“最新动态”包括“新闻”和“站外新闻”两栏目,数据从“新闻列表”中读取,通过“新闻类型”字段区分不同类型的新闻。
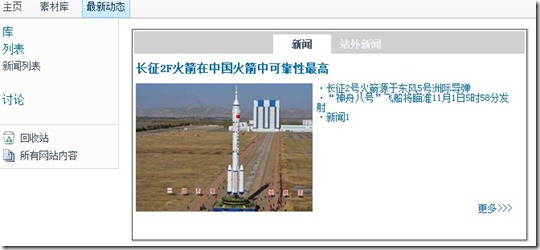
WebPart最终显示效果:
项目代码下载:NewsWebParts.rar
开发步骤:
1. 在站点下添加新的空白列表,命名为“新闻列表”,给列表添加“内容”和“新闻类型”栏目,“内容”栏目设置为多行文本;
“新闻类型”设置成单选类型,选择项设置为“站内新闻”和“站外新闻”。
![GXO)JUQ}B%1RLT_K60J0]D8 GXO)JUQ}B%1RLT_K60J0]D8](https://images.cnblogs.com/cnblogs_com/istars/201111/201111011513571603.jpg) |
使用InfoPath修改编辑表单布局并发布:
修改显示视图,添加一些数据,列表效果如下:
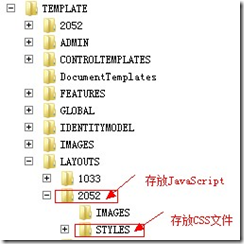
2.使用VS2010创建WebPart项目,映射SharePoint站点_layouts目录下的STYLES和2050目录,映射分别存放要使用的CSS和JavaScript文件。
 |
界面代码:
 View Code
View Code
<div class="zxdt_b">
<div class="zxdt">
<div id="info1" style="display: block;">
<div class="Atitle">
<span class="backpic"><a href="" style="color: #fff"></a></span>
<ul id="myTab1">
<li class="active" onmouseover="showdiv('#info1');hidediv('#info2');"><a href="#"
target="_blank">新闻</a></li>
<li onmouseover="showdiv('#info2');hidediv('#info1');"><a>站外新闻</a></li>
</ul>
</div>
<div class="pho_focus oflow_h flt_l">
<div class="phohTitle">
<strong><asp:HyperLink runat="server" Target="_blank" ID="hyFirstTitle"></asp:HyperLink></strong>
</div>
<div class="photop">
<div class="phopic"><asp:ImageButton runat="server" ID="imgNew"/></div>
<ul>
<asp:Repeater runat="server" ID="rptNews">
<ItemTemplate>
<li class="photex"><a href="<%# DataBinder.Eval(Container.DataItem,"URL") %>" target="_blank">·<%# DataBinder.Eval(Container.DataItem, "Title")%></a></li>
</ItemTemplate>
</asp:Repeater>
</ul>
</div>
<div style="float: right; margin-top: 5px;">
<a href="#">更多>>></a></div>
</div>
</div>
<div id="info2" style="display: none;">
<div class="Atitle">
<span class="clzy backpic"></span>
<ul id="myTab2">
<li onmouseover="showdiv('#info1');hidediv('#info2');"><a>新闻</a></li>
<li class="active" onmouseover="showdiv('#info2');hidediv('#info1');"><a href="#"
target="_blank">站外新闻</a></li>
</ul>
</div>
<div class="pho_focus oflow_h flt_l">
<div class="phohTitle">
<strong><asp:HyperLink runat="server" Target="_blank" ID="hyNewsOther"></asp:HyperLink></strong>
</div>
<div class="photop">
<div class="phopic"><asp:ImageButton runat="server" ID="imgNewOther"/></div>
<ul>
<asp:Repeater runat="server" ID="rptNewsOther">
<ItemTemplate>
<li class="photex"><a href="<%# DataBinder.Eval(Container.DataItem,"URL") %>" target="_blank">·<%# DataBinder.Eval(Container.DataItem, "Title")%></a></li>
</ItemTemplate>
</asp:Repeater>
</ul>
</div>
<div style="float: right; margin-top: 5px;">
<a href="#">更多>>></a></div>
</div>
</div>
</div>
</div>
后台编码:
 View Code
View Code
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
ScriptLink.Register(this.Page, "NewsWebParts/jquery-1.4.2.js", true);
ScriptLink.Register(this.Page, "NewsWebParts/myAjax.js", true);
CssRegistration.Register("Style.css");
LoadNewsList();
}
}
///<summary>
/// 加载新闻列表项
///</summary>
private void LoadNewsList()
{
SPWeb web = SPContext.Current.Web;
SPList list = web.Lists["新闻列表"];
// SPListItem的Url
string itemUrl = web.Url + @"/" + list.Forms[PAGETYPE.PAGE_DISPLAYFORM].Url + "?ID={0}";
// 站内新闻
LoadNewsByType(list,itemUrl, "站内新闻", hyFirstTitle, imgNew, rptNews);
// 站内新闻
LoadNewsByType(list, itemUrl, "站外新闻", hyNewsOther, imgNewOther, rptNewsOther);
}
///<summary>
/// 加载新闻列表项
///</summary>
private void LoadNewsByType(SPList list,string url,string newsType,
HyperLink newsTitle,ImageButton newsImage,Repeater newsList)
{
string imgUrl = string.Empty;
string itemUrl = string.Empty;
var items = from item in list.Items.OfType<SPListItem>()
where item["_x65b0__x95fb__x7c7b__x578b_"].ToString() == newsType
orderby item["Created"] descending
select item;
// 显示第一条新闻
SPListItem firstItem = items.First();
if (firstItem != null)
{
// 标题
newsTitle.Text = firstItem.Title;
itemUrl = string.Format(url,firstItem.ID);
newsTitle.NavigateUrl = itemUrl;
// SPListItem的附件地址作为新闻图片的地址
if (firstItem.Attachments.Count > 0)
{
imgUrl = firstItem.Attachments.UrlPrefix + "/" + firstItem.Attachments[0];
}
newsImage.ImageUrl = imgUrl;
newsImage.Attributes.Add("onclick", string.Format("javascript:window.open('{0}');return false;",itemUrl));
}
// 取其他8条新闻数据
int i = 0;
IList<NewsItem> otherItems = new List<NewsItem>();
foreach (SPListItem item in items)
{
if (i == 0)
{
i++;
continue;
}
else if (i == 10)
{
break;
}
otherItems.Add(new NewsItem() { Title = item.Title, Url = string.Format(url, item.ID) });
i++;
}
newsList.DataSource = otherItems;
newsList.DataBind();
}
private class NewsItem
{
public string Title { get; set; }
public string Url { get; set; }
}
小结:在列表中添加的新栏目如果要编程调用就要找到该栏目在数据库中对应的字段名(如上面的“_x65b0__x95fb__x7c7b__x578b_”是“新闻类型”栏目对应的字段),如果把开发好的WebPart部署到新的SharePoint应用上,那相应的字段名不一样,程序岂不是又要改,还是我的方法是错误的,高手请指教。
刚学SharePoint开发,有问题或错误的地方请高手请指正,谢谢!


![D9]W}1F)$I9LD4QG}%RK(BS D9]W}1F)$I9LD4QG}%RK(BS](https://images.cnblogs.com/cnblogs_com/istars/201111/20111101145147887.jpg)


