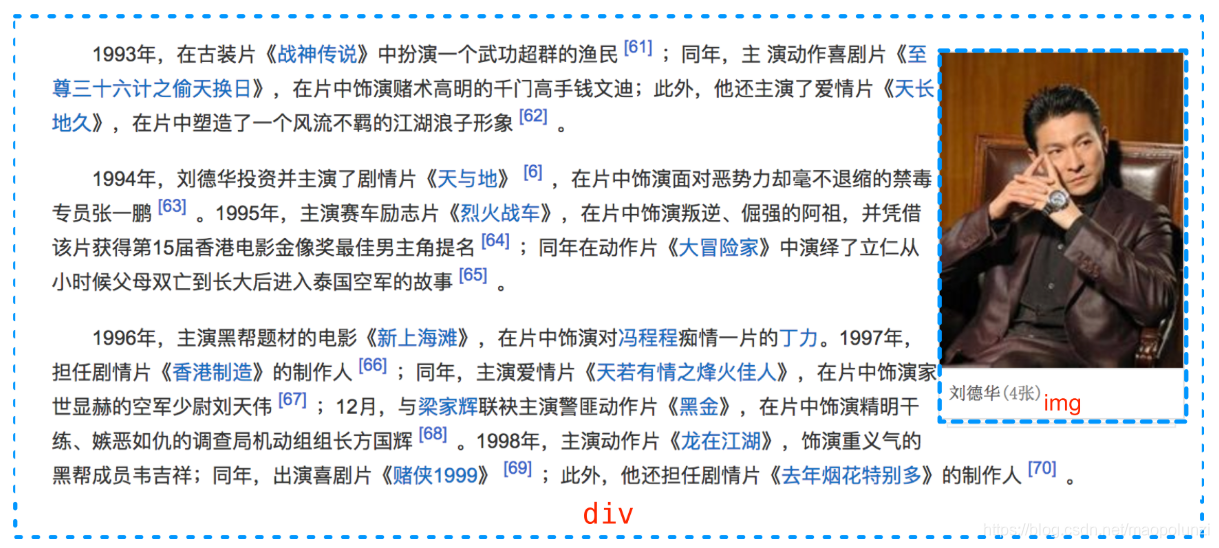
3、浮动的元素有“字围”效果。
4、收缩。不区分行内元素和块级元素了:原来的行内元素现在可以设置宽度、高度;原来的块级元素,如果不写width,现在会自动缩减为内容宽度。
1.1 CSS 布局的三种机制
网页布局的核心——就是用 CSS 来摆放盒子。
CSS 提供了 3 种机制来设置盒子的摆放位置,分别是普通流(标准流)、浮动和定位,其中:
- 普通流(标准流)
- 块级元素会独占一行,从上向下顺序排列;
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行;
- 常用元素:span、a、i、em等
- 块级元素会独占一行,从上向下顺序排列;
- 浮动
- 让盒子从普通流中浮起来,主要作用让多个块级盒子一行显示。
- 定位
- 将盒子定在浏览器的某一个位置——CSS 离不开定位,特别是后面的 js 特效。
1.2 为什么需要浮动?
思考题:
我们首先要思考以下2个布局中最常见的问题?
- 如何让多个盒子(div)水平排列成一行?

- 如何实现盒子的左右对齐?

