- 开始我们今天的代码实现,我们接着上一回,上回实现了服务器的代码
这次实现客户端的UI(界面)层,
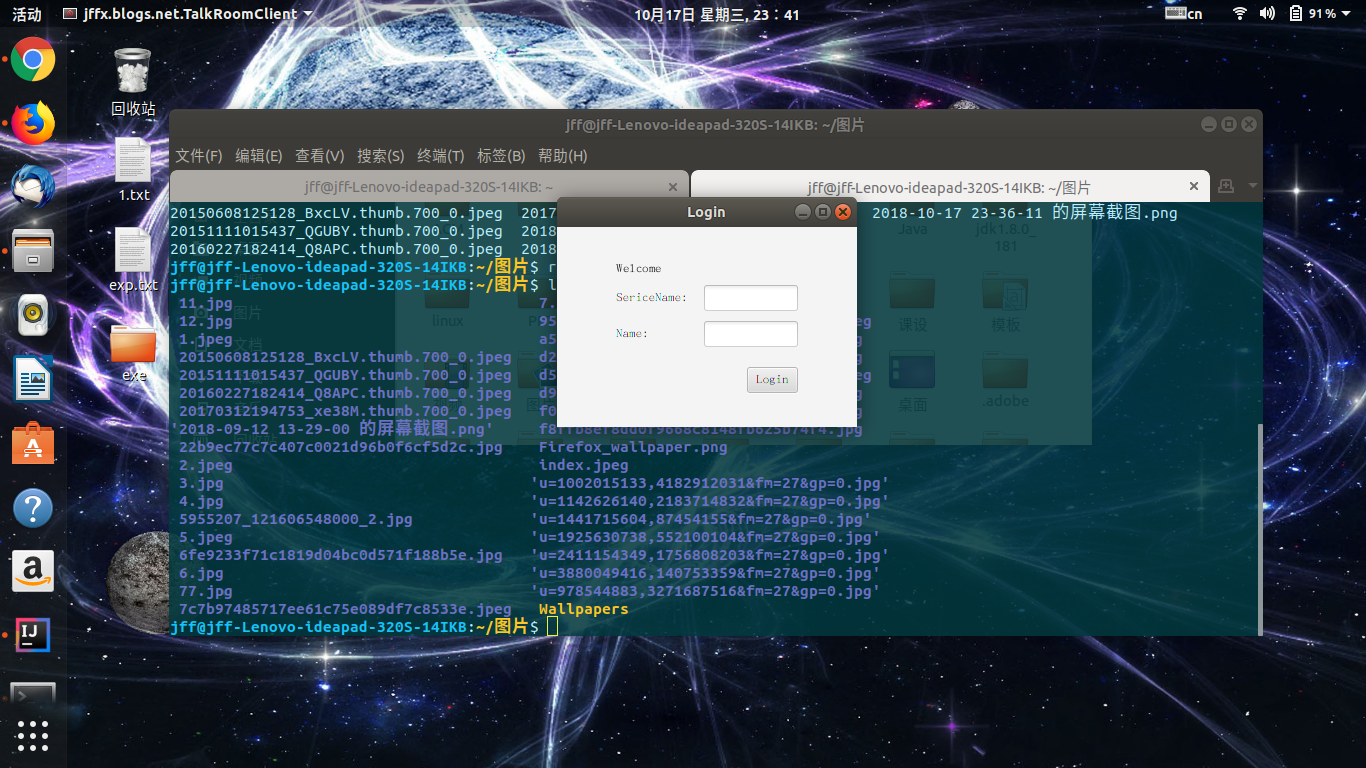
