前几天,写过一篇随笔“使用RESPONSE.WRITE实现在页面的生命周期中前后台的交互”。说是交互,实际上也主要是在ASP.NET的页面周期中
从后台利用RESPONSE.WRITE向前台即时的推送内容。
该篇随笔算是对上一篇文章的实际应用,利用RESPONSE.WRITE的这个特性实现上传文件时实时进度的显示。如对
RESPONSE.WRITE/RESPONSE.FLUSH不甚了解,请先移步这里。
先附上示例代码MultiUploadProgressClassic。
提前声明一点,HTML发展到5,使用web API及jQuery upload插件能很好的实现很炫的上传进度条效果。但该随笔只针对那些不能支持HTML5
的浏览器,如IE8及以下,而又不想借助于Flash等来实现的场景。你也可以说今天要描述的方法有些过时了。至于HTML5下实现的方法,本人
近期有时间会另写一篇随笔。
言归正传。
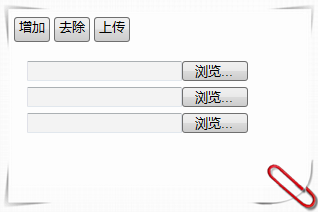
我们要实现的页面的基本布局是这样的。

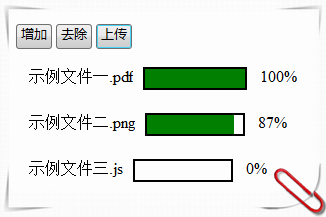
上传开始,便显示每文件的实时进度。如下图。

上传结束后,再次恢复页面基本布局。
在HTML5之前,通过web file控件上传的文件只有同步post到server端才可以被识别和读取。在此之前,client端是无法知晓文件内容的。所
以,文件上传的真实状态只能从后台传递到前端显示,这时,我们就要借助RESPONSE.WRITE了。
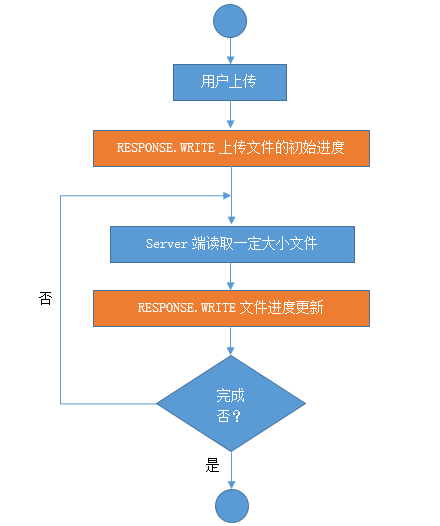
首先,在文件真正的被server端读取之前,要根据上传的情况向前端绘制初始进度(0%)。其次,在读取的过程中,周期性向前端推送进度
情况。主流程如下。

上传文件的初始进度
Request.Files携带着文件内容到达了server端,在开始读取之前,通过RESPONSE.WRITE向页面绘制初始状态。

1 public void CreateProgress(HttpFileCollection fileCollection) 2 { 3 StringBuilder sbProgress = new StringBuilder(); 4 sbProgress.Append("<html><head></head> <body>"); //构造输出内容 5 sbProgress.Append("<script src='FilesUpload.js' type='text/javascript'></script><table id='mainTable' border='0'>"); 6 for (int i = 0; i < fileCollection.Count; i++) 7 { 8 string strProgressBarId = "progressBar" + i; 9 string strPercentageId = "percentage" + i; 10 string fileName = fileCollection[i].FileName; 11 sbProgress.Append("<tr><td>"); 12 sbProgress.Append("<p style = 'float:left; margin-left:0px; margin-right:10px;'>" + fileName + "</p>"); 13 sbProgress.Append("<div style='background-color:White; 100px;height:12px; border-color:Black;border-thin;border-style:solid;float:left; margin-left:0px; margin-right:10px'>"); 14 sbProgress.Append("<div style='background-color:Green;height:12px;' id='" + strProgressBarId + "' ></div></div>"); 15 sbProgress.Append("<p float:left; margin-left:0px; margin-right:10px;'><div id='" + strPercentageId + "'></div></p>"); 16 sbProgress.Append("</td></tr>"); 17 } 18 sbProgress.Append("</table>"); 19 for (int i = 0; i < fileCollection.Count; i++) 20 { 21 sbProgress.Append("<script type='text/javascript'> SetProgressBarProgressAmount(" + i + ",0 );</script>"); 22 } 23 sbProgress.Append("</body></html>"); 24 25 HttpContext.Current.Response.Write(sbProgress.ToString()); 26 HttpContext.Current.Response.Flush(); //强制输出内容 27 }
文件进度更新
从上面的代码段可以看出,设置上传进度值是通过调用js方法SetProgressBarProgressAmount来实现的。在文件的读取过程中,实时的进度
也通过该方法更新到前端。

1 public static void setProgressBar(int id, string progressAmount) 2 { 3 StringBuilder sb = new StringBuilder(); 4 sb.Append("<body><script type='text/javascript'>SetProgressBarProgressAmount(" + id + ",'" + progressAmount + "'); </script></body>"); 5 6 HttpContext.Current.Response.Write(sb.ToString()); 7 HttpContext.Current.Response.Flush(); 8 }
更新进度方法是每读取完一定大小的文件内容后执行一次。

1 while ((tripDownloadSize = stream.Read(b, 0, bufferSize)) > 0) 2 { 3 fs.Write(b, 0, tripDownloadSize); 4 totalDownloadedSize += tripDownloadSize; 5 Percentage = (int)(totalDownloadedSize * 100) / totalUploadSize; 6 setProgressBar(id, Percentage.ToString()); //更新进度 7 System.Threading.Thread.Sleep(100); 8 }
最后,还有一点需要说明一下。我们把包含web file控件的区域放到一个新的页面里,并通过Iframe引用。这样做是为避免每次都post整个
页面。
好了,本篇完结。
