1.UGUI中是没有depth的概念,那要怎么在脚本中动态的改变一个UI元素在hierarchy中的排序位置呢?
放到最上面 Transform.SetAsFirstSibling
最下面Transform.SetAsLastSibling
某一处 Transform.SetSiblingIndex
2.查看并调试UGUI源码
教程:http://www.tuicool.com/articles/6V7zqi
源码:https://bitbucket.org/Unity-Technologies/ui/src/cc791b3335d2d46b70d932fc70e6ec6c4ea6d561?at=5.2
3.关于Anchors
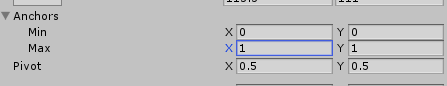
Anchors表示父UI中的某个百分比的位置,其取值范围为0~1,
其Min与Max分别对应左上与右下,例如:
 、
、
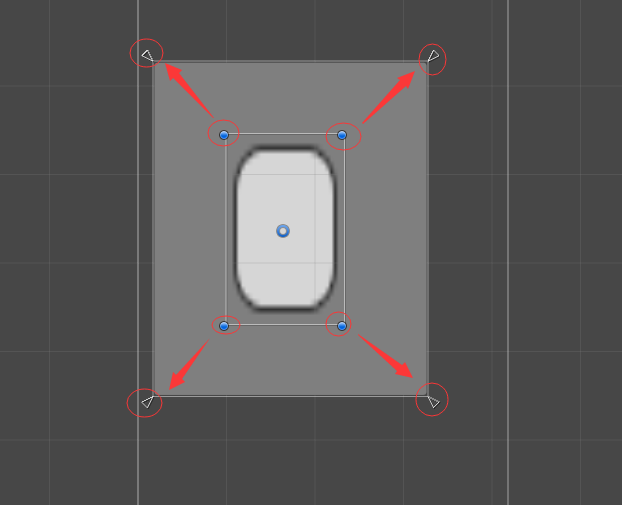
Min X:0 Y:0 Max X:1 Y:1 表示父UI的四个角的位置,如下图所示。
UGUI中,子UI的四个角分别与Anchors的四个角对应,可以通过设置Anchors的位置来实现子UI随着父UI变化而变化的
方式,2图中的Left Top Right Bottom分别表示子UI的左上、右下与Anchors的左上、右下的间距。
这个距离是固定的,不管父UI怎么变化,子UI的四个角一直与Anchors保持恒定距离。


例如:
如上所示的UI,不管其父UI怎么拉伸,子UI一直与父UI保持一直的比例,因为子UI的四个角与父UI的四个角之间的距离
一直保持定值。
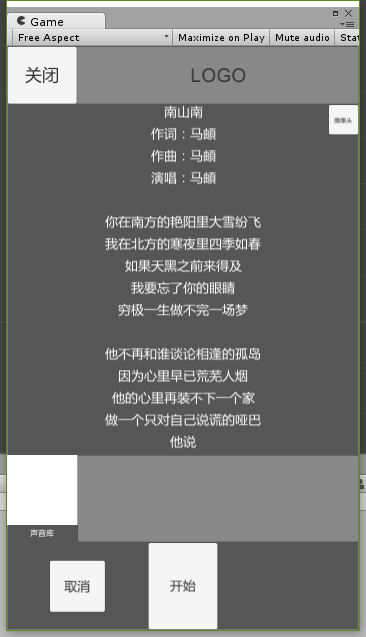
4.UGUI中制作自适应调整大小的滚动布局控件
可用于制作歌词显示滚动框,自动随着歌词的长度伸缩滚动框的大小,需要在滚动框里加入Content Size Filter组件。
http://blog.csdn.net/rcfalcon/article/details/43459387

5.UGUI动态设置UI的RectTransform组件参数
RectTransform的top
GetComponent<RectTransform>().offsetMax = new Vector2(left, top);
GetComponent<RectTransform>().offsetMin = new Vector2(right, bottom);
RectTransform的width,height
GetComponent<RectTransform>().sizeDelta = new Vector2(width, height);
RectTransform的pos
GetComponent<RectTransform>().anchoredPosition3D = new Vector3(posx,posy,posz);
GetComponent<RectTransform>().anchoredPosition = new Vector2(posx,posy);

6.UGUI文字加入渐变效果

using UnityEngine; using System.Collections.Generic; using UnityEngine.UI; [AddComponentMenu("UI/Effects/Gradient")] public class Gradient : BaseMeshEffect { [SerializeField] private Color32 topColor = Color.white; [SerializeField] private Color32 bottomColor = Color.black; public override void ModifyMesh(Mesh mesh) { if (!IsActive()) { return; } Vector3[] vertexList = mesh.vertices; int count = mesh.vertexCount; if (count > 0) { float bottomY = vertexList[0].y; float topY = vertexList[0].y; for (int i = 1; i < count; i++) { float y = vertexList[i].y; if (y > topY) { topY = y; } else if (y < bottomY) { bottomY = y; } } List<Color32> colors = new List<Color32>(); float uiElementHeight = topY - bottomY; for (int i = 0; i < count; i++) { colors.Add(Color32.Lerp(bottomColor, topColor, (vertexList[i].y - bottomY) / uiElementHeight)); } mesh.SetColors(colors); } } }
注:最新的5.3版已经将该方法改成ModifyMesh(VertexHelper vh)
要在 VertexHelper 参数里实现对mesh的修改。
7.UGUI实现新手指引只能点击某部分的方法
可以不需要加CanvasGroup组件,只需要实现 ICanvasRaycastFilter 这个接口就能自己控制是否阻止鼠标事件。
而且这个接口还可以做新手教程时只允许部分位置可点击的效果
8.UGUI中的显示层级关系
同一个Canvas中,UI间的显示先后与UI的位置有关系,同一层级,UI越靠下层,显示在越前面。
不同Canvas中,UI的显示先后与该UI的Z轴有关,Z轴越靠上,则显示在越前面。