ASP.NET中的WebForm相关的内容其实有点儿过时了,但在很多的老项目中还是WebForm的,这些都是遗留问题,新上的项目基本上都用MVC了,在微软最新的 ASP.NET 的版本中已经默认使用MVC了。参考ASP.NET 5简介
ASP NET应用开发基础
1 请解释ASP NET以什么形式运行
2 常见的HTTP Code有哪些
3 GET请求和POST请求有何区别
4 介绍ASP NET的页面生存周期
控件和页面
1 什么是静态页面,什么是动态页面
2 请简述ViewState的功能和实现机制
3 Session有哪几种存储方式,之间有何区别,如何进行设置
4 列举几种实现页面跳转的方法,并说明其实现机制
5 请解释<%# Eval("source")"%>的功能和实现机制
6 ObjectDataSource控件有何作用
ASP NET应用开发基础
1 请解释ASP NET以什么形式运行
ASP.NET是作为ISAPI过滤器来运行的,同时它是一个.NET CLR 的宿主,从而实现了运行托管的服务器代码的功能。
HTTP Code是HTTP协议中服务器返回给请求端的一个状态码
200 – 服务器成功返回网页 404 – 请求的网页不存在 503 – 服务不可用
1xx(临时响应)
表示临时响应并需要请求者继续执行操作的状态代码。
代码 说明
100 (继续) 请求者应当继续提出请求。 服务器返回此代码表示已收到请求的第一部分,正在等待其余部分。
101 (切换协议) 请求者已要求服务器切换协议,服务器已确认并准备切换。
2xx (成功)
表示成功处理了请求的状态代码。
代码 说明
200 (成功) 服务器已成功处理了请求。 通常,这表示服务器提供了请求的网页。
201 (已创建) 请求成功并且服务器创建了新的资源。
202 (已接受) 服务器已接受请求,但尚未处理。
203 (非授权信息) 服务器已成功处理了请求,但返回的信息可能来自另一来源。
204 (无内容) 服务器成功处理了请求,但没有返回任何内容。
205 (重置内容) 服务器成功处理了请求,但没有返回任何内容。
206 (部分内容) 服务器成功处理了部分 GET 请求。
3xx (重定向)
表示要完成请求,需要进一步操作。 通常,这些状态代码用来重定向。
代码 说明
300 (多种选择) 针对请求,服务器可执行多种操作。 服务器可根据请求者 (user agent) 选择一项操作,或提供操作列表供请求者选择。
301 (永久移动) 请求的网页已永久移动到新位置。 服务器返回此响应(对 GET 或 HEAD 请求的响应)时,会自动将请求者转到新位置。
302 (临时移动) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
303 (查看其他位置) 请求者应当对不同的位置使用单独的 GET 请求来检索响应时,服务器返回此代码。
304 (未修改) 自从上次请求后,请求的网页未修改过。 服务器返回此响应时,不会返回网页内容。
305 (使用代理) 请求者只能使用代理访问请求的网页。 如果服务器返回此响应,还表示请求者应使用代理。
307 (临时重定向) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
4xx(请求错误)
这些状态代码表示请求可能出错,妨碍了服务器的处理。
代码 说明
400 (错误请求) 服务器不理解请求的语法。
401 (未授权) 请求要求身份验证。 对于需要登录的网页,服务器可能返回此响应。
403 (禁止) 服务器拒绝请求。
404 (未找到) 服务器找不到请求的网页。
405 (方法禁用) 禁用请求中指定的方法。
406 (不接受) 无法使用请求的内容特性响应请求的网页。
407 (需要代理授权) 此状态代码与 401(未授权)类似,但指定请求者应当授权使用代理。
