俗话说不打无准备之仗,这次真是有点懵逼了,建议大家去面试的时候,尤其是去小型互联网公司的时候,如果你想比其他人有竞争力,那么你要研究一下当前他的公司正在开发产品,他们的业务类型是什么样的,比如他们公司正在开发xxxApp,你可以花费两天时间,做一个xxxApp的demo,等去面试的时候,你就可以有底气的说,我研究了一下贵公司的业务,对贵公司的产品很感兴趣,顺便做了个demo,然后你把打包好的app在你手机上运行一下,给技术看一下,基本上这份offer就属于你的了,一定要做事前要谋一下,古话说万事不预则废,预 则力!(小编就在前天面试的时候就吃了很大的亏,故,总结一下,分享给后来人,千万要长脑子 啊)好,接下来我们解析一下新知食APP的框架,看一下其中用到了什么技术。
上几张图,咱们按图索骥,一步步走
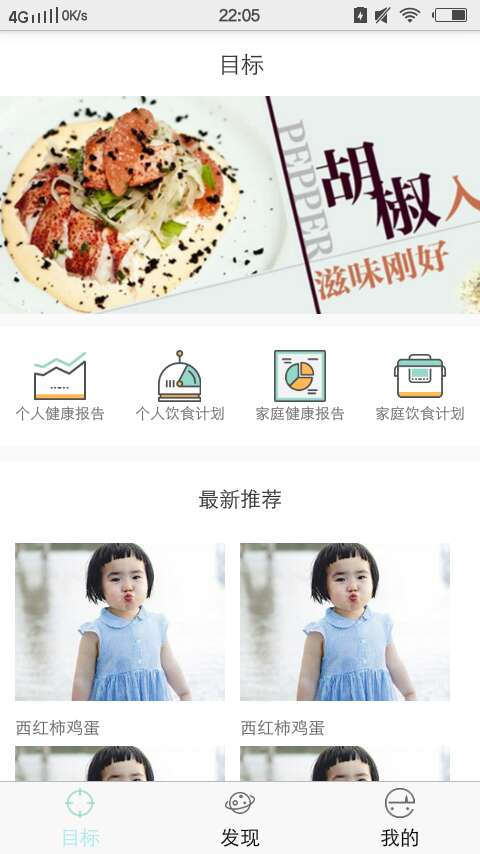
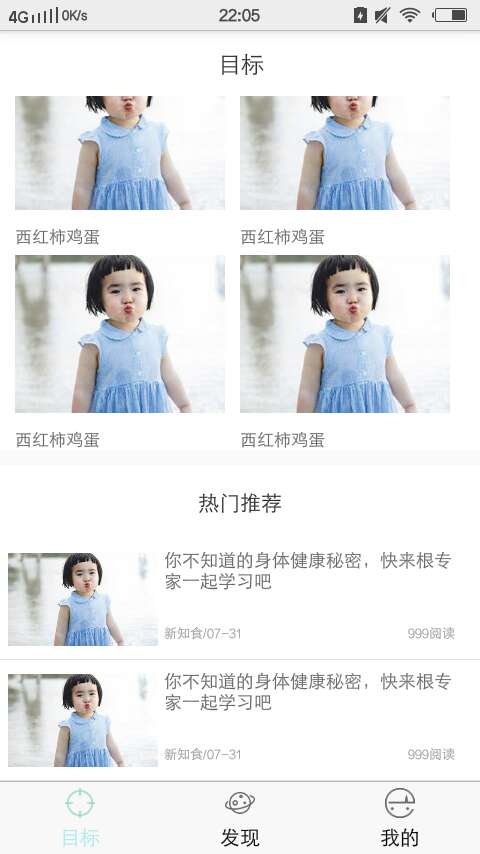
这三张图演示了一个过程,从应用程序启动到启动ok加载出主菜单,这里我们简单说一下坑。
1.React Native启动页白屏现象,(用React Native架构的无论是Android APP还是iOS APP,在启动时都出现白屏现象,时间大概1~3s(根据手机或模拟器的性能不同而不同)
why?为什么会出现白屏?
React Native应用在启动时会将js bundle读取到内存中,并完成渲染。这期间由于js bundle还没有完成装载并渲染,所以界面显示的是白屏。
白屏给人的感觉很不友好,那有没有办法不显示白屏呢?