虽然我们前面学过行内块(inline-block), 但是他却有自己的缺陷:
- 它可以实现多个元素一行显示,但是中间会有空白缝隙,不能满足以上第一个问题。
- 它不能实现以上第二个问题,盒子左右对齐 。
一句话总结他们
因为一些网页布局要求,标准流不能满足我们的需要了,因此我们需要浮动来完成网页布局。
1.3 什么是浮动(float)
概念:元素的浮动是指设置了浮动属性的元素会
- 脱离标准普通流的控制;
- 移动到指定位置。
作用
- 让多个盒子(div)水平排列成一行,使得浮动成为布局的重要手段。
- 可以实现盒子的左右对齐等等。
- 浮动最早是用来控制图片,实现文字环绕图片的效果。

语法
在 CSS 中,通过 float (中文“浮 漏 特”) 属性定义浮动,语法如下:
选择器 { float: 属性值; }
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
浮动口诀:通过 float ----- 浮 漏 特。
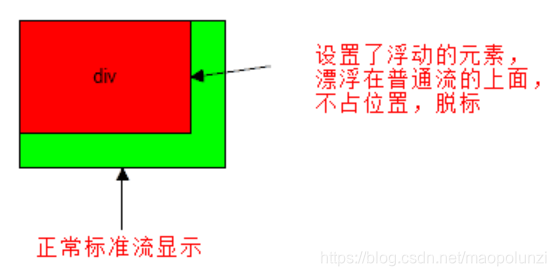
1). 浮动口诀之 浮
浮动——浮浮浮~~~漂浮在普通流的上面,不占位,脱离标准流,俗称 “脱标” 。

.box1 {
200px;
height: 200px;
background-color: rgba(255, 0, 0, 0.5);
float: left;
}
.box2 {
150px;
height: 300px;
background-color: skyblue;
}
小结:
float属性会让盒子漂浮在标准流的上面,所以第二个标准流的盒子跑到浮动盒子的底下了。
2). 浮动口诀之 漏
浮动——漏漏漏~ 浮动的盒子,把自己原来的位置漏给下面标准流的盒子,就是不占有原来位置,是脱离标准流的,我们俗称 “脱标”。
.box1 {
200px;
height: 200px;
background-color: rgba(255, 0, 0, 0.5);
/* 让第 1 个盒子漂浮起来,不占位置 */
float: left;
}
.box2 {
150px;
height: 300px;
background-color: skyblue;
}
所以,box2下面的其实就是跑到box1盒子下面了, 被box1给压住了,遮挡起来了
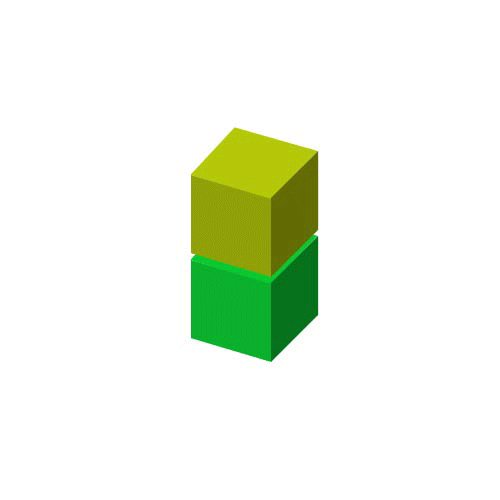
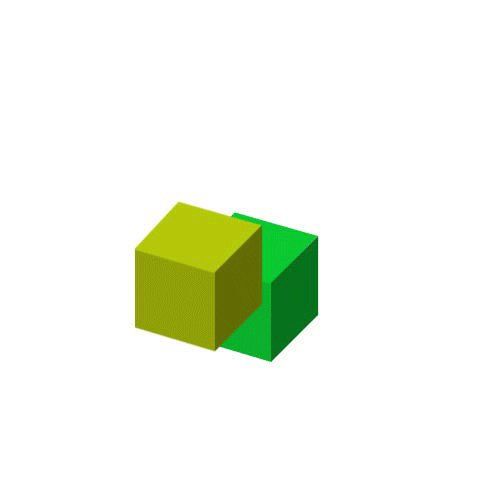
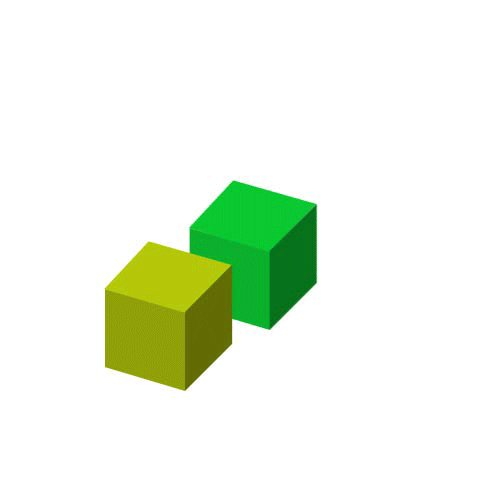
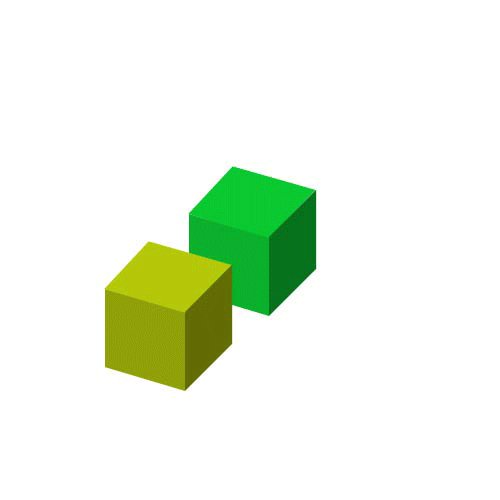
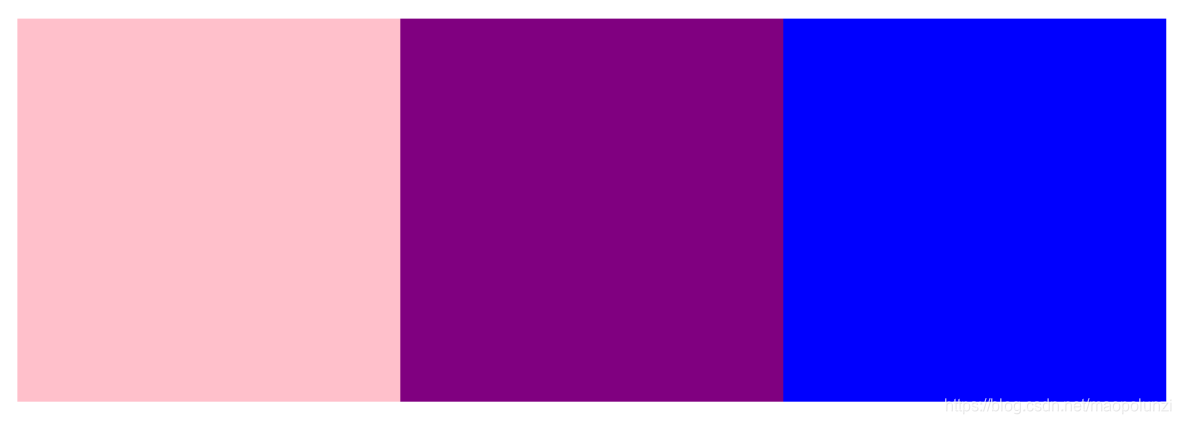
来来来,我们看个立体图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动口诀之浮</title>
<style>
.one {