408 (请求超时) 服务器等候请求时发生超时。
409 (冲突) 服务器在完成请求时发生冲突。 服务器必须在响应中包含有关冲突的信息。
410 (已删除) 如果请求的资源已永久删除,服务器就会返回此响应。
411 (需要有效长度) 服务器不接受不含有效内容长度标头字段的请求。
412 (未满足前提条件) 服务器未满足请求者在请求中设置的其中一个前提条件。
413 (请求实体过大) 服务器无法处理请求,因为请求实体过大,超出服务器的处理能力。
414 (请求的 URI 过长) 请求的 URI(通常为网址)过长,服务器无法处理。
415 (不支持的媒体类型) 请求的格式不受请求页面的支持。
416 (请求范围不符合要求) 如果页面无法提供请求的范围,则服务器会返回此状态代码。
417 (未满足期望值) 服务器未满足”期望”请求标头字段的要求。
5xx(服务器错误)
这些状态代码表示服务器在尝试处理请求时发生内部错误。 这些错误可能是服务器本身的错误,而不是请求出错。
代码 说明
500 (服务器内部错误) 服务器遇到错误,无法完成请求。
501 (尚未实施) 服务器不具备完成请求的功能。 例如,服务器无法识别请求方法时可能会返回此代码。
502 (错误网关) 服务器作为网关或代理,从上游服务器收到无效响应。
503 (服务不可用) 服务器目前无法使用(由于超载或停机维护)。 通常,这只是暂时状态。
504 (网关超时) 服务器作为网关或代理,但是没有及时从上游服务器收到请求。
505 (HTTP 版本不受支持) 服务器不支持请求中所用的 HTTP 协议版本。
RFC 6585 发布了 4 个新的 HTTP 状态码。
HTTP 协议还在变化?是的,HTTP 协议一直在演变,新的状态码对于开发 REST 服务或者说是基于 HTTP 的服务非常有用,下面我们为你详细介绍这四个新的状态码以及是否应该使用。
428 Precondition Required (要求先决条件)
先决条件是客户端发送 HTTP 请求时,如果想要请求能成功必须满足一些预设的条件。
一个好的例子就是 If-None-Match 头,经常在 GET 请求中使用,如果指定了 If-None-Match ,那么客户端只在响应中的 ETag 改变后才会重新接收回应。
先决条件的另外一个例子就是 If-Match 头,这个一般用在 PUT 请求上用于指示只更新没被改变的资源,这在多个客户端使用 HTTP 服务时用来防止彼此间不会覆盖相同内容。
当服务器端使用 428 Precondition Required 状态码时,表示客户端必须发送上述的请求头才能执行请求,这个方法为服务器提供一种有效的方法来阻止 'lost update' 问题。
429 Too Many Requests (太多请求)
当你需要限制客户端请求某个服务数量时,该状态码就很有用,也就是请求速度限制。
在此之前,有一些类似的状态码,例如 '509 Bandwidth Limit Exceeded'. Twitter 使用 420 (这不是HTTP定义的状态码)
如果你希望限制客户端对服务的请求数,可使用 429 状态码,同时包含一个 Retry-After 响应头用于告诉客户端多长时间后可以再次请求服务。
431 Request Header Fields Too Large (请求头字段太大)
某些情况下,客户端发送 HTTP 请求头会变得很大,那么服务器可发送 431 Request Header Fields Too Large 来指明该问题。
我不太清楚为什么没有 430 状态码,而是直接从 429 跳到 431,我尝试搜索但没有结果。唯一的猜测是 430 Forbidden 跟 403 Forbidden 太像了,为了避免混淆才这么做的,天知道!
