1、yarn简介
1、Hadoop1.x版本中最大的问题是资源问题
对数据的处理和资源调度主要依赖MapReduce完成,只能运行MapReduce程序
JobTracker负责资源管理和程序调度,压力较大
2、Hadoop2.x版本添加YARN
主要负责集群资源管理
3、YARN(Yet Another Resource Negotiator)核心思想是将资源管理和任务的监控和调度分离
通用的资源管理系统,可为不同的应用(MapReduce、Spark、Flink等)提供统一的资源管理和调度
它的引入为集群在利用率、资源统一管理和数据共享等方面带来了巨大好处
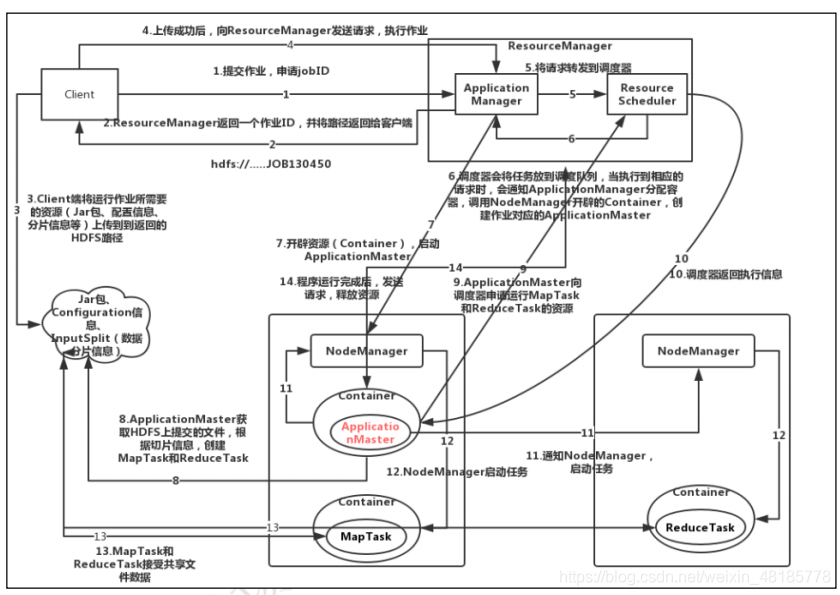
3、yarn作业提交过程

1.作业提交
(1)client调用job.waitForCompletion 方法,向整个集群提交MapReduce作业
(2)client向ResourceManager申请一个作业id
(3)ResourceManager 给 Client 返回该 job 资源的提交路径(HDFS 路径)和作业 Id,每一个作业都有一个唯一的 Id。
(4)Client 发送 jar 包、切片信息和配置文件到指定的资源提交路径。
(5)Client 提交完资源后,向 ResourceManager 申请运行 MrAppMaster(针对该 job 的ApplicationMaster)。
2.作业初始化
(6)当 ResourceManager 收到 Client 的请求后,将该 job 添加到容量调度器 (Resouce
Scheduler)中。
(7)某一个空闲的 NodeManager 领取到该 job。
(8)该 NodeManager 创建 Container,并产生 MrAppMaster。
(9)下载 Client 提交的资源到本地,根据分片信息生成 MapTask 和 ReduceTask。
3.任务分配
(10)MrAppMaster 向 ResouceManager 申请运行多个 MapTask 任务资源。
( 11 ) ResourceManager 将运行 MapTask 任 务 分 配 给 空 闲 的 多 个
NodeManager,NodeManager 分别领取任务并创建容器(Container)。
4.任务运行
(12)MrAppMaster 向两个接收到任务的 NodeManager 发送程序启动脚本, 每个接收到任务的 NodeManager启动 MapTask,MapTask 对数据进行处理,并分 区排序。
(13)MrAppMaster 等待所有 MapTask 运行完毕后,向 ResourceManager申请容器(Container),运行 ReduceTask。
(14)程序运行完毕后,MrAppMaster 会向ResourceManager 申请注销自己。
(15)进度和状态更新
YARN 中的任务将其进度和状态(包括 counter)返回给应用管理器, 客户端每 秒(通过mapreduce.client.progressmonitor.pollinterval 设置)向应用管理器请求进 度更新,展示给用户。可以使用 YARN WebUI 查看任务执行状态。
5.作业完成
除了向应用管理器请求作业进度外, 客户端每 5 分钟都会通过调用 waitForCompletion() 来 检 查 作 业 是 否 完成 。 时 间 间 隔 可 以 通 过 mapreduce.client.completion.pollinterval来设置。作业完成之后, 应用管理器和 container 会清理工作状态。作业的信息会被作业历史服务器存储以备之后用户 核查。
3、yarn常用命令
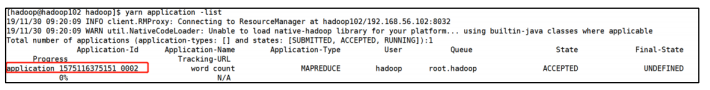
1、查看正在运行的任务列表
yarn application -list(工作常用)

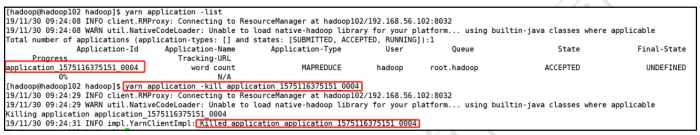
2、杀掉正在运行的任务
yarn application -kill 任务 id(面试和工作常用)

工作中最常用的就是上面两个,查看yarn命令列表可以通过:yarn查看,查看yarn application命令可以通过:yarn application 查看。
————————————————
版权声明:本文为CSDN博主「小财迷,嘻嘻」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_48185778/article/details/110825113