1、react中key的作用?
key是react用于追踪哪些值被修改,增加,删除的辅助标识。 我们需要保证key在同级元素中具有唯一性。在React diff算法中,react会借助元素的key值来判断该元素是新创建还是移除的元素,从而减少不必要元素的渲染。
2、调用setState之后发生了什么?
在代码中调用了setState函数之后,react会将传入的参数对象和组件当前的状态合并,然后触发所谓的调和过程。经过调和过程,react会以相对高效的方式根据新的状态构建React元素树,
并且重新渲染整个页面。 在react得到元素树之后,react会计算出新的树和老的树的节点差异,然后根据差异对界面进行最小化渲染。在差异计算算法中,react能精准知道哪些状态发生了改变以及应该如何改变,
这就保证了按需更新,而不是全部渲染。
3、shouldComponentUpdate作用?怎么进行优化?
shouldComponentUpdate方法可以用来判断是否需要调用render方法来重绘dom。 因为dom的重绘非常耗费性能,可以通过判断此组件是否需要更新,通过返回true或者false, 如果true,则进行更新, 返回false,则不需要更新。 以此来减少dom的重绘次数,优化性能。
4、为什么虚拟dom会提高性能?
虚拟dom相当于在JavaScript和真实dom中添加了一个缓存,从而减少不必要的dom操作,提高性能。 用JavaScript对象结构表示一个dom树结构;然后用这个树构建一个真正的dom树,插入到文档当中。当状态变化的时候,会重新构建一颗新的树。
然后用新的树和旧的树进行对比,查找出两个dom树的差异,再将记录的差异重新应用到开始所构建的真正的dom树上,视图就更新了。
5、react的diff算法原理?
把树形结构按照层级分解,只比较同级元素。 给列表的每个单元添加一个key值,方便查找。 React只会对比相同 组件名称的 component。 合并操作。当调用setState的时候,React将标记其为dirty,到每一个事件循环结束,React会检查所有标记的dirty的component进行重绘。 选择性子树渲染。
6、react中的refs的作用是什么?
Refs 是react提供给我们安全访问dom元素 或者 某个组件实例的句柄。 我们可以为元素添加ref属性,然后在回调函数中接收该元素在dom树中的句柄,该值作为回调函数的第一个参数返回。
7、展示组件 和 容器组件?
可参考:https://baijiahao.baidu.com/s?id=1613947467227857609&wfr=spider&for=pc
展示组件: 主要负责组件内容的展示 从props接收父组件传递过来的数据 大多数情况可以通过 函数定义组件声明 容器组件: 主要关注组件数据如何交互 拥有自身的state,从服务获取数据,或与redux等其他数据处理模块 需要通过类(class) 组件声明,并包含声明周期和其他方法。
注释:不知道为什么,以前一直认为展示组件和容器组件是 connect({},{})()中的这两块内容,今天才明白是彻底理解错误了。
8、类组件 和 函数式组件 的区别?
函数组件的性能要比类组件的性能要高。
类组件:允许使用额外的功能。如组件自身的状态和声明周期钩子,也可以使用store并维持状态。 函数组件:只接收props,并将组件自身渲染到页面。该组件就是一个无状态组件。这种组件也被称为 展示组件或者哑组件。
9、组件的状态(state)和属性(props)有何不可?
state:state是一种数据结构,用于组件挂载时所需数据的默认值。state可能会发生变化,但多数是作为用户作用的结果。 props:是组件的配置。props是由父组件传递给子组件,并且对子组件而言,props是不变的。组件不能改变自身的props,但是可以把其他子组件放到一起管理。props也不仅是数据,回调函数也可以通过props传递。
10、在构造函数constructor() 中为什么要使用super()?
在super被调用之前,子类是不能使用this的。 子类必须在constructor中调用super()。 传递props给super()的原因是可以在constructor()中使用this.props.
11、React组件在何处可以发起Ajax请求?
在react中,应该在componentDidMount中发起ajax请求。 在整个声明周期,只请求一次,避免重复请求数据的情况。
如果在挂载组件(也就是生成真实dom)之前获取了数据的请求结果,并在该组件使用setState,这将不起作用。
在componentDidMount中调用,可以保证组件可以被更新。
12、React构建组件的方式?
1、React.createClass() 2、无状态的函数组件 3、Es6 class
13、flux的思想?
flux最大的特点就是单向数据流。 1、用户访问view; 2、view发出用户的action; 3、dispatcher收到用户的action,要求store更新; 4、store更新后,发出一个change事件; 5、view收到change事件后,更新页面。
14、说一下redux?
