@[TOC](nginx使用)
# ngninx基础使用
项目中很多地方都用到了nginx,但是经常忘记配置,每次使用几乎都是重新来过。今天就瞎几把写点东西。希望对自己日后有用。
## 基础vue项目部署
效果:用户直接访问 http://127.0.0.1:8080
nginx.conf 配置文件中的http里面添加一个server即可
nginx.conf
```shell
server {
listen 8080;
server_name user;
gzip on;
#开启gzip压缩功能
gzip_min_length 1k;
#设置允许压缩的页面最小字节数,页面字节数从header头的content-length中获取。默认值是0,不管页面多大都进行压缩。建议设置成大于1k。如果小于1k可能会越压越大。
gzip_buffers 4 16k;
#压缩缓冲区大小。表示申请4个单位为16k的内容作为压缩结果流缓存,默认值是申请与原始数据大小相同的内存空间来存储gzip压缩结果。
gzip_http_version 1.0;
#压缩版本(默认1.1,前端为squid2.5时使用1.0)用于设置识别http协议版本,默认是1.1,目前大部分浏览器已经支持gzip解压,使用默认即可。
gzip_comp_level 2;
#压缩比率。用来指定gzip压缩比,1压缩比量小,处理速度快;9压缩比量大,传输速度快,但处理最慢,也必将消耗cpu资源。
gzip_types text/plain application/x-javascript text/css application/xml;
#用来指定压缩的类型,“text/html”类型总是会被压缩。
gzip_vary on;
#vary header支持。该选项可以让前端的缓存服务器缓存经过gzip压缩的页面,例如用squid缓存经过nginx压缩的数据。
location / {
# 以下两种皆可
#root F:/nignx/nginx-1.18.0/html/user;
root /html/user;
index index.html index.htm;
if (!-e $request_filename) {
rewrite ^(.*)$ /index.html?s=$1 last;
break;
}
}
}
```
## vue项目二层代理
效果:用户直接访问 http://127.0.0.1:8080/user
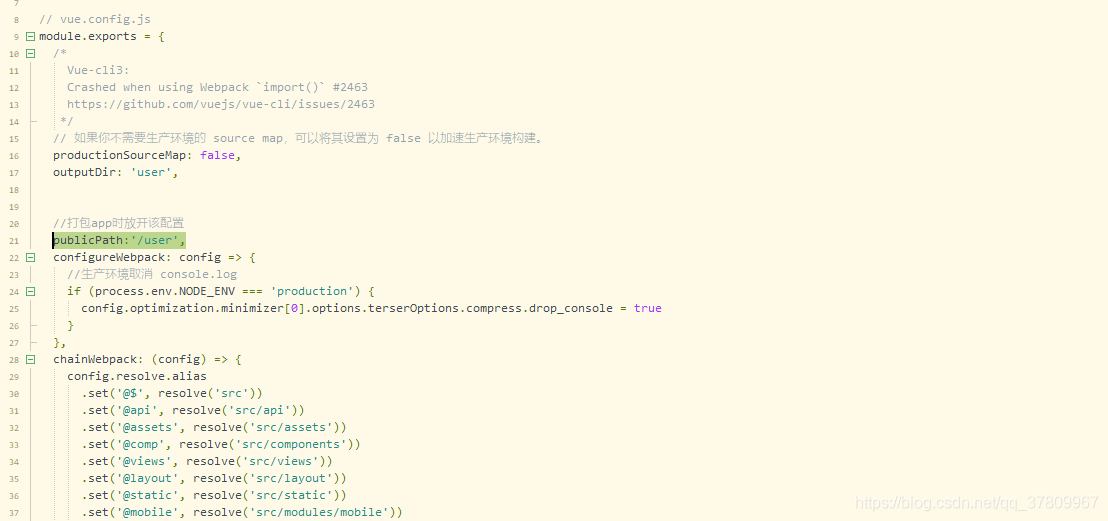
与基础代理的不同是两个server,如果nginx二层代理配置为/user,则打包时需要配置 publicPath:'/user';
核心思想是,用户浏览器访问的路径要能匹配经过nginx代理后的vue项目的访问路由
nginx.conf
```shell
server {
listen 18080;
server_name user;
gzip on;
#开启gzip压缩功能
gzip_min_length 1k;
#设置允许压缩的页面最小字节数,页面字节数从header头的content-length中获取。默认值是0,不管页面多大都进行压缩。建议设置成大于1k。如果小于1k可能会越压越大。
gzip_buffers 4 16k;
#压缩缓冲区大小。表示申请4个单位为16k的内容作为压缩结果流缓存,默认值是申请与原始数据大小相同的内存空间来存储gzip压缩结果。
gzip_http_version 1.0;
#压缩版本(默认1.1,前端为squid2.5时使用1.0)用于设置识别http协议版本,默认是1.1,目前大部分浏览器已经支持gzip解压,使用默认即可。
gzip_comp_level 2;
#压缩比率。用来指定gzip压缩比,1压缩比量小,处理速度快;9压缩比量大,传输速度快,但处理最慢,也必将消耗cpu资源。
