面试题: 对MVVN的理解
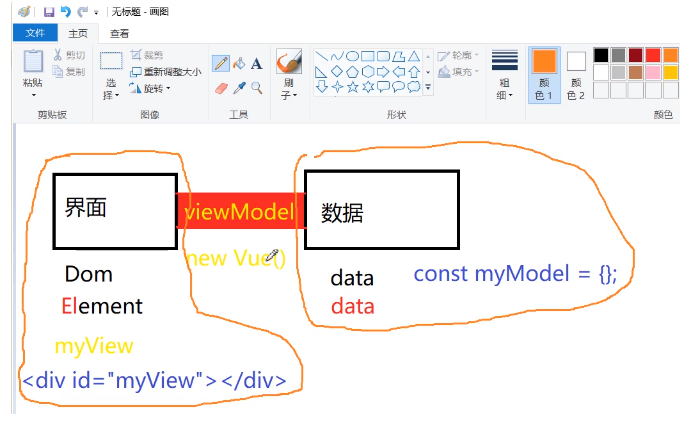
Model数据(data) -- ViewModel桥梁 -- View界面 (Dom Element)


<body>
<div id="myView"></div>
</body>
<script>
const myModel = {};
const myvue = new Vue({
el: '#myView',
data: myModel
});
console.log(myvue);
</script>