直入主题,工作中比较常用的功能在input框内添加内容,不白话了,上代码!
布局:
<div id="content"> <input type="text" id="change"> <button id="add">添加</button> <ul class="city"> <li><input type="checkbox" value="上海">上海</li> <li><input type="checkbox" value="北京">北京</li> <li><input type="checkbox" value="南京">南京</li> <li><input type="checkbox" value="哈尔滨">哈尔滨</li> <li><input type="checkbox" value="齐齐哈尔">齐齐哈尔</li> <li><input type="checkbox" value="天津">天津</li> <li><input type="checkbox" value="陕西">陕西</li> <li><input type="checkbox" value="山西">山西</li> </ul> </div>
JQuery:
$(function(){ var cityarr=[];/*创建一个数组*/ $("#change").click(function(){ $(".city").show(); /*控制城市列表的显示*/ }) $("#add").click(function(){ cityarr.length = 0;/*清空数组内容*/ $("input").each(function(){ if($(this).is(':checked')){/*判断是否被选中*/ cityarr.push($(this).val()); /*把被选中内容添加到数组中*/ } }) console.log(cityarr) $("#change").val(cityarr);/*将数组元素添加到input标签内部*/ }) })
执行图片:
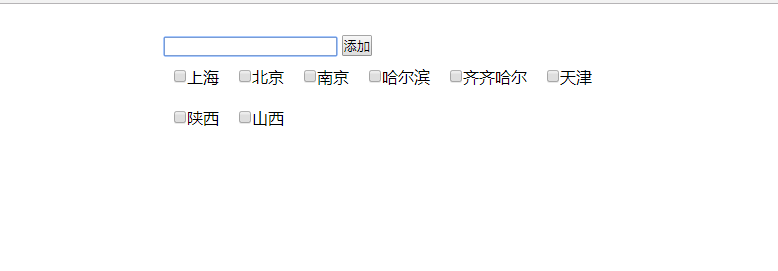
1.点击按钮框之后:

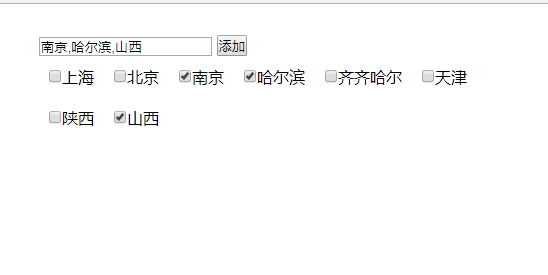
2.选择内容点击确定之后:

有可能小伙伴们再想如果点击“添加按钮”之后隐藏“城市这块”,来看代码!
$(function(){
var cityarr=[];/*创建一个数组*/
$("#change").click(function(){
$(".city").show(); /*控制城市列表的显示*/
})
$("#add").click(function(){
cityarr.length = 0;/*清空数组内容*/
$("input").each(function(){
if($(this).is(':checked')){/*判断是否被选中*/
cityarr.push($(this).val()); /*把被选中内容添加到数组中*/
}
})
$("#change").val(cityarr);/*将数组元素添加到input标签内部*/
$(".city").hide();/*隐藏城市*/
})
})
只需要在下面添加:$(".city").hide(); 就可以实现了。
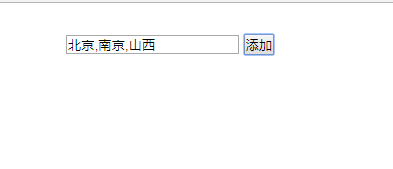
执行图:

这样小伙伴们如果类似的功能的话,也可以自己改改,比较常用,本人小白一枚,可以互相交流,大神路过写的有不当之处跪求指点!!!