/*不是标准流了, 漂浮起来, 浮在 标准流的上面*/
float: left;
200px;
height: 200px;
background-color: pink;
}
.two {
300px;
height: 300px;
background-color: purple;
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
</body>
</html>
3). 浮动口诀之 特
浮动——特性 float属性会改变元素display属性。
任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。 生成的块级框和我们前面的行内块极其相似。【但是生成的块级框又不完全是行内快元素,因为生成的块级框之间没有空隙。】
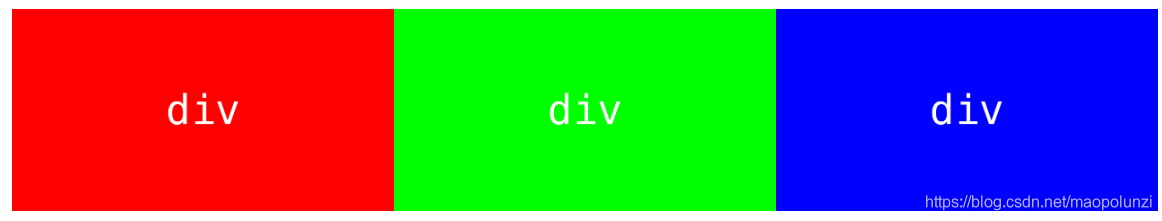
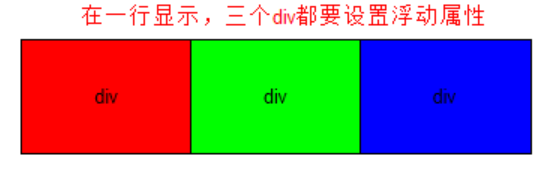
体验案例——div 水平排列
div {
200px;
height: 200px;
background-color: pink;
/* 转换为行内块元素,可以水平显示,不过 div 之间有间隙,不方便处理 */
/* display: inline-block; */
/* 设置浮动属性,可以让 div 水平排列,并且没有间隙 */
float: left;
}
.two {
background-color: hotpink;
}

注意: 浮动的元素互相贴靠一起的,但是如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动口诀之浮</title>
<style>
/*浮动元素默认之间没有缝隙 和真正的行内块有区别*/
.one,
.two {
200px;
height: 200px;
background-color: pink;
}
.one {
float: left;
}
.two {
background-color: purple;
float: left;
}
.three {
float: left;
200px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
</body>
</html>

1.4 浮动(float)小结
我们使用浮动的核心目的——让多个块级盒子在同一行显示。 因为这是我们最常见的一种布局方式
float —— 浮漏特
| 特点 | 说明 |
|---|---|
| 浮 | 加了浮动的盒子是浮起来的,漂浮在其他标准流盒子的上面。 |
| 漏 | 加了浮动的盒子是不占位置的,它原来的位置漏给了标准流的盒子。 |
| 特 | 特别注意:浮动元素会改变display属性, 类似转换为了行内块,但是元素之间没有空白缝隙 |
1.5 浮动(float)的应用(重要)
浮动和标准流的父盒子搭配
我们知道,浮动是脱标的,会影响下面的标准流元素,此时,我们需要给浮动的元素添加一个标准流的父亲,这样,最大化的减小了对其他标准流的影响。