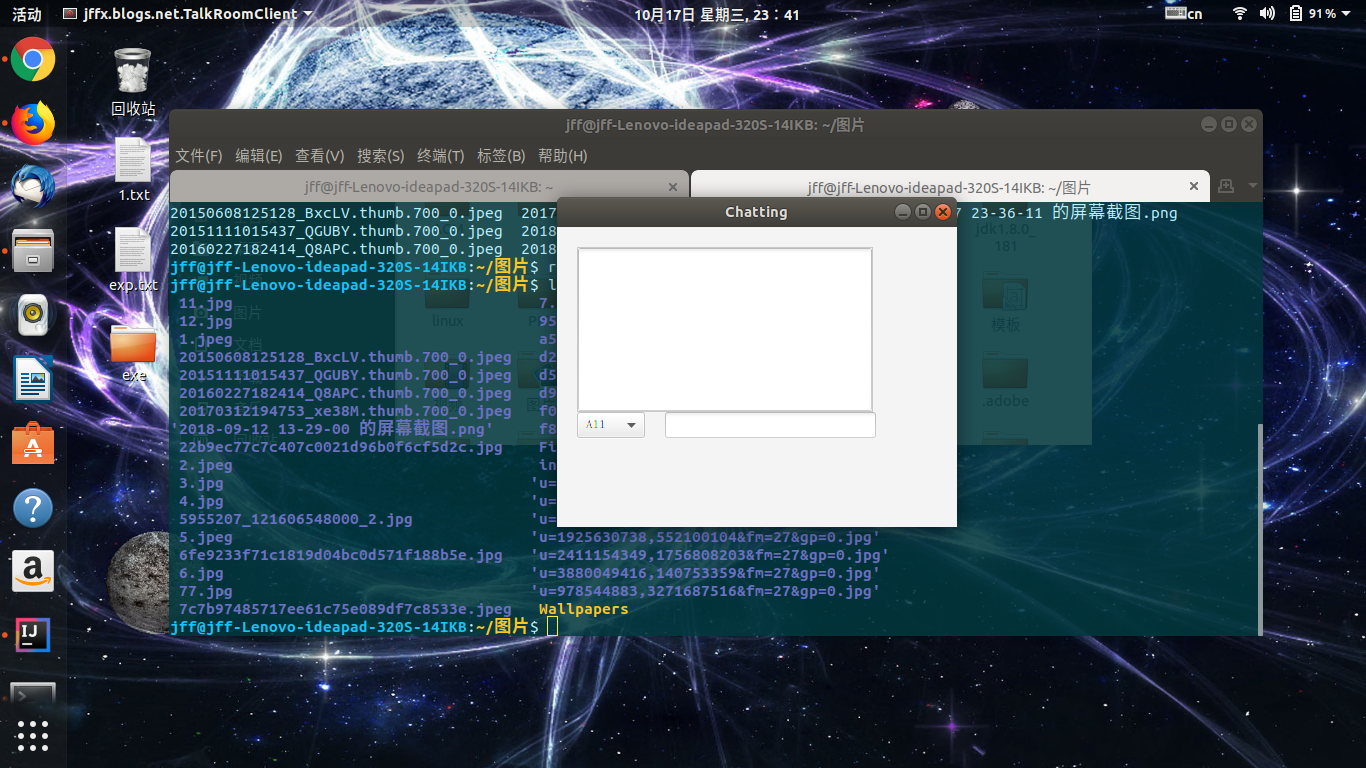
- 我们界面层采用javafx来进行绘制,首先有个登录服务器的界面然后切换到聊天界面
- 运行结果如下.

