参考文档(Linux-Centos7.4 X64)
1、https://testerhome.com/topics/8168
2、https://testerhome.com/topics/9427
3.https://yq.aliyun.com/articles/773
操作步骤
步骤一、安装nodejs
1.官网下载对应版本的nodejs
2.加压tar -xvf node-v8.9.4-linux-x64.tar.xz
3.mv node-v8.9.4-linux-x64 nodejs
4.cd /opt/nodejs/bin
5 ln -s /opt/nodejs/bin/node /usr/local/bin/node
ln -s /opt/nodejs/bin/npm /usr/local/bin/npm
6.npm -v /node -v
步骤二、下载swagger-ui和swagger-edit
下载地址:https://github.com/swagger-api/swagger-ui
https://github.com/swagger-api/swagger-editor
步骤三、 安装http-server
使用node.js安装http-server模块,主要通过http-server模块来启用http服务,运行swagger-editor,通过命令:npm install -g http-server

不过由于某些原因,国内安装可能会非常慢,这时候我们就可以用淘宝 NPM 镜像,来加速
首先运行命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
然后可能需要重启cmd命令工具,运行:cnpm install -g http-server
这样就能很快的安装http-server了,同样的道理,如果需要安装其他模块,也可以通过cnpm来安装,然后通过cmd命令进入到Swagger-edit的根目录,运行命令
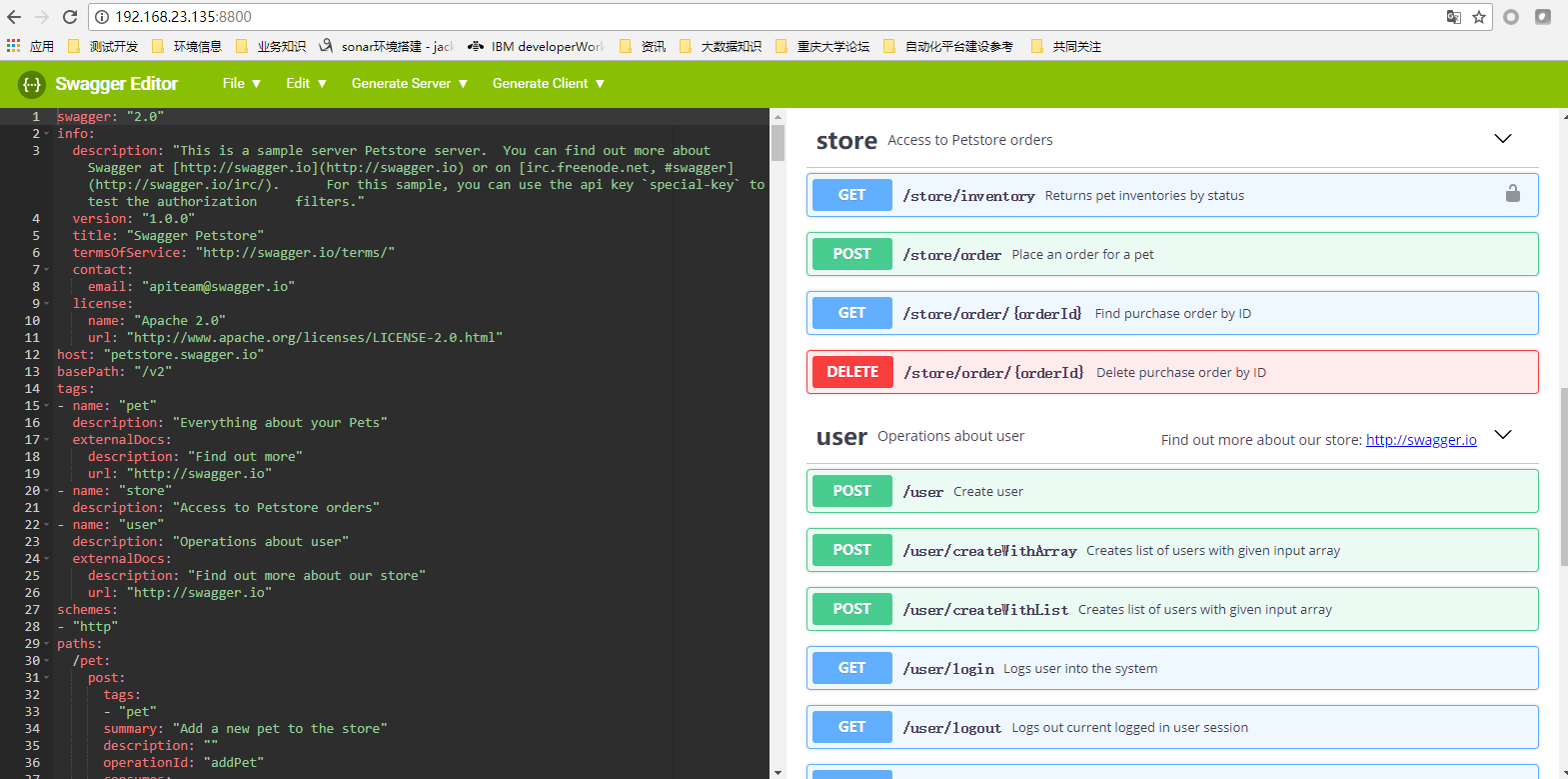
http-server -p 8000 -p的作用是指定端口,后面的8000就是我们指定的端口,访问localhost:8000就可以进入swagger-edit就可以进入编辑界面了,左边是编辑框,右边是预览界面

步骤三(通过tomcat运行swagger-editor):tomcat运行swagger-editor
首先把swagger-editor目录复制到tomcat根目录的webapps,然后运行tomcat,访问localhost:8080/swagger-editor
步骤四、部署swagger-ui
1. 创建一个空文件夹mkdir swagger
2.cd swagger,创建package.json文件:命令 touch package.json
3.执行命令npm init:npm init package.json
4.安装express: npm install express --save
5.在swagger中创建目录public,并将刚才clone下来的Swagger UI中dist目录下的所有文件全部复制到public目录下面
