【前言】
Web标准并不等同于DIV+CSS,网页设计中,很多地方,仍然需要使用表格,特别是在呈现一些表格数据的时候。
【实例】
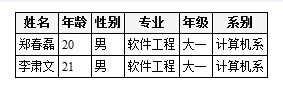
一、效果

二、HTML
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>专业</th>
<th>年级</th>
<th>系别</th>
</tr>
<tr>
<td>郑春磊</td>
<td>20</td>
<td>男</td>
<td>软件工程</td>
<td>大一</td>
<td>计算机系</td>
</tr>
<tr>
<td>李肃文</td>
<td>21</td>
<td>男</td>
<td>软件工程</td>
<td>大一</td>
<td>计算机系</td>
</tr>
</table>
三、CSS
body
{
margin: 0;
padding: 0;
}
table
{
border-collapse: collapse;
border-spacing: 0px;
}
th, td
{
margin: 0;
padding: 0;
}
table
{
margin: 0 auto;
border: 1px solid #000;
border- 1px 0 0 1px;
margin-top: 10px;
text-align: center;
}
td, th
{
padding: 3px;
border: 1px solid #000;
border- 0 1px 1px 0;
text-align: left;
font-size: 12px;
}
th
{
text-align: center;
font-weight: 600;
background-color: #F4F4F4;
}
【说明】
1、样式表01-15行的内容,通常放在css reset文件中,做为浏览器的重置内容,相当于<table cellpadding="0" cellspacing="0" border="0">
如果需要重新设置这几个值,
cellpadding="3"可象27行那样,设置th, td{padding: 3px;};
cellspacing="5"可设置table{border-collapse:separate;border-spacing: 5px;},我的浏览器不支持这个设置,想想,相对Word表格,这个cellpadding的确也没什么意义,不设置也罢。
bord可直接设置,也可参考20、21行的设置;
2、表格外框的设置,代码中设置了左和上,而单元格中设置的是右和下,这样设置,也许没有太大的意义;
3、text-align属性设置表格中文本的水平对齐方式;
4、vertical-align 属性设置表格中文本的垂直对齐方式。
【参考网址】