上文解释了:为什么React Native应用会在启动的时候显示一会白屏。既然知道了出现问题的原因,那么离解决问题也不远了。市场上大部分APP在启动的时候都会有个启动屏,启动屏对于用户是比较友好的,一来展示欢迎信息,二来显示一些产品信息或一些广告,启动页对于程序来说,是为程序完成初始化加载数据,做一些初始化工作的所保留的时间,启动屏等待的时间可长可短,具体根据业务而定。
解决方案:http://blog.csdn.net/fengyuzhengfan/article/details/52712829(参考这个blog)
2.启动进入主页面后,依然布局简单,如果按照我的解决方案来的话,主要采取stacknavigator+tabnavigator,可以看出,该app下有三个tab,
第一个tab为目标,他的布局由上往下看的话,首先采用第三方,卡式轮播,做出轮播图效果,或者就是简单的用一下<ScrollView></ScrollView>
再往下的话,用一个<View>包四个<TouchableOpcity>做具体的相应的事件处理
继续往下的最新推荐和热门推荐,我觉的应该用flatlist去做,不过我越看越不想用flatlist做的,倒是有几分<WebView>的风格,直接加载过来的。
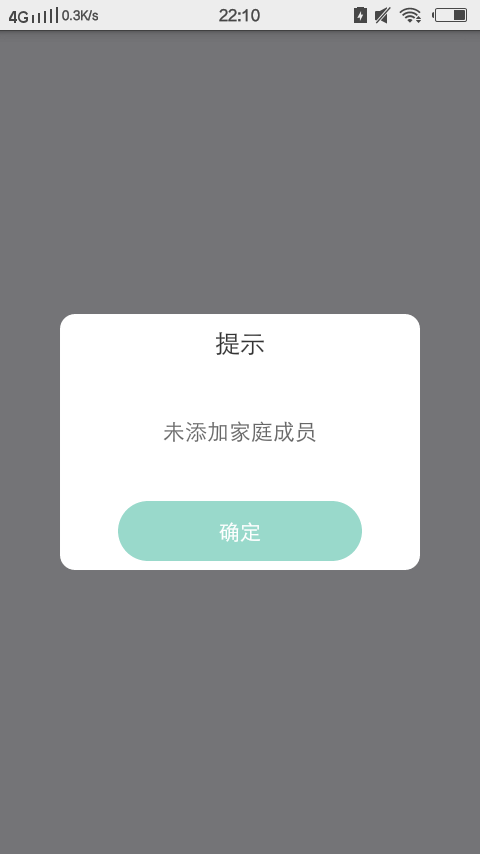
该提示是当点击个人健康报告的时候,做出的相应的逻辑判断,然后做出友好提示,显然要查看个人健康报告是要先添加一个成员的。
上图的功能是我对这款App赞赏的一点,(该app有两个模块,我个人觉得做的不错,一个是上图的模块,另一个是该App用到标尺的第三方,我觉得也不错)
首先分析该模块功能,该模块可以正对不同人做出个人饮食计划,不同阶段,不同日期,做出相应的早中晚三餐的合理搭配,非常不错,这块需要后台做 出复杂的处理,前台展示,到是还可以,那么接下来说做法,直说能看的到的。(title那块的返回箭头太丑了,并且可以看出来,根本不是一个人做的,或者说,两人开发,没有达成相应的约定,一点都不统一)title下面的那个“饮食方案”和“原则”的小组件,这个用的太平常了,市面上都有,不过一半市面上的是放在title上的,(比如说boss直聘)而不是这样的,下面的东西,我就不乱说了。
“发现”这个模块,个人觉得就是用<WebView>做的,不多说了!
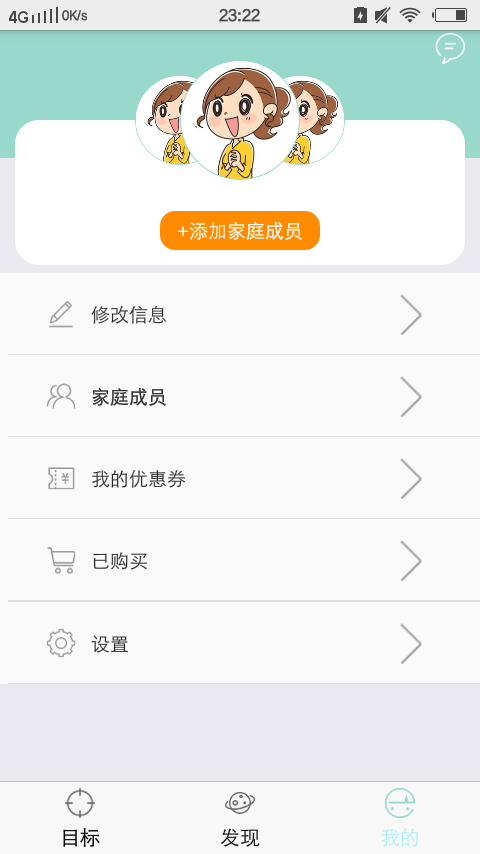
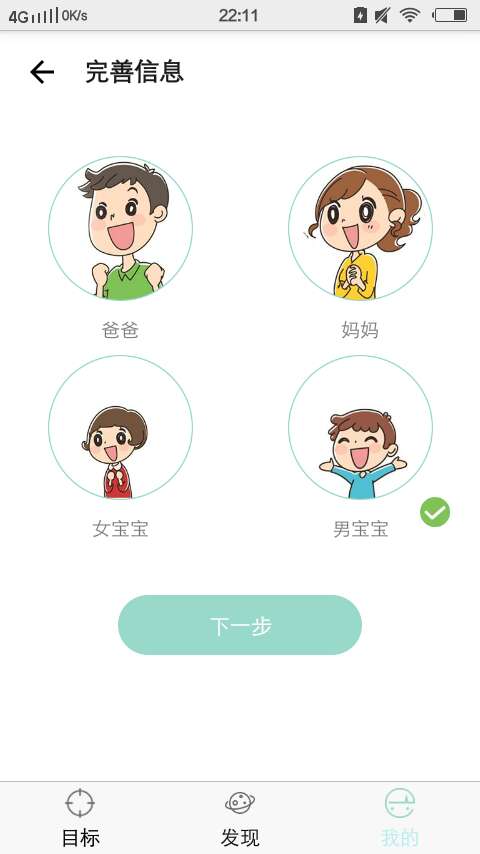
“我的”这个模块,先说我的这个tab,他是加了点击事件的,因为这个模块,只有登录了的人,才有权操作,如果你没有登录,他会让你登录,只有登录的用户,才可以看到上图的模样!
