1.本地存储数据显示不出问题
- 问题细节:
- 本地使用如下语句存储成绩,"ScoreDisplay"为键,值为this.score.toString(),但是在cocos creator 预览一切正常,构建发布之后,问题就出现了!
cc.sys.localStorage.setItem("ScoreDisplay",this.score.toString());
- 游戏GameOver之后,不能加载出来得分情况场景
- Gameing场景

- GameOver场景(有bug)

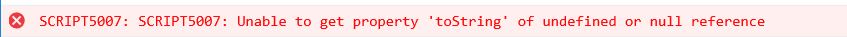
- 是黑屏,IE浏览器给的问题反馈是:

- 解决方案
- 解决原理,本地存储的数据,发布到web Mobile 或者是Web Desktop之后,网页上是存储不了数据的,所以才会导致前面的错误。
- 本地存储数据的功能:内部有好多js文件分别控制着不同的scene场景,Gaming和GameOver就是两个场景,在场景切换的时候,在Gaming里面的得分数据也会带到GameOver场景,能实现数据的这种传递功能的,就是使用本地存储。
- 解决办法:既然使用本地数据的方式去传递会出错,那么,换一种方式,使用全局变量呢?几经尝试,终于使用全局变量的方式解决!
- 解决之后的Gaming场景中的gainScore逻辑如下:
gainScore:function (pos) {
window.score += 1;
this.scoreDisplay.string = window.score.toString();
//cc.sys.localStorage.setItem("ScoreDisplay",this.scoreDisplay.string);
var fx = cc.instantiate(this.scoreFXPrefab).getComponent('ScoreFX');
this.node.addChild(fx.node);
fx.node.setPosition(pos);
fx.play();
cc.audioEngine.playEffect(this.scoreAudio,false);
},
- GameOver场景中的更新积分的逻辑如下:(由原来的从本地存储的变量中获取的数据,变成了从全局变量中获取)
disScore: function () {
//this.score = cc.sys.localStorage.getItem("ScoreDisplay");
this.score = window.score;
this.Scores.string = "Score: " + this.score.toString();//显示
},
2.左上方音乐点击“没反应”问题
- 问题细节:
- 请看如下图片

- 红圈中的喇叭,要实现的功能是:点击,关闭背景音乐,再次点击打开背景音乐。
- 这个问题,我们采坑了!找了半天,才发现,数据捕捉有问题。
- 最初使用的函数是一下这个,(有bug的)
- 请看如下图片
var rec = cc.rectEqualToRect(this.node.getBoundingBoxToWorld(),pos) ;
- 官网上面对他的定义是:

- 判断手触摸的位置和喇叭所在区域是否相等,相等就更改当前音乐状态,多正常的逻辑!
- 找了好多方案,真的是行不通啊!最后的最后,我们换了个函数,讲上面的代码更换为,如下:
var rec = cc.rectContainsPoint(this.node.getBoundingBoxToWorld(),pos) ;
- 终于问题解决了。
- ### 无bug版本的声音开关逻辑如下:
setCp:function(pos){
var rec = cc.rectContainsPoint(this.node.getBoundingBoxToWorld(),pos) ;
if(rec){
if(this.isOpen){
cc.audioEngine.pauseMusic();
cc.log("暂停正在播放音乐");
this.isOpen = false;
}
else {
cc.audioEngine.resumeMusic ();
cc.log("恢复背景音乐");
this.isOpen = true;
}
}
},
3. 数据冲突导致的“致命”大问题!!
- 我之所以后悔自己没有做好“**数据备份**”的原因也就在这里!
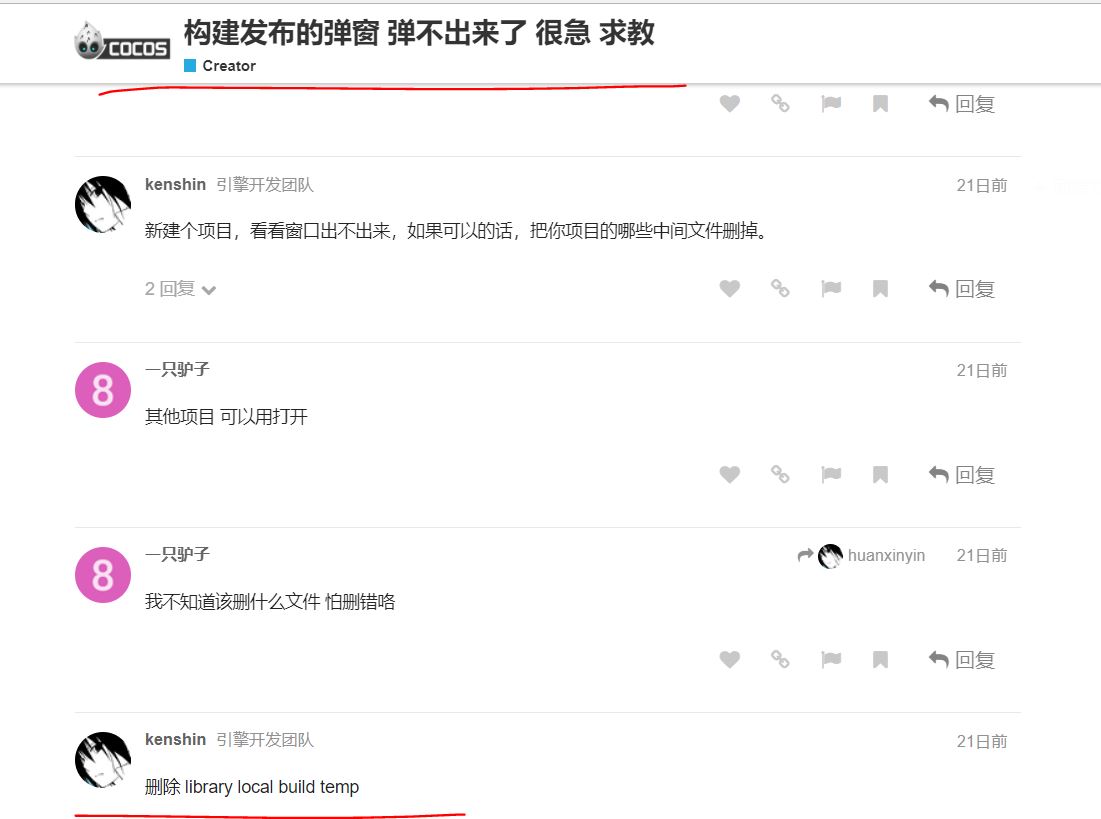
- 这个问题,是我遇到的一个重大号问题!就在周二下午,当我默默庆幸,软工已经昨晚的时候,打算打开**构建面板进行发布的时候**,发现**构建面板居然发布了!!!**我的所有数据,几乎已经完成了的数据,都在这个上面!!!我查了一些资料,发现是由于**新旧数据冲突导致面板打不开**,我尝试删掉一些东西。但发现,已删除就出错,各种错误!

- 解决办法:现在“零件”已经有了,再重新“组装一遍不就行了” ,说的轻松,真正实践起来远没有这么简单,这个“致命问题”修复了不下5个小时!好在庆幸,已经解决。
- ### 这个给我的警示:一定要注意数据备份,这个项目不出问题是不出问题,一出问题就不是一两个小时可以解决的!