当项目需求需要兼容ie7,8这些奇葩浏览器时,考虑到h5的便捷性及响应式,我们往往引入html5shiv.js和respond.js来让ie7,8兼容h5及一些响应式变化,引入时就需要用到条件注释,原来写条件注释要么copy其他项目上的,要么随便写写,从没当回事,也没注意格式上有什么要求,下面来看看因为条件注释引起的大麻烦。
//css <style> header { width:100px; height:100px; color:red; background:#ccc; } </style> //html <header> hello world! </header>
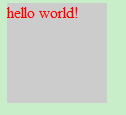
看上面的代码,我们可以想象出来如果引入正确ie8下,应该是灰色背景下小红字,先来看下正确的效果

下面来看下各种错误引入html5shiv.js的条件注释语句及带来的后果(ie8下测试)
<!-- [if lt ie 9]> <script src="lib/html5shiv/html5shiv.js"></script> <![endif]-->
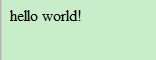
看条件注释语句似乎没什么不妥,看效果

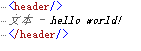
怎么没效果???F12看控制台

header标签未识别,坑爹啊,看起来没错啊,换html5shiv.js版本,换cdn统统没用,再仔细检查发现在中括号前多了个空格,把空格去掉,效果变正常。还有在中括号之后加空格会引起异常,中括号里面ie和9之间一定要加空格不然也会异常。看似漫不经心的一个小空格也会引起大错误,用条件注释时一定要严格地按照格式来写如下:
<!--[if lt ie 9]> <![endif]-->