6.创建并修改在swagger根目录下:创建index.js,touch index.js,内容如下:
var express = require('express');
var http = require('http');
var app = express();
// 接口显示页面
app.use('/static', express.static('public'));
app.listen(8005, function () {
console.log('app listening on port 8005!');
});
7. 启动服务,执行如下命令:cd swagger/
node swagger.js
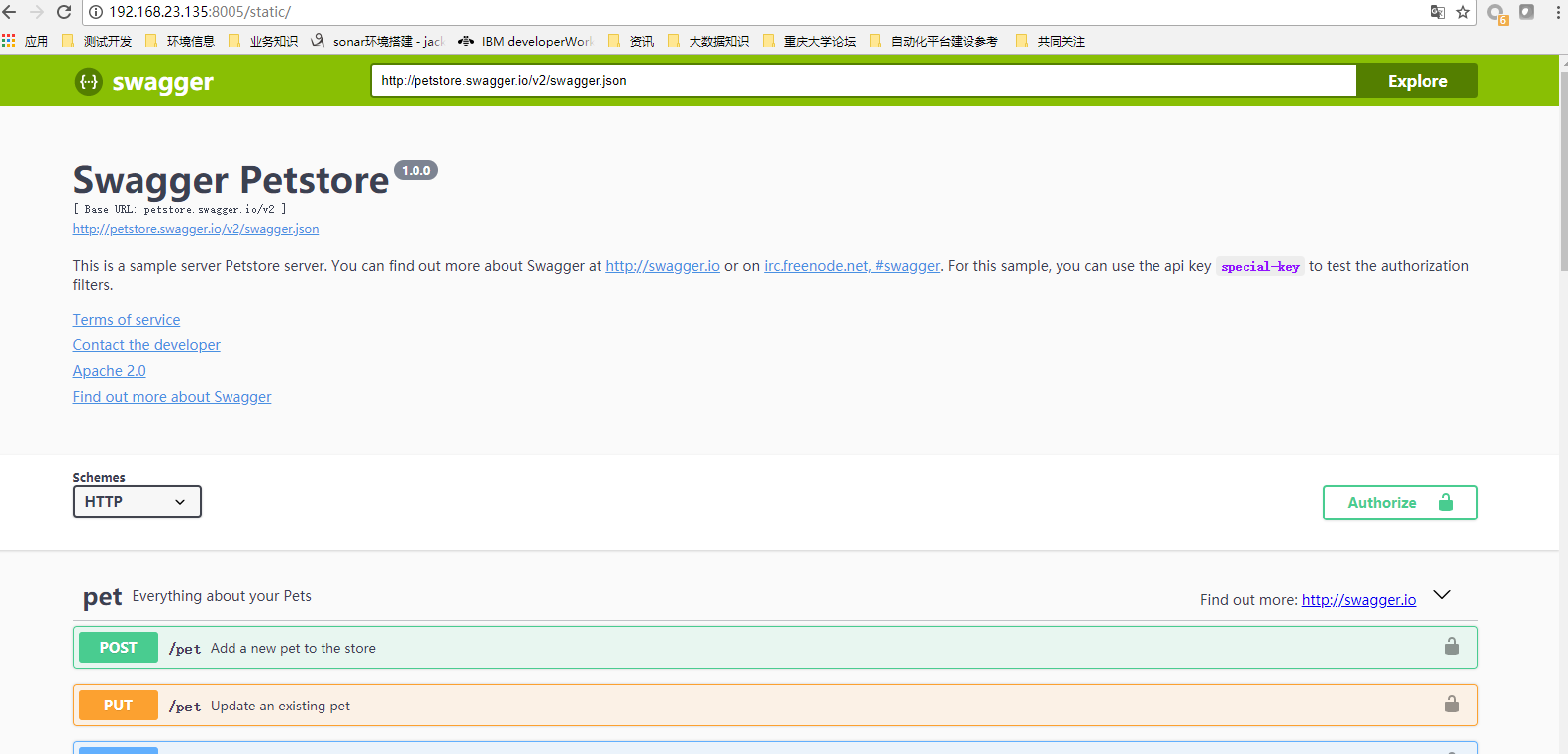
打开http://127.0.0.1:8005/static/index.html,可以看到在线的官方的Demo已经在本地搭建好了。

步骤五、优化改造swagger-UI--配置json文件
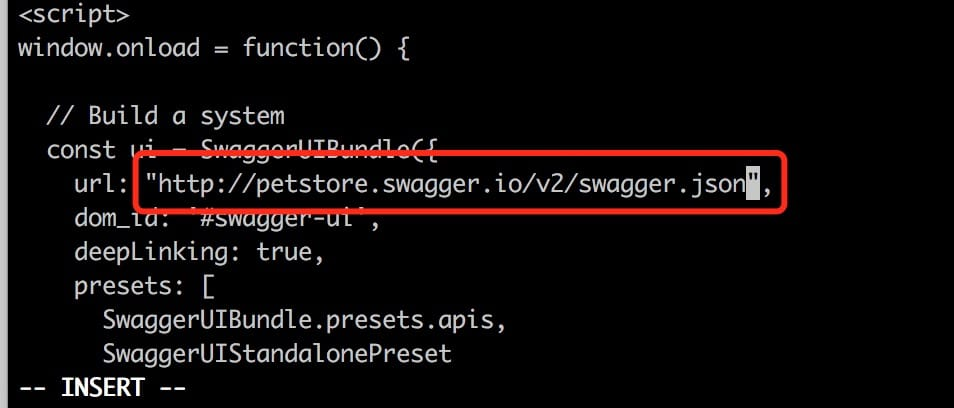
将导出的data.json放置在swagger/public/data/下,并且修改一下swagger/public/index.html

重启node swagger.js,然后重新打开浏览器,可以看到自己根据服务端API编写的API文档
关键:如果想要自动生成接口测试用例,需要开发进行代码开发编写相关的注解