511 Network Authentication Required (要求网络认证)
对我来说这个状态码很有趣,如果你在开发一个 HTTP 服务器,你不一定需要处理该状态码,但如果你在编写 HTTP 客户端,那这个状态码就非常重要。
如果你频繁使用笔记本和智能手机,你可能会注意到大量的公用 WIFI 服务要求你必须接受一些协议或者必须登录后才能使用。
这是通过拦截HTTP流量,当用户试图访问网络返回一个重定向和登录,这很讨厌,但是实际情况就是这样的。
使用这些“拦截”客户端,会有一些讨厌的副作用。在 RFC 中有提到这两个的例子:
如果你在登录WIFI前访问某个网站,网络设备将会拦截首个请求,这些设备往往也有自己的网站图标 ‘favicon.ico'。登录后您会发现,有一段时间内你访问的网站图标一直是WIFI登录网站的图标。
如果客户端使用HTTP请求来查找文档(可能是JSON),网络将会响应一个登录页,这样你的客户端就会解析错误并导致客户端运行异常,在现实中这种问题非常常见。
因此 511 状态码的提出就是为了解决这个问题。
如果你正在编写 HTTP 的客户端,你最好还是检查 511 状态码以确认是否需要认证后才能访问。
以上关于HTTP Code的来自于http://www.cnblogs.com/shanyou/archive/2012/05/06/2486134.html
这些东西不用背,返回的数字查一下就知道了。
- 设计目标不同。HTTP协议设计时,GET作为一种向服务器申请资源的请求,而POST则作为一种向服务器发送数据的请求。
- GET请求在表单提交数据时,会将其添加到URL后面,具体形式是:[键]=[值],数据与数据之间会以&隔开。而POST请求则直接把数据放在HTTP请求的请求体中。GET请求的URL不仅包含服务器URL,并且包含了表单数据,而POST的URL只包含了服务器的URL。
- HTTP协议限制了GET请求的长度,而没有限制POST请求的长度。
- HTTP协议限制了GET请求的数据集必须使用ASCII字符,而POST却可以使用整个ISO10646字符集。
- 对于ASP.NET来说,当新建一个表单时,默认的请求是POST。
了解页面生命周期最好的方法,就是实际访问页面并追踪其实际经历的步骤,具体的方法是在页面定义中添加Trace属性,
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="TestPost.aspx.cs" Inherits="TestPost" Trace="true" %>
如果把ASP.NET页面生命周期的步骤作个分类的话,大致可以分为4类:
- 初始化
- 加载数据和页面
- 触发事件
- 保持状态并呈现页面
1)初始化
初始化包含PreInit、Init和InitComplete三个步骤,其功能包含了初始化类对象、初始化主体页面等特性,判断是否第一次访问页面等初始功能。
2)加载数据和页面
这一类包含了LoadState、ProcessPostDate、PreLoad、Load、ProcessPostData(第二次)等步骤。
首先从页面回传的数据加载ViewState对象,所有的数据都会以Base64编码随页面传入服务器。然后开始处理回传数据,也就是把表单中的键值对存入对象中。随后开始加载页面,程序员通常会在这里做一些初始化的编程,例如在OnLoad事件中编写页面初始化代码。最后再次执行ProcessPostData,以处理Load时候添加新的数据。
两次执行的ProcessPostData是必须的,第一次处理保证了在执行页面加之前,所有的数据从页面上被读入,这样页面加载时就可以访问这些数据。而第二次ProcessPostData则是为了使页面加载时新建立新建立的控件中的数据能够得到处理。
3)触发事件
触发事件包含了ChangedEvents和PostBackEvent步骤。这里首先会比较ViewState中的数据和页面上一次回传的数据,觉得那些事件需要被触发,这里事件是逐一触发的,但其顺序无法确定。然后查看是否触发Post Back 事件,该事件也就是页面提交的事件。
4)保存状态并呈现页面
这里会包含SaveState、SaveStateComplete、Render步骤。首先页面会编码保存所有的ViewState数据,然后将其嵌入到页面的一个隐藏控件中。接着转换所有控件标签并生成页面HTML,并且发送回客户端。
上述分类中并没有包含Unload步骤,这是因为这个步骤虽然重要,但从不需要程序员关心,ASP.NET会负责是释放所有对象的资源。
ASP.NET页面声明周期包括:PreInit、Init、InitComplete、LoadState、ProcessPostData、PreLoad、Load、ProcessPostData(第二次)、ChangeEvents、PostBackEvent、LoadComplete、PreRender、PreRenderComplete、SaveState、SaveStateComplete、Render、Unload 这些步骤。
