1. 程序启动图标(icon launcher)
放在mipmap-*dpi下,文件名为ic_launcher.png
- L DPI ( Low Density Screen,120 DPI ),其图标大小为 36 x 36 px
- M DPI ( Medium Density Screen, 160 DPI ),其图标大小为 48 x 48 px
- H DPI ( High Density Screen, 240 DPI ),其图标大小为 72 x 72 px
- XH DPI ( Extra-high density screen, 320 DPI ),其图标大小为 96 x 96 px
- XXH DPI( xx-high density screen, 480 DPI ),其图标大小为144 x 144 px
- XXXH DPI( xxx-high density screen, 640 DPI ),其图标大小为192 x 192 px
技巧:自动生成对应分辨率的 icon launcher
使用 Android Studio ,在 module或者 drawable 上右键 new > ImageAsset ,可以把一张大图自动裁切成各 DPI 对应的分辨率的 icon launcher。
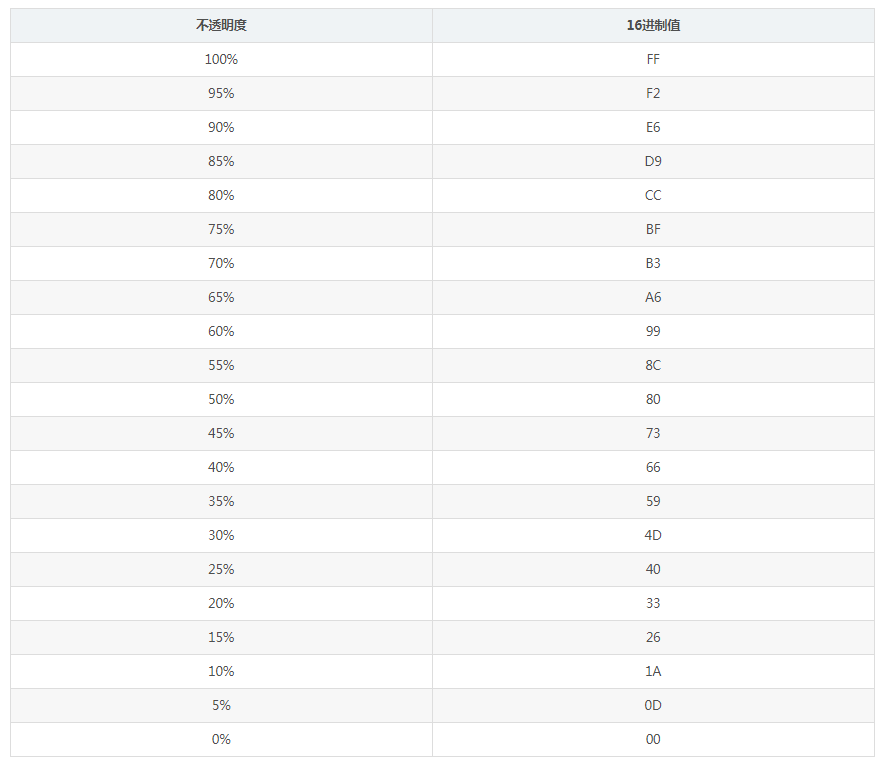
2. 不透明度16进制值

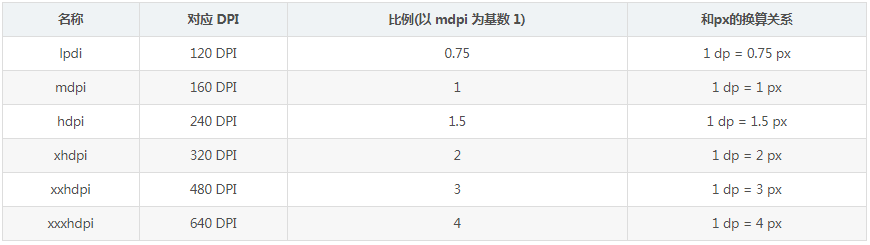
3. dp和px换算及关系
各DPI的换算:

数据总结表:

dp 到 px
这里给定:400 dp * 240 dp
则对应的图片分辨率分别为:
- lpdi ⇒ 300 px * 180 px
- mdpi ⇒ 400 px * 240 px
- hdpi ⇒ 600 px * 360 px
- xhdpi ⇒ 800 px * 480 px
- xxhdpi ⇒ 1200 px * 720 px
- xxxhdpi ⇒ 1600 px * 960 px
px 到 dp
从 px 换算成 dp 要知道它是以什么 dpi 标准来设计的,根据换算关系表可得到相应的 dp 。
例如: 以 xxhdpi 标准设计的 UI,其中一个切图的分辨率是 600 px * 360 px ,根据换算关系表可知,在 xxhdpi 标准下,
1 dp = 3 px ,则其对应的 dp 是 200 dp * 120 dp 。
--------------------------------------------------------------------------------------------------------
作者:他叫自己MR张
来源:CSDN
原文:https://blog.csdn.net/ys743276112/article/details/51910874?utm_source=copy
版权声明:本文为博主原创文章,转载请附上博文链接!