好那么如何给tab加点击事件呢?
这里我参考老兔写的,我们需要修改react navigation的源码,让TabBar拥有点击事件(http://www.jianshu.com/p/b877115fff1b)
官方的api里面是没有提供tabBar的点击事件的,但在开发中经常需要监听tabBar的点击事件,解决这个问题的一种方法就是去修改源码,另一种是监听
onTransitionEnd。(第二种方法这里先不讨论)源码中一共需要修改8处地方,包含3个js文件。源码在下面。
1、react-navigation目录下
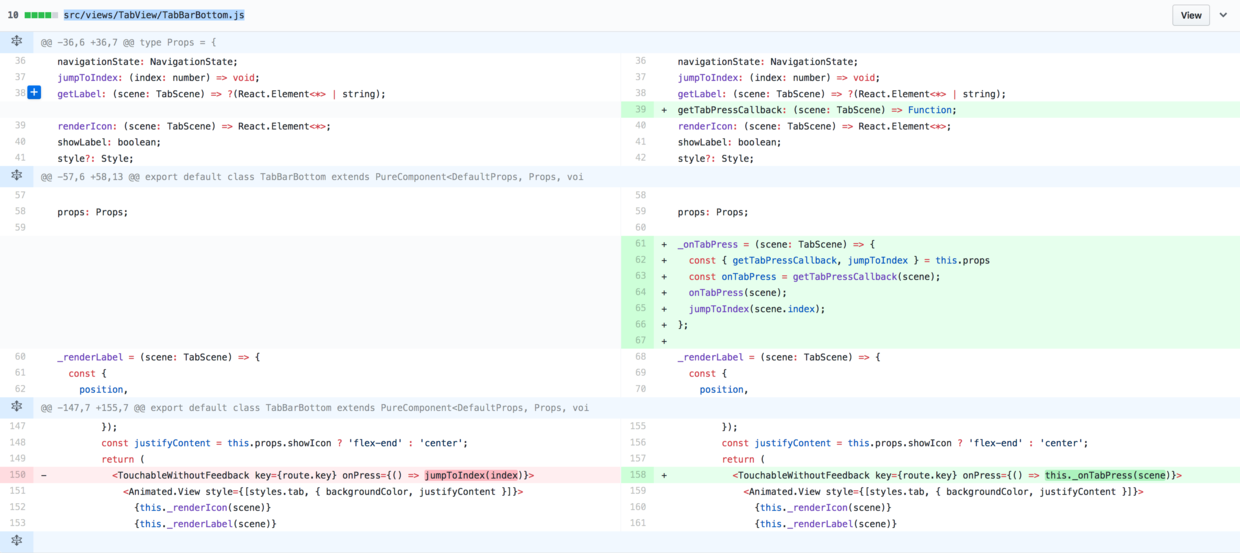
src/views/TabView/TabBarBottom.js
2、react-navigation目录下
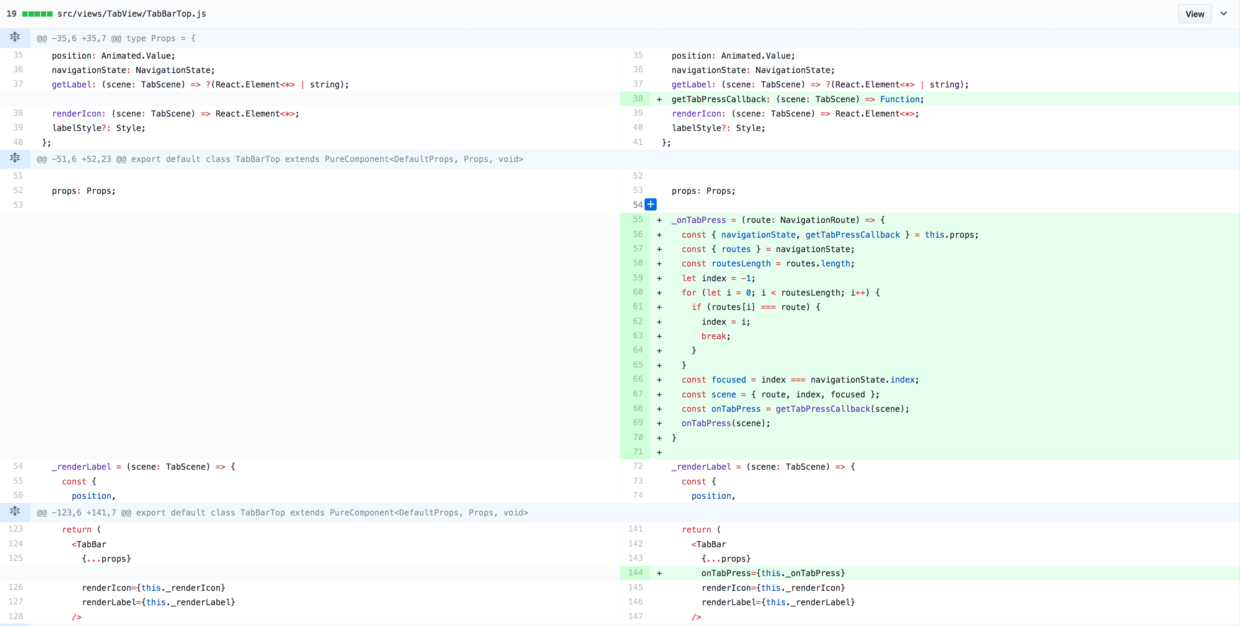
src/views/TabView/TabBarTop.js
3、react-navigation目录下
src/views/TabView/TabView.js
注意:第111行中的
getScreenConfig需要手动改成getScreenOptions,要不然修改完源码会报错。修改源码之后,在页面中这么用:
static navigationOptions = ({navigation,screenProps}) => ({ onTabPress:(()=>{ alert('Home'); }) });
好了,如果看源码的话,可以从这里获取:
https://github.com/kimdhoe/react-navigation/commit/f120c72af57d1a6b406a32c692deb6d3999d92ef#diff-d90a62b2d79c701ede87fb7db09dad1e
现在继续分析该款APP的结构
这块我觉得不错,并且那个滑尺的第三方我还没有用过,(高手见了,可以指点一下),所以在这里不多说了
这里的意见反馈,我不知道反馈给谁,一副见了鬼的样子,哈哈!
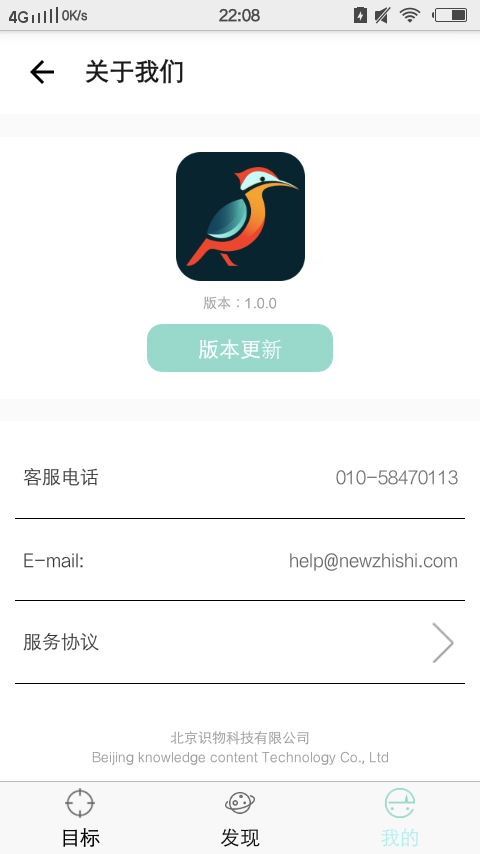
优惠卷,看起来不错,好像不能用,是假的啊哈哈!
这里的bug是,当我点击修改个人信息的时候,程序就卡退了,应该是内存溢出的问题吧,具体不清楚。。。
退出登录好像不能用啊,。。。
最后提点意见
这块不能模仿一下boss直聘吗,啊啊啊,受不了拉!
不写拉,如有问题请联系微信:jkxx123321
明天继续完善...这种App,后台完善,一周就可以搭出来