说:
一个完整的网页,是 标准流 + 浮动 + 我们后面要讲的定位 一起完成的。
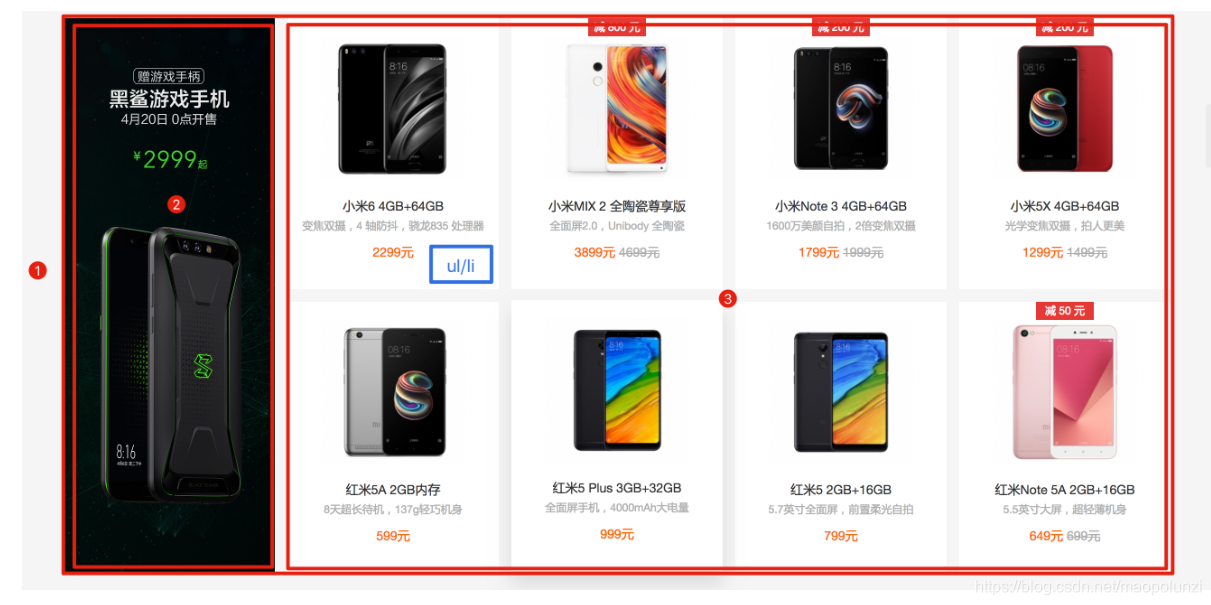
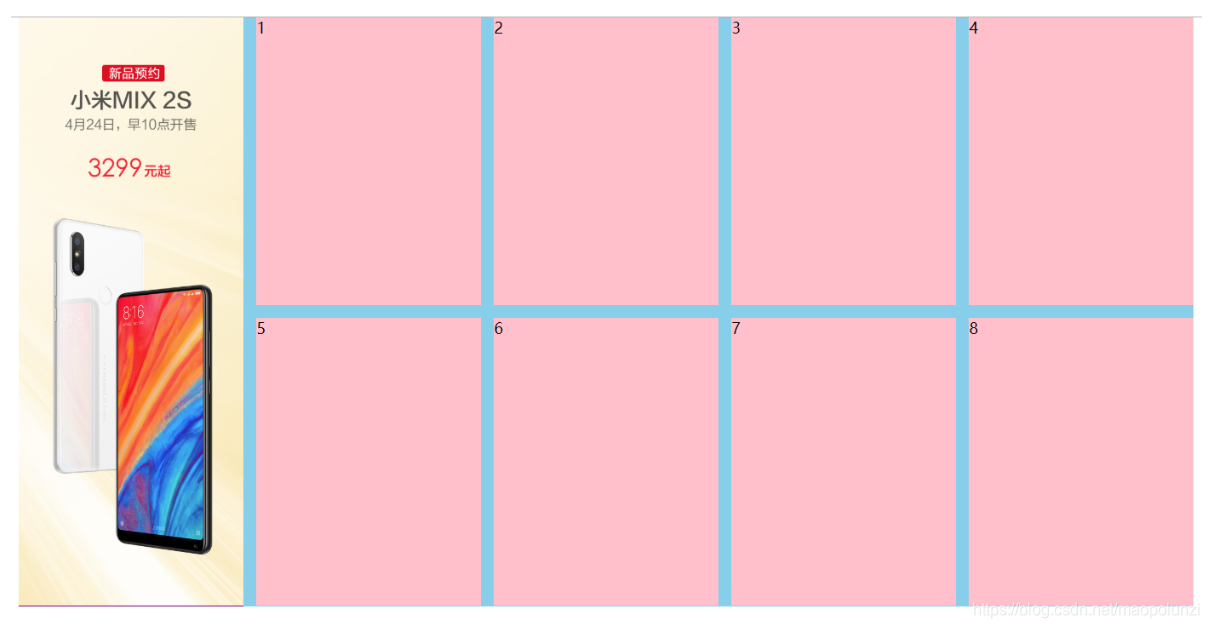
浮动应用案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小米案例练习</title>
<style>
/*清除元素默认内外边距样式*/
* {
margin: 0;
padding: 0;
}
/*清除列表样式 前面的小点点*/
li {
list-style: none;
}
.box {
1226px;
height: 615px;
background-color: pink;
margin: auto;
}
.left {
float: left;
234px;
height: 615px;
background-color: purple;
}
.left img {
/* 234px;*/
100%;
}
.right {
float: right;
992px;
height: 615px;
background-color: skyblue;
}
.right li {
float: left;
234px;
height: 300px;
background-color: pink;
margin-left: 14px;
margin-bottom: 14px;
}
</style>
</head>
<body>
<div class="box">
<div class="left">
<img src="images/mi.jpg" alt="">
</div>
<ul class="right">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
</div>
</body>
</html>

导航栏案例

注意,实际重要的导航栏中,我们不会直接用链接a 而是用 li 包含链接(li+a)的做法。
- li+a 语义更清晰,一看这就是有条理的列表型内容。
- 如果直接用a,搜索引擎容易辨别为有堆砌关键字嫌疑(故意堆砌关键字容易被搜索引擎有降权的风险),从而影响网站排名
<!--
个人觉得:最外层包裹一个div比较好,代码如下:
.wraper {
760px;
/* height: 600px; */
background-color: #ccc;
margin: auto;
}
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航栏案例</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.banner {
760px;
height: 150px;
background-color: pink;
margin: auto;
}
.nav {
760px;
height: 32px;