源代码如下:
1 package jffx.blogs.net; 2 3 import javafx.application.Application; 4 import javafx.geometry.Insets; 5 import javafx.geometry.Pos; 6 import javafx.scene.Scene; 7 import javafx.scene.control.*; 8 import javafx.scene.control.Button; 9 import javafx.scene.control.Label; 10 import javafx.scene.control.ScrollPane; 11 import javafx.scene.control.TextArea; 12 import javafx.scene.control.TextField; 13 import javafx.scene.layout.FlowPane; 14 import javafx.scene.layout.GridPane; 15 import javafx.scene.layout.HBox; 16 import javafx.scene.layout.Pane; 17 import javafx.scene.text.Text; 18 import javafx.stage.Stage; 19 20 import java.net.Socket; 21 22 23 //采用监听按钮事件来切换舞台使得登录界面切换 24 /** 25 * 代码文件: TalkRoomServer.java 26 * 功能描述: 客户端代码 27 */ 28 public class TalkRoomClient extends Application { 29 private TextArea ta = new TextArea(); //聊天记录框 30 private TextField tf = new TextField(); //信息发送框 31 private ComboBox<String> userList = new ComboBox<>(); //在线用户下拉列表 32 33 //用户名称 34 String name ; 35 //与服务器端连接的Socket 36 Socket socket ; 37 38 @Override 39 public void start(Stage primaryStage) { 40 /** 41 * 画登录界面,采用GridPane 42 */ 43 GridPane mainPane = new GridPane() ; 44 45 //设置面板及布局 46 mainPane.setAlignment(Pos.CENTER) ; //向中间靠齐 47 mainPane.setHgap(10) ; //节点的水平间距 48 mainPane.setVgap(10) ; //节点的垂直间距 49 mainPane.setPadding(new Insets(5, 5, 5, 5)) ; 50 51 //文本框 52 Text text = new Text("Welcome") ; 53 mainPane.setId("welcome-text"); 54 mainPane.add(text, 0, 0, 2, 1) ; 55 56 //标签加上输入的文本域 57 Label serviceName = new Label("SericeName: ") ; 58 TextField tfForService = new TextField() ; 59 mainPane.add(serviceName, 0, 1) ; 60 mainPane.add(tfForService, 1, 1); 61 62 //昵称加上输入的文本域 63 Label inputName = new Label("Name: ") ; 64 TextField tfForName = new TextField() ; 65 mainPane.add(inputName, 0, 2) ; 66 mainPane.add(tfForName, 1, 2) ; 67 68 //按钮这行单独处理,用一个Hbox包装一下 69 Button btForLogin = new Button("Login") ; 70 HBox box = new HBox(10) ; 71 box.getChildren().add(btForLogin) ; 72 box.setAlignment(Pos.BOTTOM_RIGHT) ; //靠向最右边 73 //然后再加入主面板 74 mainPane.add(box, 1, 4) ; 75 76 77 //显示一下--将面板放入舞台,至于为什么清查阅相关资料,-----h 78 Scene scene = new Scene(mainPane, 300, 200) ; 79 primaryStage.setScene(scene) ; 80 primaryStage.setTitle("Login") ; 81 primaryStage.show() ; 82 83 /** 84 * 监听按钮事件,以更换舞台 85 */ 86 //这里用lambda表达式,因为就算你写完整的继承事件接口即 87 // EventHandle<ActionEvent>处理,也只是处理一个handle方法 88 //所以还不如写lamda,因为handle()只有一个参数,所以event只是一个标识符 89 // 代表只有一个参数. 90 btForLogin.setOnAction(event -> { 91 /** 92 * 继续画需要切换的聊天界面图 93 */ 94 Pane pane = new FlowPane() ; 95 pane.setPadding(new Insets(20, 20, 20, 20)); 96 //设置文本域的属性 97 ta.setEditable(false); //不可编辑 98 ta.setWrapText(true); //自动换行 99 pane.getChildren().add(new ScrollPane(ta)) ; 100 101 HBox hBox = new HBox(20) ; 102 //加入在线用户及输入文本框 103 //getItems()方法返回一个选项列表 104 userList.getItems().addAll("All", "asd") ; //默认给所有人 105 userList.setStyle("-fx-color: White") ; 106 userList.setValue("All") ; 107 tf.setAlignment(Pos.BOTTOM_LEFT) ; 108 tf.setPrefColumnCount(30); 109 hBox.getChildren().addAll(userList, tf) ; 110 111 pane.getChildren().add(hBox) ; 112 Scene charScene = new Scene(pane, 400, 300) ; 113 primaryStage.setTitle("Chatting") ; 114 primaryStage.setScene(charScene) ; 115 primaryStage.show() ; 116 117 118 119 //=====================================后面暂时没写============ 120 //登陆之后,给成员name初始化 121 this.name = tfForName.getText() ; 122 String hostName = tfForService.getText() ; 123 System.out.println(name); 124 System.out.println("抱歉, 我还没有写逻辑代码..") ; 125 /** 126 //连接服务器 127 try { 128 this.socket = new Socket(hostName, 5210) ; 129 130 } catch (Exception ex) { 131 ex.printStackTrace() ; 132 } 133 **/ 134 135 }) ; 136 } 137 }
//------------------------------------------------------------