The
clip-pathCSS property creates a clipping region that sets what part of an element should be shown. Parts that are inside the region are shown, while those outside are hidden.MDN
clip-path属性创建了一个剪切的区域,用于设定一个元素的那个部分应该被展示(看见)。在剪切区域内的部分会被看见,在剪切区域外的部分则被隐藏。
通过clip-path,基本可以指定出我们任意需要剪切形状,是一个非常强大的属性。
TABLE OF CONTENTS
Syntax
/* Keyword values */
clip-path: none;
/* <clip-source> values */
clip-path: url(resources.svg#c1);
/* <geometry-box> values */
clip-path: margin-box;
clip-path: border-box;
clip-path: padding-box;
clip-path: content-box;
clip-path: fill-box;
clip-path: stroke-box;
clip-path: view-box;
/* <basic-shape> values */
clip-path: inset(100px 50px);
clip-path: circle(50px at 0 100px);
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
clip-path: path('M0.5,1 C0.5,1,0,0.7,0,0.3 A0.25,0.25,1,1,1,0.5,0.3 A0.25,0.25,1,1,1,1,0.3 C1,0.7,0.5,1,0.5,1 Z');
/* Box and shape values combined */
clip-path: padding-box circle(50px at 0 100px);
/* Global values */
clip-path: inherit;
clip-path: initial;
clip-path: unset;
本文,将针对该属性的用法做一些总结。
多边形裁剪<basic-shape>
定义基本形状裁剪可以参考这个网站,可以非常灵活的调试各类该属性的效果,非常有助于我们了解该属性,https://bennettfeely.com/clippy/
有几个主要的类型,和需要注意的地方:
分别是:
- 圆
- 三角形
- 多变形(边>3)
- 空心多变形
- 内部图形
- 椭圆
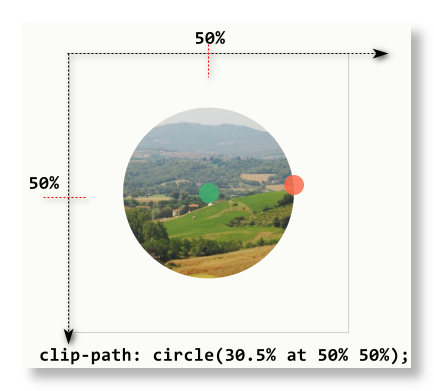
圆-circle
clip-path: circle(50px at 0 100px);
第一个参数,是圆的半径,at后的两个参数分别是x,y轴的坐标值。
特别需要注意的是,clip-path在剪切基本图形时,需要用到inset()、circle()、polygon()、ellopse()这些函数的时候,其中所有需要的坐标所在的参考系,均是被剪切元素本身。

三角形-triangle
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
三角形,定义了三个点,这三个点的顺序值得注意,从正上方的点开始(正12点钟方向的点),逆时针依次

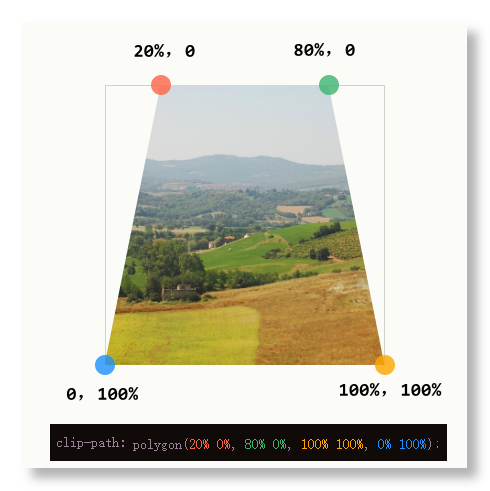
四边形及以上多边形
clip-path: polygon(20% 0%, 80% 0%, 100% 100%, 0% 100%);
四边形以及更多边的图形,和三角形有所不同的是,参数从左至右分别是以正12点钟方向的点,顺时针依次对应。

空心多边形
这个看起来像一个frame的图形也是由clip-path剪裁出来的,
clip-path: polygon(0% 0%, 0% 100%, 25% 100%, 25% 25%, 75% 25%, 75% 75%, 25% 75%, 25% 100%, 100% 100%, 100% 0%);
这是它的参数点,一眼看上去有一些复杂,下图是它实际的每个参数点的走向规律,还是从正12点方向的点开始,逆时针方向开始,然后向内顺时针绕出一个空白区域之后,出来,继续逆时针完成外沿图形,这个思路其实是很巧妙的。如果在自己画之前,要先想好每个点的大致走向图才好画。

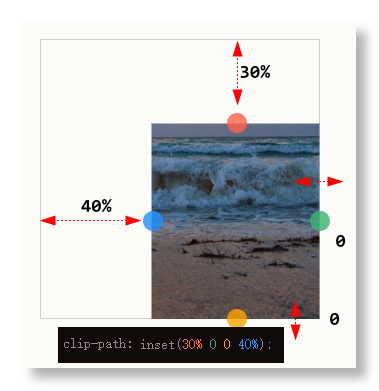
内部图形-inset
这个主要是为了说明clip-path这个属性,有一个属性值inset
clip-path: inset(30% 0 0 40%);

这个属性值,有些特殊,和四边形看起来有一些像,其实完全不同,该属性值为一个封装名为inset(val1 val2 val3 val4)的函数,它只有个参数,但是有四个值,用空格隔开。 这四个值从左到右,依次指的是被剪裁出来的四边形的上右下左四条边分别到参考元素的上右下左四个边的距离。
椭圆-ellipse
clip-path: ellipse(36% 29% at 50% 50%);
ellipse() 这个函数中,at前两个参数值都是用于设定椭圆的长轴和短轴的,第一个参数值,是指x轴方向上,距离中心点的距离。第二个参数是指在y轴方向上,距离中心点的距离。 at之后的两个参数值分别值得是中心点的x,y坐标。

svg图形
svg图形基本上可以定义我们任何需要的图形,并且,做动画效果会很好。
在clip-path属性中,定义一个svg图形,需要用<clip-source> values ,我们通过url来链接到既定的svg图形资源。然后应用给clip-path;
如:
clip-path: url(resources.svg#c1);
此外,除了导入资源的方式,我们更重要的是需要指定svg图形资源,可以直接通过URL获取远程地址上的svg图片资源。 但是大多是情况下,我们会引入svg本地资源。而在引用本地svg资源的时候,我们需要用到一个特殊的元素
如下示例:
应用svg图案
你还可以应用文字:
<geometry-box>这个属性值还没有被很好的支持,所以就不探究了。