/*background-color: pink;*/
margin: 0 auto;
background: url(images/nav_bg.jpg) repeat-x;
}
.nav ul li {
/*因为li 让文字竖着显示,所以必须给li 添加浮动*/
float: left;
}
.nav ul li a {
/*a是行内元素需要转换*/
/*一定给a 大小,因为我们需要 a:hover*/
display: block;
80px;
line-height: 32px;
height: 32px;
/*background-color: pink;*/
background: url(images/button1.jpg) no-repeat;
font-size: 12px;
text-decoration: none;
color: #40510a;
text-align: center;
}
.nav ul li a:hover {
background-image: url(images/button2.jpg);
}
</style>
</head>
<body>
<!-- banner 是广告条的 -->
<div class="banner">
<img src="images/banner.jpg" alt="">
</div>
<!-- nav 导航栏部分 -->
<!-- 以后我们重要的导航栏,都要采取 li 包含a 的写法 -->
<div class="nav">
<ul>
<li><a href="#">网站首页</a></li>
<li><a href="#">网站首页</a></li>
<li><a href="#">网站首页</a></li>
<li><a href="#">网站首页</a></li>
<li><a href="#">网站首页</a></li>
<li><a href="#">网站首页</a></li>
</ul>
</div>
</body>
</html>
1.6 浮动(float)的扩展
1). 浮动元素与父盒子的关系
- 子盒子的浮动参照父盒子对齐
- 不会与父盒子的边框重叠,也不会超过父盒子的内边距

2). 浮动元素与兄弟盒子的关系
在一个父级盒子中,如果前一个兄弟盒子是:
- 浮动的,那么当前盒子会与前一个盒子的顶部对齐;
- 普通流的,那么当前盒子会显示在前一个兄弟盒子的下方。
记住:
浮动只会影响当前的或者是后面的标准流盒子,不会影响前面的标准流。

建议
如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题
2. 清除浮动
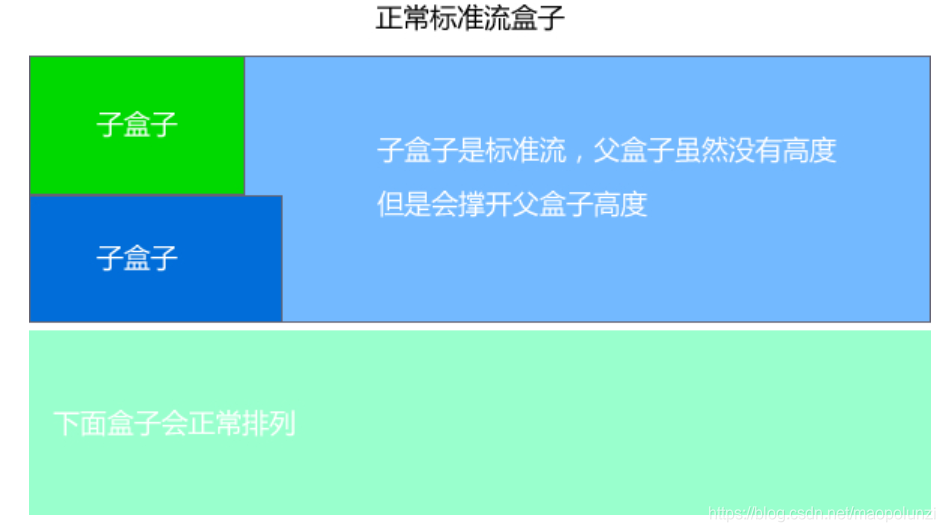
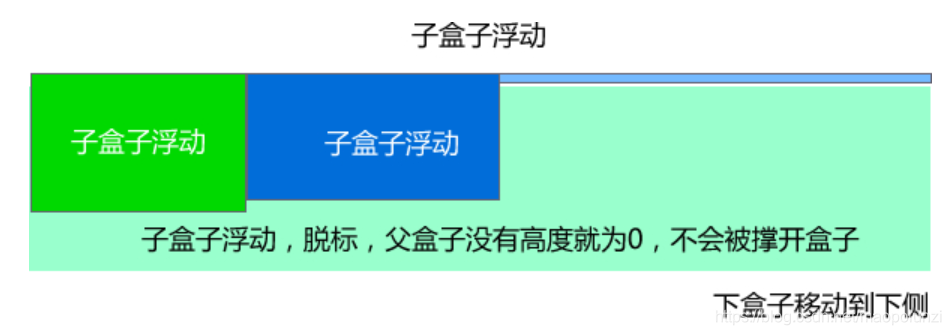
2.1 为什么要清除浮动
因为父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就影响了下面的标准流盒子。


- 总结:
- 由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
- 准确地说,并不是清除浮动,而是清除浮动后造成的影响。
2.2 清除浮动本质
清除浮动本质:
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了。
2.3 清除浮动的方法
在CSS中,clear属性用于清除浮动,在这里,我们先记住清除浮动的方法,具体的原理,等我们学完css会再回头分析。
- 语法:
选择器{clear:属性值;} clear 清除
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
但是我们实际工作中, 几乎只用 clear: both;
1)额外标签法(隔墙法)
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如 <div style=”clear:both”></div>,或则其他标签br等亦可。
- 优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*很多情况下,我们的父盒子,不方便给高度 根据内容撑开,有多少内容,我的父盒子就有多高*/
.one {
500px;
/*background-color: pink;*/
border: 1px solid red;
}
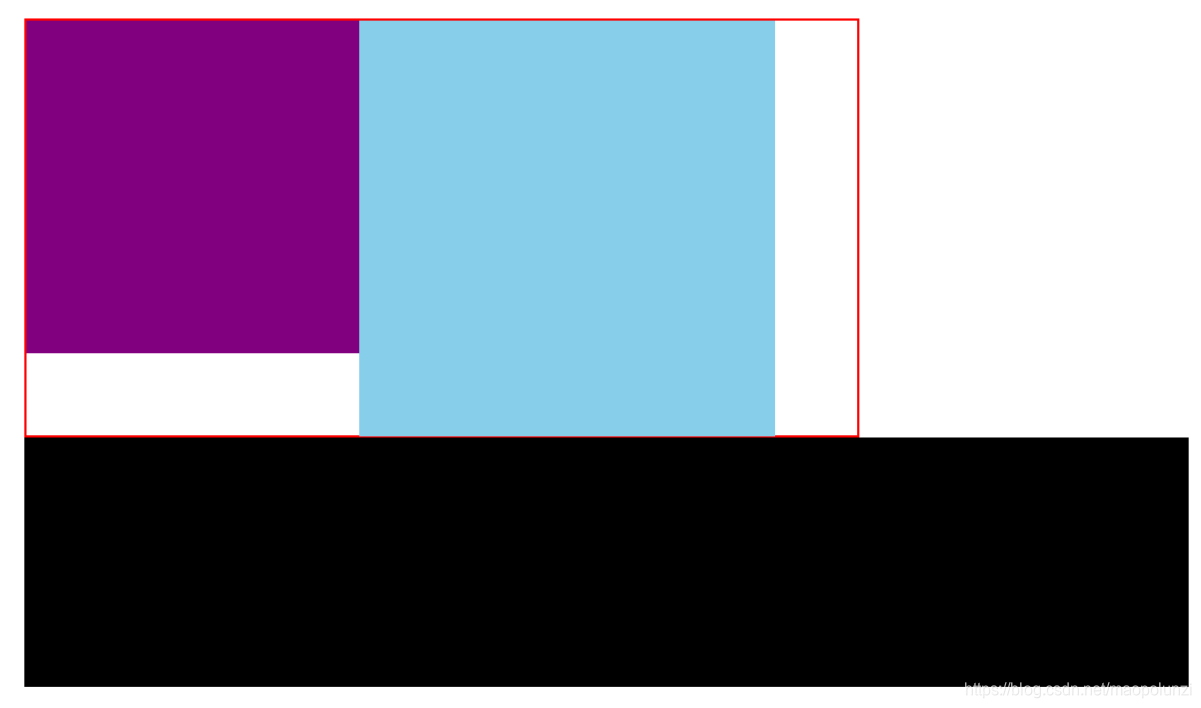
/*因为damao 二毛 浮动了,不占有位置, 而父级又没有高度, 所以two 就到底下去了*/
.damao {
float: left;
200px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
250px;
height: 250px;
background-color: skyblue;
}
.two {
700px;
height: 150px;
background-color: #000;
}
/*清除浮动*/
.clear {
clear: both;
}
</style>
</head>
<body>
<div class="one">
<div class="damao"></div>
<div class="ermao"></div>
<div class="clear"></div>
</div>
<div class="two"></div>
</body>
</html>
2)父级添加overflow属性方法
可以给父级添加: overflow为 hidden| auto| scroll 都可以实现。 【auto、scroll:增加滚动条。】
优点: 代码简洁
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*很多情况下,我们的父盒子,不方便给高度 根据内容撑开,有多少内容,我的父盒子就有多高*/
.one {
500px;
