本例目标:
获取后台数据集合,将集合的某个字段,比如:姓名,以复选框形式显示在HTML页面
应用场景:
获取数据库的人员姓名,将其显示在页面,供多项选择
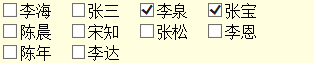
效果如下:

一、后台
查询数据库,返回List集合形式给页面
二、HTML
设置一个div,里面动态加载人员姓名
<div id="result" style="background-color:#FFE4B5; 300px; "> </div>
三、JS
(1)dealData(result)中的这个result,是后台返回的 查询数据库得到的 所有人员的 List集合数据,
(2)遍历这个List集合,result[i].Name就是集合里的姓名字段,将其动态加载到页面
(3)使用div的append方法,在div里添加复选框
(4)注意:checkbox复选框和label标签配合使用
function dealData(result){ for(var i=0; i < result.length; i++ ){ $("#result").append( "<label>" + "<input name='items' type='checkbox' value=" + result[i].Name + ">" + result[i].Name +"</label>" + " " ); //每三个进行换行 if( (i+1) % 3 == 0){ $("#result").append("<br>"); } } }
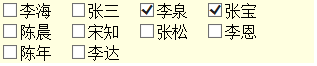
成功:
四、获取所有选中的复选框

Jquery方法:
//获取选中的所有复选框 var str=""; $("input[name=items]:checkbox:checked").each(function(){ str = str + $(this).val() + ","; });
五、多列复选框对齐
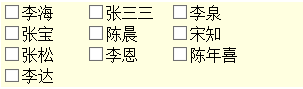
效果如下:

有人的名字是两个字,有的人名是三个字,
要对齐的话,js方法判断:如果是两个字,在名字后加两个"#nbsp;"空格字符
因为一个汉字等于两个字符
在第三步的JS代码里添加一个if判断语句即可:
for(var i=0; i < result.length; i++ ){ $("#result").append( "<label>" + "<input name='items' type='checkbox' value=" + result[i].emplName + ">" + result[i].emplName +"</label>" + " " ); //一个汉字占两个字符 if(result[i].emplName.length == 2){ $("#result").append(" "); } //每三个进行换行 if( (i+1) % 3 == 0){ $("#result").append("<br>"); } }