CSS 工程化
组成:1.组织 (代码目录)2.优化(那种实现方式更好) 3.构建(代码完成后需要经过哪些处理步骤) 4.维护
常见问题
1.如何解决 CSS 模块化问题
1.Less Sass 等CSS 预处理器
2.PostCSS 插件 (postcss-import / precss 等)
3.webpack 处理 CSS (css-loader + style-loader)
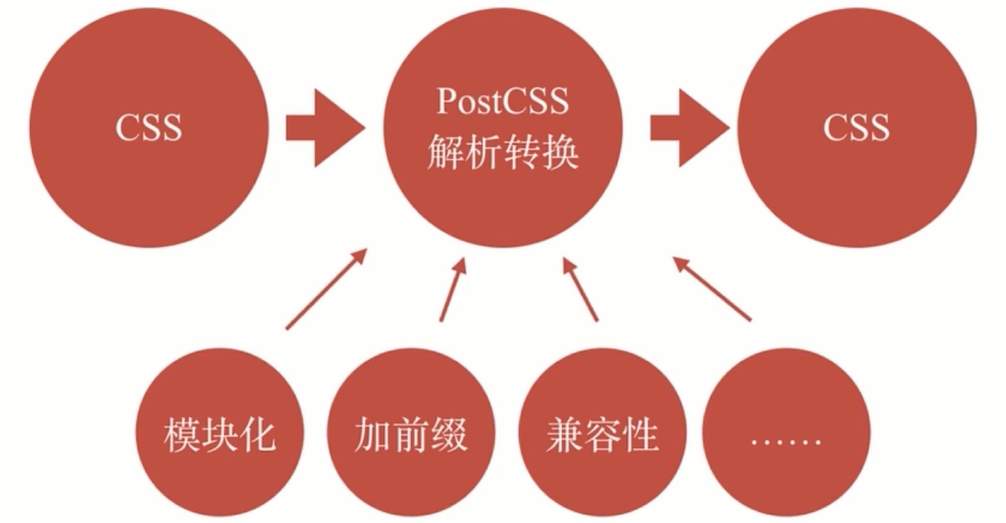
2.PostCSS 可以做什么
1.取决于插件可以做什么
2.autoprefixer cssnext precss 等 兼容性处理
3.import 模块合并
4.CSS 语法检查 兼容性检查
5.压缩文件
3.CSS modules 是做什么的
1.解决类名冲突的问题
使用:使用 PsostCSS 或者 webpack 等构建工具进行编译;在 HTML 模板中使用编译过程产生的类名
4.为什么使用 JS 来引用、加载 css
1.JS 作为入口,管理资源有天然优势
2.将组件的结构、样式、行为封装到一起,增强内聚
3.可以做更多处理(webpack)
知识点:
1.PostCSS 本身只有解析能力 2.特性全部靠插件实现

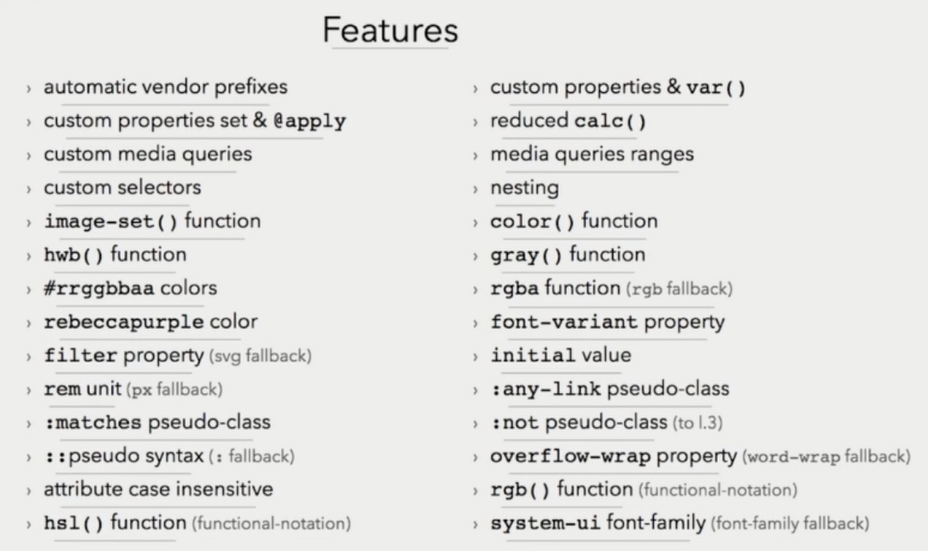
常用插件(学习点击这篇博客,下图为部分内容)

1.import (模块合并)
2.autoprefixier (自动加前缀)
3.cssnano (压缩代码)
4.cssnext 使用 CSS 新特性

5.precss 变量、mixin、循环等(跟预处理器很相似)
webpack (中文文档)

核心思想:1.JS 是整个应用的核心入口 2.一切资源均由 JS 管理依赖 3.一切资源均由 webpack 打包
入门 webpack ,看这篇博客 写的非常详细
webpack 和 css
1.css-loader 将 CSS 变成 JS
2.style-loader 将 JS 样式插入 head
3.EXtractTextPlugin 将 CSS 从 JS 中提取出来
4.CSS modules 解决 CSS 命名冲突的问题
5.less-loader sass-loader 各类预处理器