静态页面是指不需要服务器代码额外处理,直接可以呈献给使用者的页面,常见静态页面是HTML页面。相对的,需要服务器代码针对每个请求做处理的页面称为动态页面,ASP.NET中常见的动态页面是aspx文件。
ViewState用来存储页面范围内的数据,以保证用户在离开页面之前数据的持续性。实现上来说,ViewState被保存在页面内的一个隐藏控件内,并且提交到服务器后被提取使用。
3 Session有哪几种存储方式,之间有何区别,如何进行设置
1)保存在IIS进程中
这是把所有Session数据都保存到IIS的运行进行进程中,也就是inetinfo.exe这个进程。这是默认的Session存储方式,通常也是最常用的。这样的存储特点是,由于不需要额外的跨进程交互,会话数据存取相对快捷。但是当IIS进程崩溃或者重启时,Session信息将会永久丢失。
ASP.NET默认的设置是把Session数据保存在IIS进程中,这里为了说明起见,这里显示地进行设置。所要做的就是在Web.Config文件中设置Session保存方式:
<system.web> <sessionState mode="InProc" timeout="20"></sessionState> </system.web>
2)保存在状态服务器上
是指将Session数据存储在一个称为ASP.NET状态服务的进程中,该进程是独立于ASP.NET辅助进程或IIS应用程序池的单独进程。使用此模式可以确保在重新启动Web应用程序时会保留会话状态,并使会话状态可以用于网络中的多个Web服务器。
为了让ASP.NET把Session数据存入状态服务器中,程序员首先需要准备一个状态服务器。在服务中可以找到一个ASP.NET State Service服务,这就是ASP.NET提供的状态服务器,在特定的服务器上启动该服务,就拥有了一个状态服务器。

接着需要配置Web.config 文件:
<system.web> <sessionState mode="StateServer" stateConnectionString="tcpid=192.168.0.1:42424" timeout="20"></sessionState> </system.web>
这样,所有Session数据将会被保存在指定的状态服务器中,而不再与IIS进程相关。
3)保存在SQL Server 数据库内
SQL Server是微软提供的一个企业级数据库服务器产品,可以把Session数据存储在SQL Server数据库中。为了进行这样的配置,首页需要准备数据库服务器,然后运行.NET 自带的安装工具安装状态数据库,该工具位于类似这样的地址:C:WindowsMicrosoft.NETFrameworkv4.0.30319aspnet_regsql.exe
安装向导会带领逐步完成状态服务器的安装,随后需要配置Web.Config 文件,并添加数据库连接字符串:
<sessionState mode="SQLServer" sqlConnectionString="data source=localhost;Integrated Security=SSPI;" timeout="20"></sessionState> </system.web>
注意:一旦选择保存Session数据到数据库,那就必须确保所有的Session数据都可以序列化。
4)自定义保存程序
这种保存方式提供了更大的灵活性。例如:程序员可能希望把某些Session数据以效率较高但安全性较低的方式保存,而对另外一些敏感的Session数据以效率较低但保证安全性的方式保存,那就可以自定义一个保存程序并且指明这个程序来保存Session数据。
Response.Redirect、Server.Transfer、Server.Execute、JS、直接使用超链接。
Response.Redirect是服务端改写了HTTP响应,并且强迫立即返回给客户端,客户端接受到服务端的回应,重定向到新的网址。
Server.Transfer是服务端直接进行跳转,然后把结果返回个客户端,客户端对此一无所知。
Server.Execute,当ASP.NET服务器代码执行到Server.Execute方法时,会暂停当前页面的执行,转而执行新的页面加载,并且获取新页面的输出响应。Server.Execute有多个重载版本,可以把新页面的执行结果追加到当前页面的响应中,也可以手动地处理新页面的执行输出。和Server.Transfer一样,Server.Execute方法只能调用同一站点内的新页面。
5 请解释<%# Eval("source")"%>的功能和实现机制
Eval表达式实现了数据绑定的功能, <%# Eval("source")"%>通过从绑定数据栈顶端取得需要的绑定数据项,并进行数据绑定。
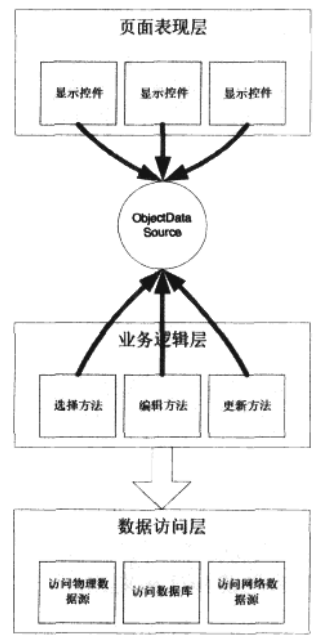
ObjectDataSource扮演了双向数据绑定中传递元素的角色,在分层BS系统中通常作为业务逻辑层和页面显示层的中间衔接。

转载请注明出处: