flask-蓝图(Blueprint)
- flask蓝图的设计可以实现django类似的创建app的功能,蓝图可以让flask的项目更模块化,结构更加清晰,可以将相关的视图函数和配置放在同一个目录下,方便管理。
- 主文件
from flask import Flask from user.views import user_app import sys import os BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) sys.path.insert(0, os.path.join(BASE_DIR, 'apps')) apps = [ user_app, ] app = Flask(__name__) for each in apps: app.register_blueprint(each) if __name__ == '__main__': app.run()
- app文件
1 from flask import Blueprint 2 3 user_app = Blueprint('user', __name__) 4 5 6 @user_app.route('/user/login') 7 def login(): 8 return 'login page'
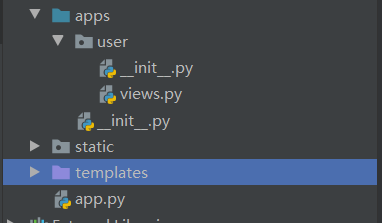
- 项目结构
-

每个蓝图就是一个额外的app,蓝图需要在app.register_blueprint里面进行注册
- 每个蓝图可以自定义静态文件和模板文件的路径
- 蓝图会优先去主app制定的模板文件的路径去寻找文件,当app的指定的文件夹下没有想要的文件的时候,再去蓝图指定的文件夹下去寻找。
- 静态文件加载也是一样的只不过是url_for反转的时候有些不同。url_for的第一个参数为蓝图初始化时候的名字加点和static,比如我这里 url_for('user.static')
- 蓝图可以指定根路径,使用url_prefix参数,类似于django的include函数
- 蓝图app
1 from flask import Blueprint 2 3 test_app = Blueprint('test', __name__, url_prefix='/test') 4 5 @test_app.route('/index/') 6 def hello(): 7 return 'hello world'
- app
-
1 from flask import Flask, url_for 2 import blue 3 4 app = Flask(__name__) 5 6 app.register_blueprint(blue.test_app) 7 8 9 @app.route('/') 10 def index(): 11 return url_for('test.hello') 12 13 14 if __name__ == '__main__': 15 app.run()
使用url反转必须用蓝图名加函数名(endpoint)
- 主文件