gzip_types text/plain application/x-javascript text/css application/xml;
#用来指定压缩的类型,“text/html”类型总是会被压缩。
gzip_vary on;
#vary header支持。该选项可以让前端的缓存服务器缓存经过gzip压缩的页面,例如用squid缓存经过nginx压缩的数据。
location / {
root F:/nignx/nginx-1.18.0/html/user;
index index.html index.htm;
if (!-e $request_filename) {
rewrite ^(.*)$ /index.html?s=$1 last;
break;
}
}
}
# 监听 8080 端口
server {
listen 8080;
server_name 127.0.0.1;
# vue项目二次代理,打包时需要 在vue.config.js 里面配置 publicPath:'/user',
location /user {
proxy_pass http://127.0.0.1:18080/;
}
```
vue.config.js

## 接口代理
效果,原接口地址为:http://127.0.0.1:8093/test
代理后接口地址为:http://127.0.0.1:8093/api/test
nginx.conf配置中 http 添加一个 server
```shell
server {
listen 8080;
server_name 127.0.0.1;
# 接口代理
location ^~ /api/ {
proxy_pass http://127.0.0.1:8093/;
proxy_set_header Host 127.0.0.1;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
```
## mysql数据库代理
效果:用户不再通过直接访问数据库端口,而是访问经过nginx代理过后的端口,
场景:A服务器不能直接访问C服务器的数据库,但是B服务器能够访问,而且A服务器能够访问B服务器,此时在B服务器上配置C服务器的数据库代理即可。
与接口,vue项目不同的是数据库不在是配置http,而是添加一个stream配置
第一步,在nginx.conf同层添加一个db.conf文件,文件信息为
```shell
server {
#注意端口不能跟mysql监听的一样
listen 8080;
proxy_pass db;
}
# 负载的实际端口和地址 也可以其他能访问的地址,不一定是本机
upstream db {
server 172.27.110.245:3306;
server 172.27.110.246:3306;
}
```
第二步,在nginx.conf文件上添加一个stream配置,注意的是该stream与http同级。
```shell
# 数据库代理
stream{
include db.conf;
}
```
## 文件代理
效果:用户直接在浏览器就可以浏览服务器目录结构,下载服务器文件。
场景:每次下载日志文件都需要使用xftp连接很不方便
方案:nginx.conf文件的http配置里面添加一个server配置。用户在浏览器直接访问http://127.0.0.1:8081
```shell
# 监听 8081 端口
server {
listen 8081;
server_name 127.0.0.1;
#配置允许跨域
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
location / {
#windows代理本地文件夹
#root C:;
#linux代理本地文件夹
root /;
autoindex on;
}
}
```