/*background-color: pink;*/
border: 1px solid red;
/*给父级添加 overflow 就可以清除浮动*/
overflow: hidden;
}
/*因为damao 二毛 浮动了,不占有位置, 而父级又没有高度, 所以two 就到底下去了*/
.damao {
float: left;
200px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
250px;
height: 250px;
background-color: skyblue;
}
.two {
700px;
height: 150px;
background-color: #000;
}
</style>
</head>
<body>
<div class="one">
<div class="damao"></div>
<div class="ermao"></div>
</div>
<div class="two"></div>
</body>
</html>
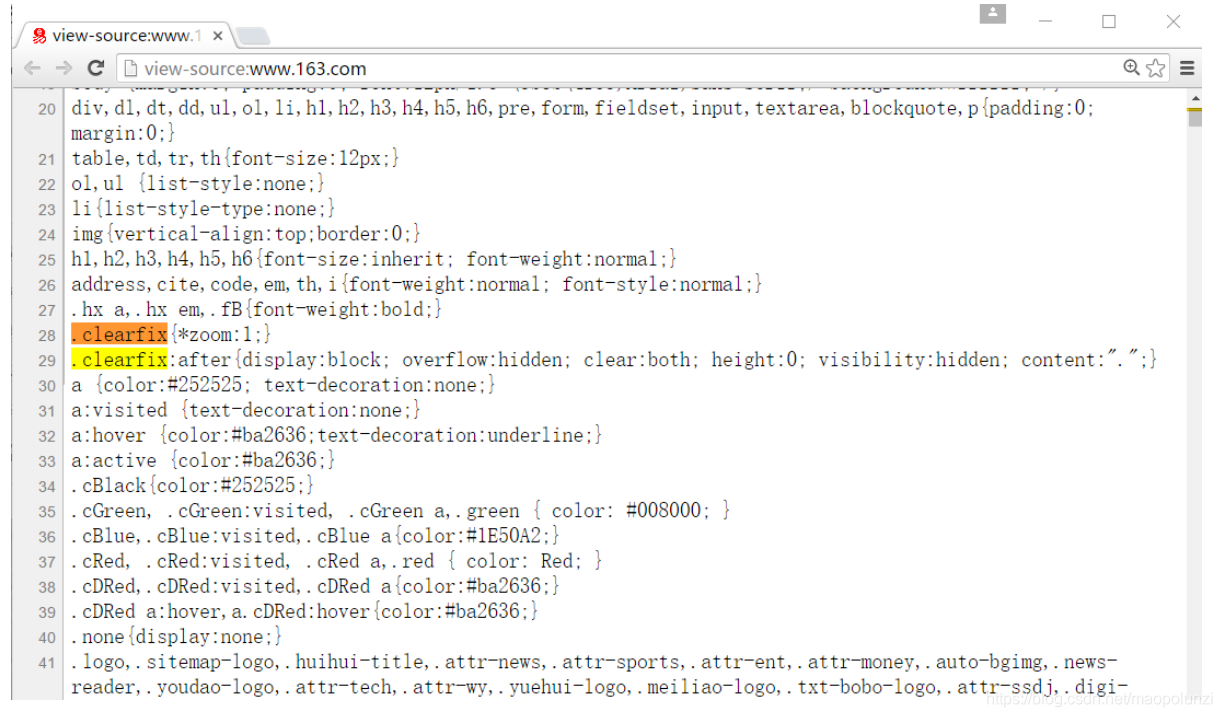
3)使用after伪元素清除浮动
:after 方式为空元素额外标签法的升级版,好处是不用单独加标签了
使用方法:
.clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; } /* 这里的:after不叫伪类,叫伪元素,会生成一个新标签(空盒子),放到盒子的最后面,但是是用css写的,并没有用html结构体现 */
.clearfix {*zoom: 1;} /* IE6、7 专有 */
- 优点: 符合闭合浮动思想 结构语义化正确
- 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
- 代表网站: 百度、淘宝网、网易等

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*声明清除浮动的样式*/
.clearfix:after {
content: "";
display: block;
height: 0;
visibility: hidden;
clear: both;
}
.clearfix {
*zoom: 1;
/*ie6,7 专门清除浮动的样式*/
}
/*很多情况下,我们的父盒子,不方便给高度 根据内容撑开,有多少内容,我的父盒子就有多高*/
.one {
500px;
/*background-color: pink;*/
border: 1px solid red;
}
/*因为damao 二毛 浮动了,不占有位置, 而父级又没有高度, 所以two 就到底下去了*/
.damao {
float: left;
200px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
250px;
height: 250px;
background-color: skyblue;
}
