同源策略
首先基于安全的原因,浏览器是存在同源策略这个机制的,同源策略阻止从一个源加载的文档或脚本获取或设置另一个源加载的文档的属性。
方案一:jsonp
利用script获取不同源的json
既然它叫jsonp,很明显目的还是json,而且是跨域获取。
原理:利用js构造一个script标签,把json的url赋给script的scr属性,把这个script插入到dom里,让浏览器去获取。
手机端代码:
$http.jsonp('some/trusted/url', {jsonpCallbackParam: 'callback'})
.success(function(response) {
}) .error(function(){
})
注:callback参数也可放在url内传递,jsonpCallbackParam可修改。
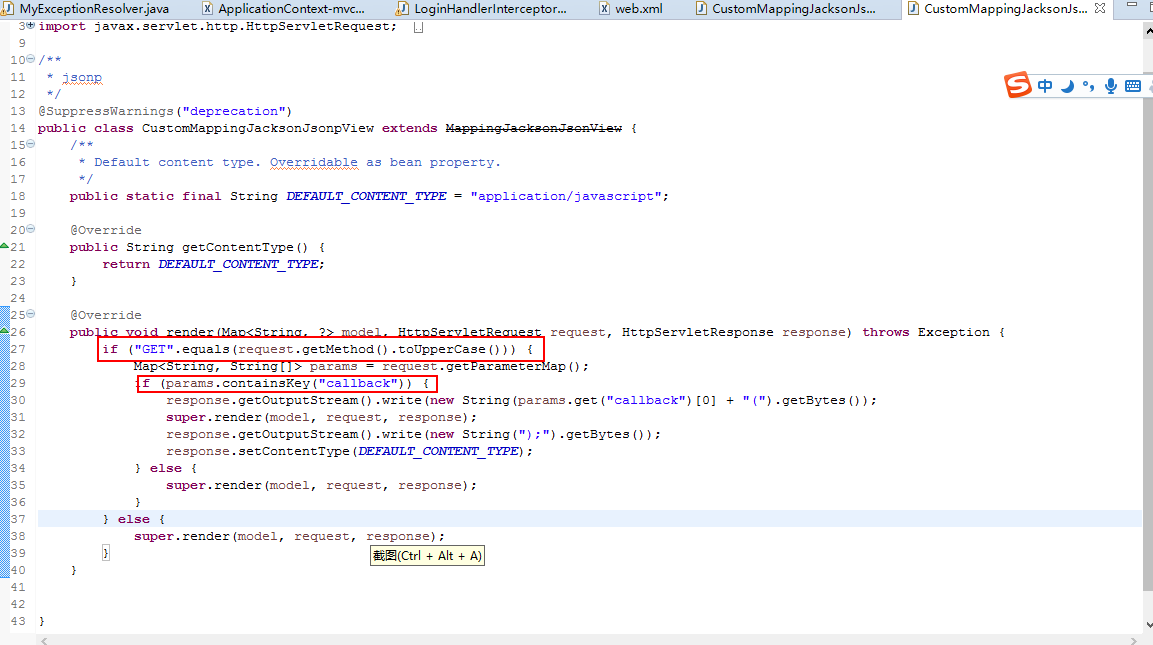
spring mvc搭建的服务端代码:
①创建自定义view,view内对get请求内的callback进行返回输出。(因为所有的jsonp请求都是get请求方式,并且jsonp要求服务器返回时要传回发请求时传出的callback值)。

②配置spring mvc viewResolve,增加上述view.这样请求默认会走配置的view。

方案二:cors解决跨域
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。
它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
手机端代码:
$http({
method: method,
url: url,
data: param
})
.success(function(response) { })
.error(function(){ })
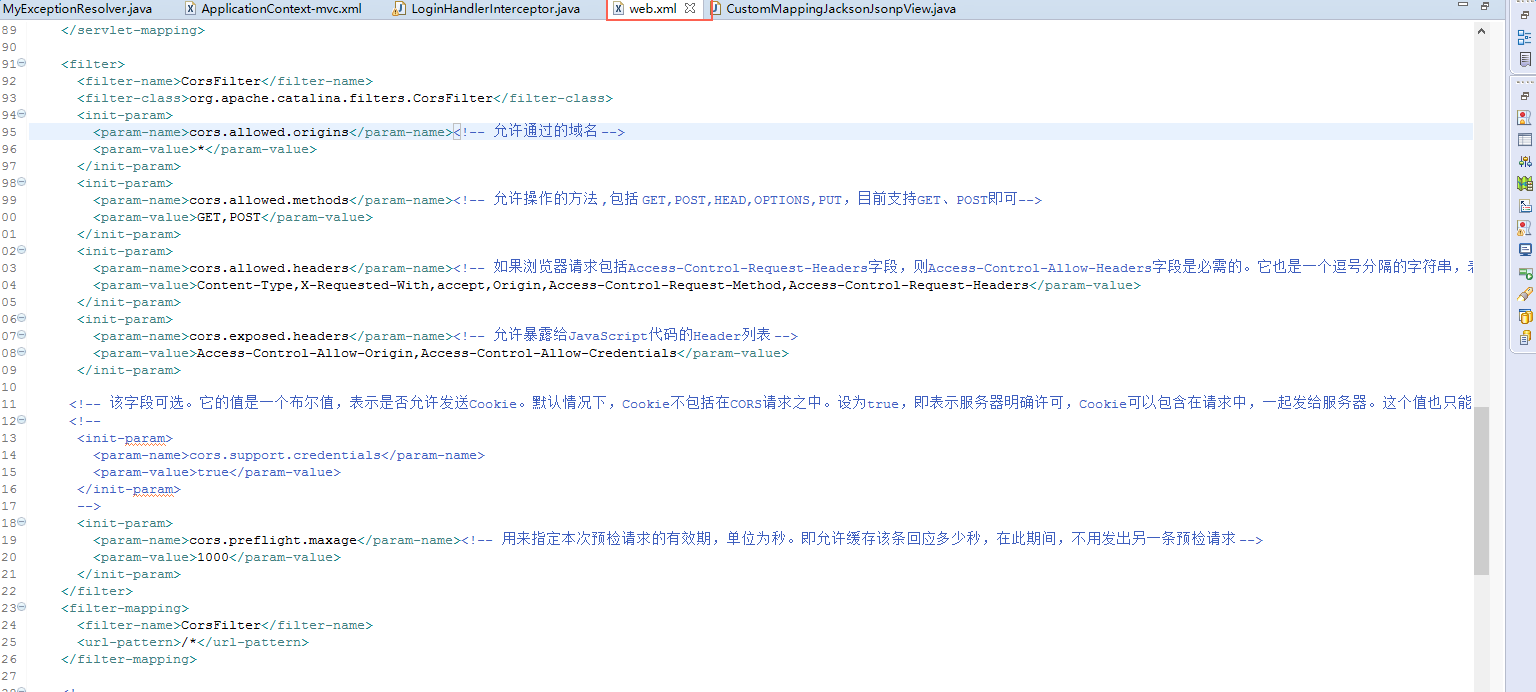
spring mvc搭建的服务端代码:
可以通过增加org.apache.catalina.filters.CorsFilter解决跨域配置项,详细参照:

也可自定义filter,在filter内增加相关header设置项,实现cors.
目前项目中用到的解决跨域问题就目前这两种,了解程度就到基本熟悉,有什么坑还未知。
如有纰漏,还望相告,多谢!