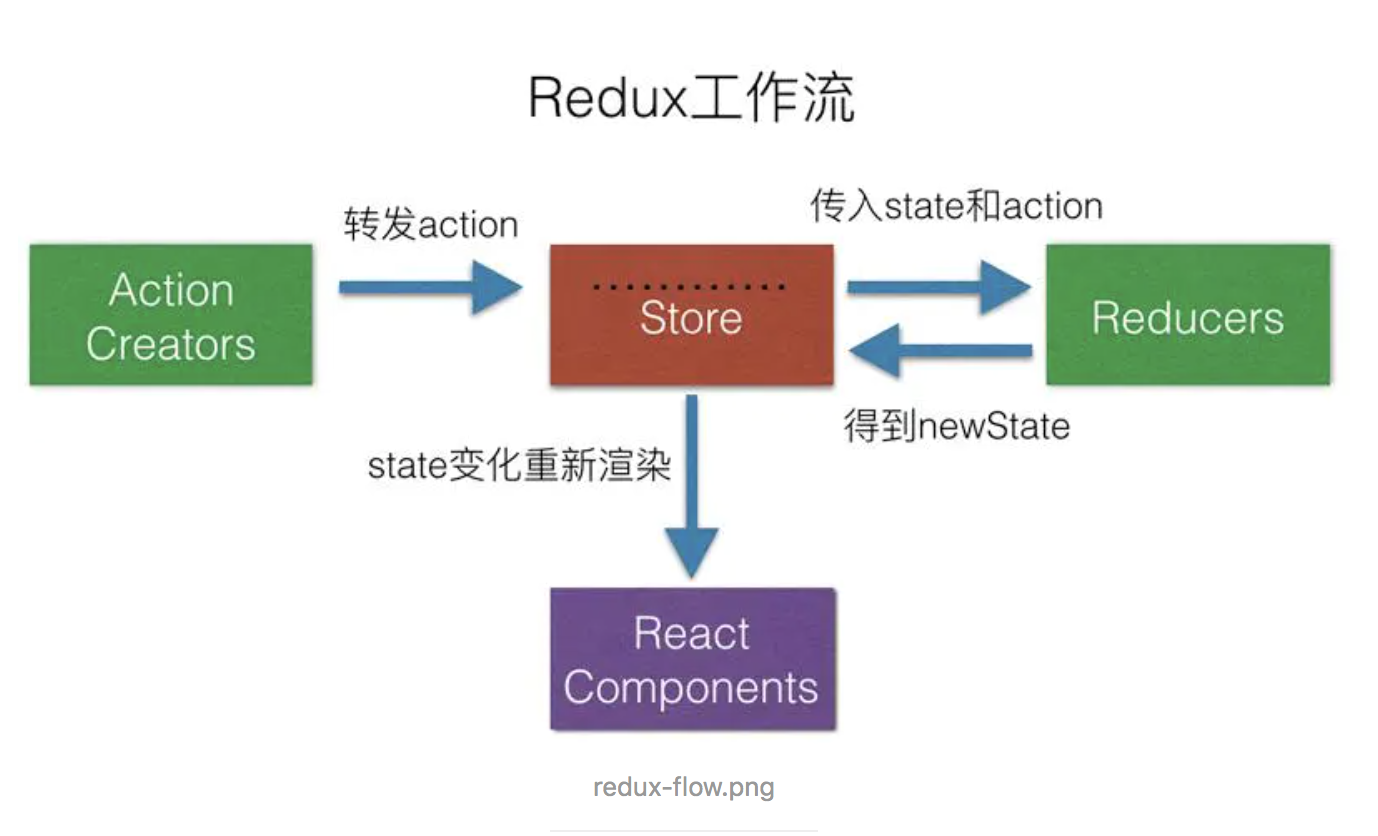
redux 是一个应用数据流框架。 主要解决了组件中状态共享的问题,原理是集中式管理。 主要有3个核心方法:action,store,reducer。 流程: 1.view调用store.dispatch()发送action,传入到store; 2.reducer接收借的state和action返回一个新的state; 3.view通过store.getState()获取当前时间点的数据; 4.组件通过订阅store中的state来刷新view视图。

redux的三大原则: 1、唯一数据源; 整个应用的state都被存储到一个状态树里面,并且这个状态树,只存在于唯一的store里面。 2、保持只读状态; state是可读的,唯一改变state的方法就是触发action,action是一个描述发生事件的普通对象。 3、数据改变只能通过纯函数来执行。 reducer是一个纯函数。
15、redux与flux的区别是什么?
redux和flux很像,主要区别就是: 1、flux有多个可改变状态的store,dispatcher被用来传递数据到注册的回调事件,但在redux中只能定义一个可更新状态的store。redux把store和dispatcher结合,结构更加清晰清楚。
2、redux所需数据,必须从父级传递过来,不能像flux一样,从store中直接取用。
参考搬运:https://segmentfault.com/a/1190000016885832?utm_source=tag-newest