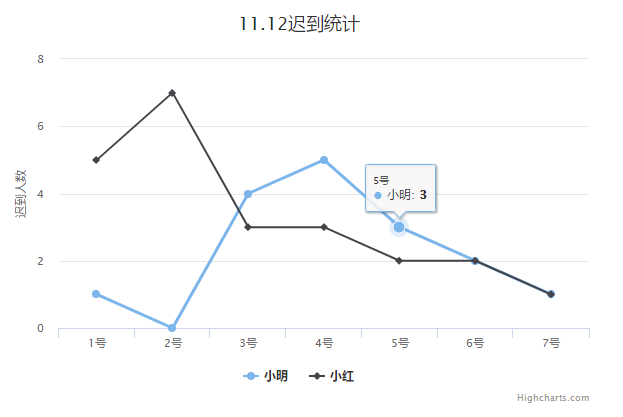
<!DOCTYPE html> <html> <head> <title>11.12迟到统计</title> </head> <body> <!-- 图表容器 DOM --> <div id="container" style=" 600px;height:400px;"></div> <!-- 引入 highcharts.js --> <script src="http://cdn.hcharts.cn/highcharts/highcharts.js"></script> <script> //配置 var options = { title:{ text:'11.12迟到统计' }, xAxis: { categories: ['1号', '2号', '3号','4号','5号','6号','7号'] // x 轴分类 }, yAxis: { title: { text: '迟到人数' // y 轴标题 } }, series: [{ // 数据列 name: '小明', // 数据列名 data: [1, 0, 4 ,5 ,3,2,1] // 数据 }, { name: '小红', data: [5, 7, 3,3,2,2,1] }] }; //实例化 var chart = Highcharts.chart('container', options); </script> </body> </html>
效果: