nginx代理部署Vue与React项目
一,介绍与需求
1.1,介绍
Nginx (engine x) 是一个高性能的HTTP和反向代理服务,也是一个IMAP/POP3/SMTP服务。Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Рамблер)开发的,第一个公开版本0.1.0发布于2004年10月4日。
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,并在一个BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力确实在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。
1.2,需求
打包代理部署web项目
二,安装配置nginx
主要记录在windows10 下安装nginx
第一步:到nginx官网上下载相应的安装包
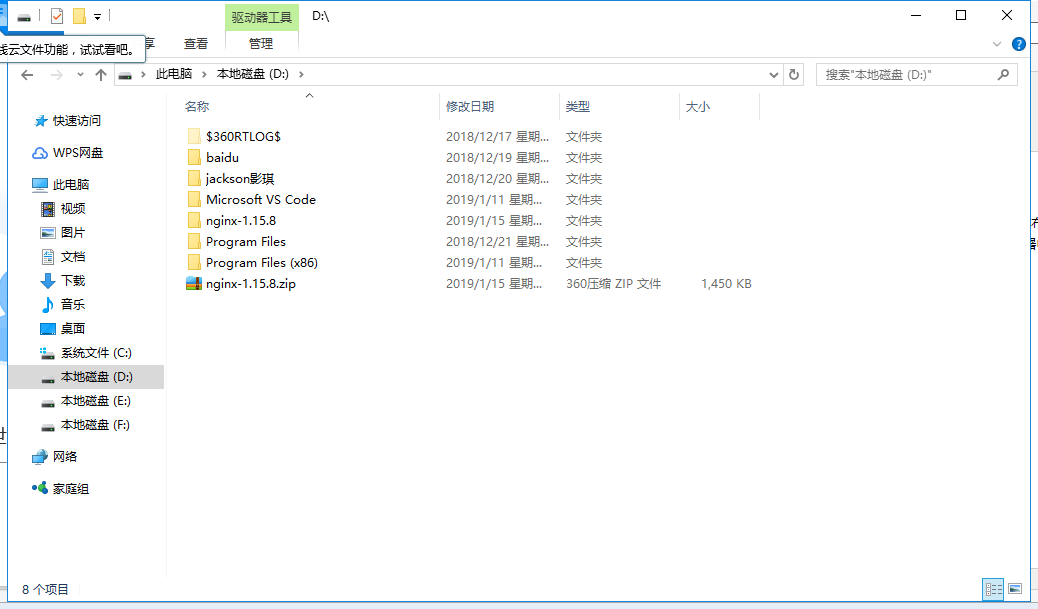
第二步:下载进行解压,将解压后的文件放到自己心仪的目录下,我的解压文件放在了d盘根目录下,如下图所示:


第三步:进入window的cmd窗口,输入如下图所示的命令,进入到nginx目录(D: ginx-1.15.8),使用“start nginx.exe ”进行nginx的启动,如下图所示:

启动成功后,在“任务管理器”中会看到“nginx.exe”进程
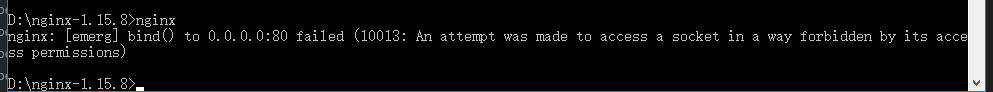
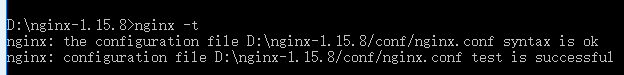
第四步:在浏览器地址栏输入:127.0.0.1,会看nginx欢迎界面;如果发现进程中并没有,那么说明启动失败,你可以到你的D: ginx-1.15.8目录输入ngnix查看,
如果发现里面写着:

则表示80端口被占用。
解决办法:修改nginx配置文件nginx.conf,将默认端口80改成其他的
1 server { 2 listen 80;#80->8000 3 server_name localhost; 4 5 #charset koi8-r;
此时此刻,可以再次执行
相应的命令:start nginx.exe 命令了。
nginx.exe -s stop //停止nginx
nginx.exe -s reload //重新加载nginx
nginx.exe -s quit //退出nginx
注:以上的命令中,.exe可以去掉

效果:


三,代理部署项目

2,Vue项目打包

配置ngnix的配置文件nginx.conf,然后重启运行即可
1 #gzip on; 2 3 server { 4 listen 8000; 5 server_name localhost; 6 7 #charset koi8-r; 8 9 #access_log logs/host.access.log main; 10 11 root F:projectwebdist;#react/vue项目的打包后的dist 12 # index index.html index.htm; 13 14 # location / { 15 # try_files $uri $uri/ /index.html; 16 # } 17 18 #代理后台接口 19 location /api/ { 20 proxy_pass http://127.0.0.1:9080;#转发请求的地址 21 proxy_connect_timeout 6000;#链接超时设置 22 proxy_read_timeout 6000;#访问接口超时设置 23 } 24 #error_page 404 /404.html; 25 26 # redirect server error pages to the static page /50x.html 27 # 28 error_page 500 502 503 504 /50x.html; 29 location = /50x.html { 30 root html; 31 } 32 }
参数介绍
1 proxy_pass http://127.0.0.1:9080;#转发请求的地址;设置被代理服务器的端口或套接字,以及URL 2 proxy_connect_timeout 90;//后端服务器连接的超时时间_发起握手等候响应超时时间 3 proxy_read_timeout 180;//连接成功后_等候后端服务器响应时间_其实已经进入后端的排队之中等候处理(也可以说是后端服务器处理请求的时间) 4 proxy_send_timeout 180;//后端服务器数据回传时间_就是在规定时间之内后端服务器必须传完所有的数据 5 proxy_buffer_size 256k;//设置从被代理服务器读取的第一部分应答的缓冲区大小,通常情况下这部分应答中包含一个小的应答头,默认情况下这个值的大小为指令proxy_buffers中指定的一个缓冲区的大小,不过可以将其设置为更小 6 proxy_buffers 4 256k;//设置用于读取应答(来自被代理服务器)的缓冲区数目和大小,默认情况也为分页大小,根据操作系统的不同可能是4k或者8k
index index.html index.htm index.php; #首页排序