一个Behavior(中文一般翻译为行为),通常可以附加给界面元素特有的性质,这些性质包括:元素呈现的效果,元素和用户交互的效果。首先我们来看一个简单的示例,来看看它是如果使用的:
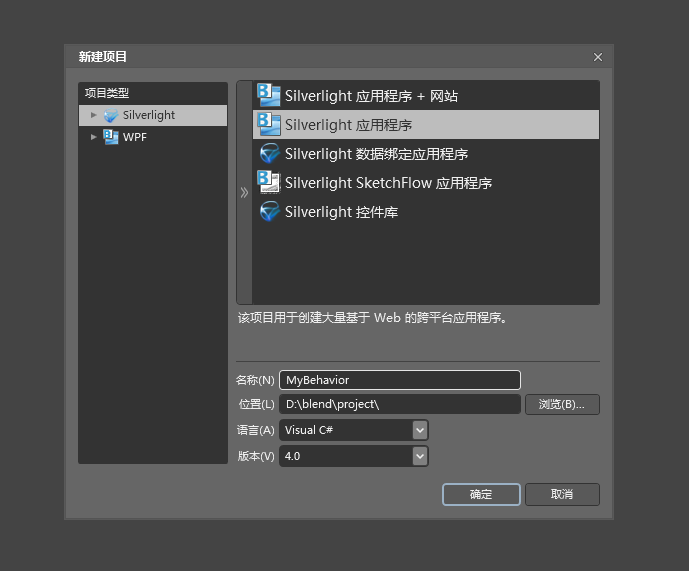
首先打开Blend工具,创建一个Silverlight项目

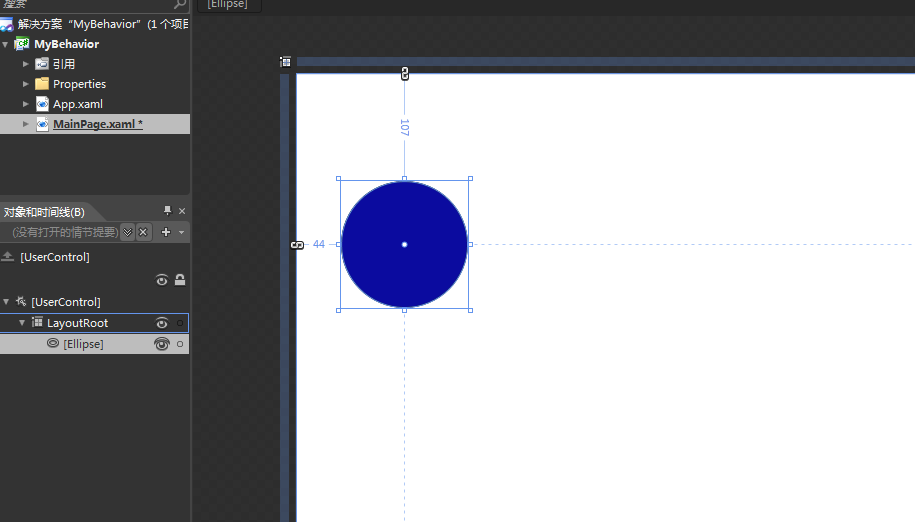
接下来,我们在画布上画一个圆:

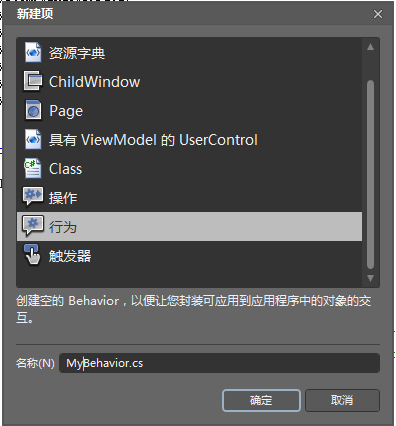
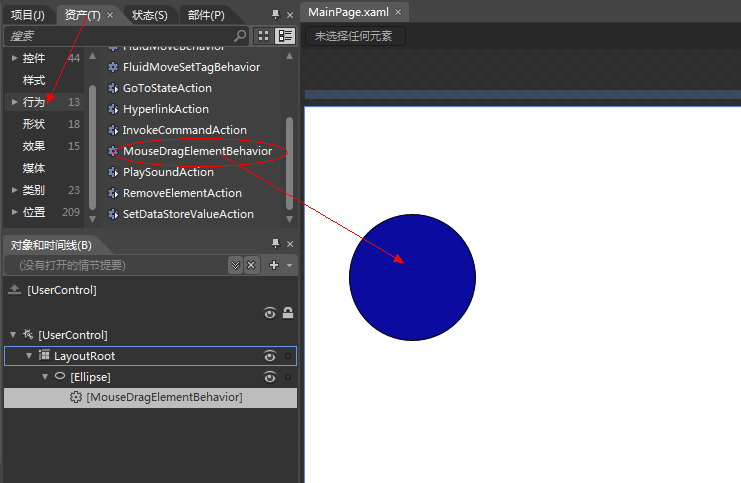
然后,我们打开Assets面板,选择Behaviors项(行为),给上面画的圆赋予一个Behavior属性:

运过项目,就可以发现,此时的圆可以用鼠标拖动了,因为,我们给它赋予了MouseDragElementBehavior。
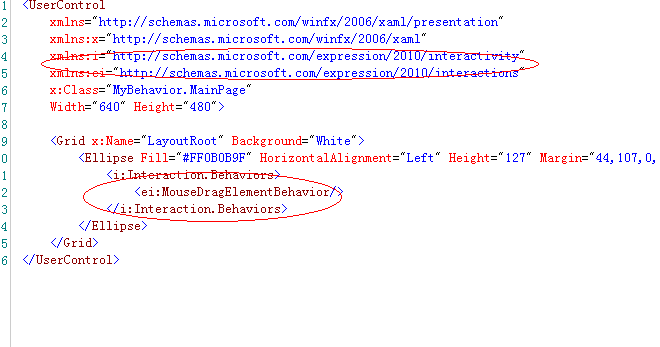
作为开发人员,我们天生就有看到实现过程的天性,于是,我们查看下代码:

我们发现,在xaml文件中,增加了两个命名空间的引用,另外就是一个Behaviors属性的定义,已经在上图中标识出。
于是,我们就想对这些东西探个究竟,拿出Reflector准备(这么好的东西竟然要收费了,我才用没几个月呢T T)。不过在查看之前,我们还是先来熟悉下几个相关的命名空间:
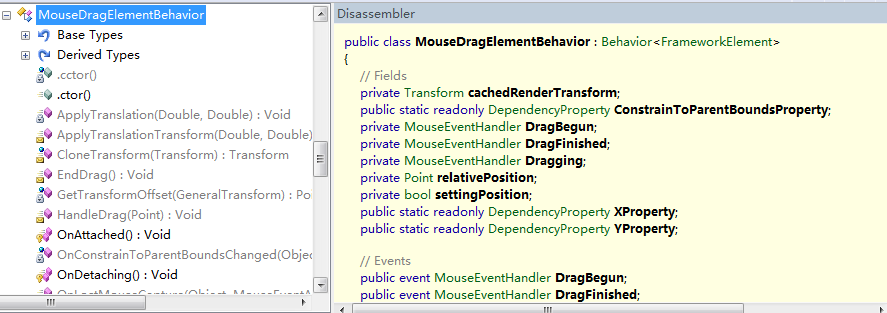
Microsoft.Expression.Interactions命名空间下主要存放了Behavours, triggers 和 actions相关的东西。与之相关的文件默认在C:\Program Files\Microsoft SDKs\Expression\YourBlendVersion\Silverlight\v4 .0\Libraries文件夹下,这里以blend4为例,其它版本可能略有不同。在这个文件夹下,我们可以找到Microsoft.Expression.Interactions.dll文件。找到了,我们就reflect下它,于是我们便能找到如下所示:

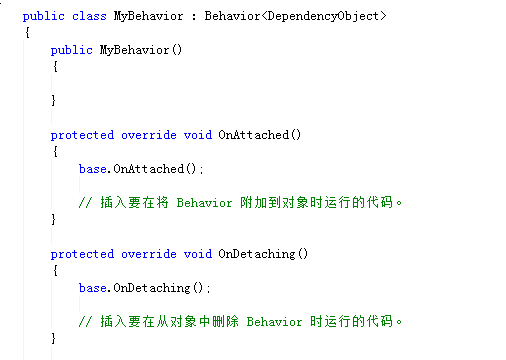
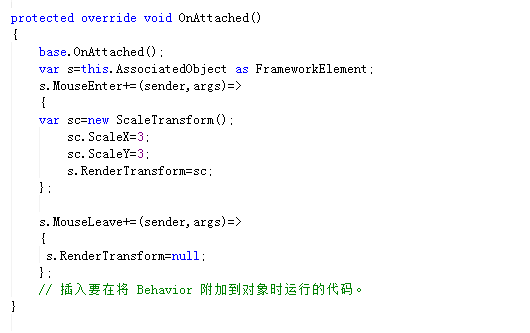
我们可以很清楚的看到MouseDragElementBehaviour继承了位于System.Windows.Interactivity命名空间下的抽象类Behavior<T>。关于对behaviors属性的探索先到这里,如果你有兴趣的可以自己深入理解。接下来,我们通过一个简单的示例来创建自己的Behavior。