.two {
700px;
height: 150px;
background-color: #000;
}
</style>
</head>
<body>
<div class="one clearfix">
<div class="damao"></div>
<div class="ermao"></div>
</div>
<div class="two"></div>
</body>
</html>
4)使用双伪元素清除浮动
使用方法:
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
-
优点: 代码更简洁
-
缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
-
代表网站: 小米、腾讯等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*声明清除浮动的样式*/
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
/*很多情况下,我们的父盒子,不方便给高度 根据内容撑开,有多少内容,我的父盒子就有多高*/
.one {
500px;
/*background-color: pink;*/
border: 1px solid red;
}
/*因为damao 二毛 浮动了,不占有位置, 而父级又没有高度, 所以two 就到底下去了*/
.damao {
float: left;
200px;
height: 200px;
background-color: purple;
}
.ermao {
float: left;
250px;
height: 250px;
background-color: skyblue;
}
.two {
700px;
height: 150px;
background-color: #000;
}
</style>
</head>
<body>
<div class="one clearfix">
<div class="damao"></div>
<div class="ermao"></div>
</div>
<div class="two"></div>
</body>
</html>
2.4 清除浮动总结
以后什么时候用清除浮动呢?
- 父级没高度
- 子盒子浮动了
- 影响下面布局了,我们就应该清除浮动了。
| 清除浮动的方式 | 优点 | 缺点 |
|---|---|---|
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差。 |
| 父级overflow:hidden; | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
| 父级双伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
后面两种伪元素清除浮动,大家暂且会使用就好, 深入原理,我们后面学完伪元素再讲。