注:本篇文章是在前两篇基础上进行编辑的,建议有看本篇文章吃力的童鞋可以先看前两篇
非元素属性
React对虚拟dom拓展的属性,但是这些属性不是html中元素内置的属性
1 Key:为列表元素定义react-id
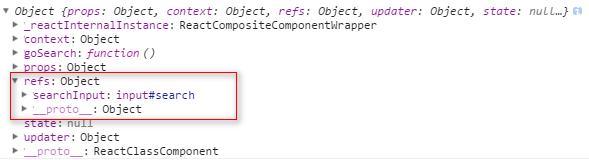
2 Ref:对虚拟dom中元素定义一个引用关系,属性值会添加在组件的refs属性中绑定
我们可以通过this.refs.语法访问这个元素(源生dom元素)

3 dangerouslySetInnerHTML:有时对于虚拟dom的一些操作是非法的,
例如,使用字符串设置行内式的样式,这种行为是不允许的,还想这么设置,我们可以通过dangerouslySetInnerHTML设置属性值是一个对象,对象中有一个__html的属性,用来设置内容
1 var Search = React.createClass({ 2 // 为label绑定事件 3 goSearch: function () { 4 // 获取input的内容,所有首要的是要获取元素 5 var inp = this.refs.searchInput; 6 // 获取内容 7 var val = inp.value; 8 console.log(val) 9 }, 10 // 输出渲染虚拟DOM 11 render: function () { 12 // 定义content内容 13 var content = { 14 // 通过__html设置内容 15 __html: '<span style="font-size: 12px; display: inline-block; 30px; text-align: center; position: relative; top: 7px; left: 10px;">高级搜索</span>' 16 } 17 return ( 18 <div className="search"> 19 <input ref="searchInput" type="text" id="search" placeholder="宝宝教育从小开始"/> 20 <label htmlFor="search" onClick={this.goSearch}>搜索</label> 21 <span dangerouslySetInnerHTML={content}></span> 22 </div> 23 ) 24 } 25 })
约束性组件与非约束组件
当一个表单产生交互的时候,我们往往会操作一些数据(要被提交的),这里约束性以及非约束性指的就是这些数据存储在哪里
非约束性组件
指的就是数据存储在表单元素自身的这类组件,对于这类组件元素来说,获取数据或者设置数据都要通过这些表单元素
默认数据的设置我们要通过defaultValue或者defaultChecked来设置
获取或者设置数据,要首先获取这类元素(通常通过ref属性设置),然后通过这个元素(this.refs)获取或者设置内容
约束性组件
指的就是数据存储在组件的内部(状态中),对于这类组件元素来说,获取数据或者设置数据都要通过组件的状态
设置默认值我们要通过value或者checked来设置
获取或者设置数据,
获取: 首先要通过value绑定状态数据,获取value就是获取状态数据
设置: 首先要通过onChange事件绑定处理方法,当value改变的时候,我们去更新状态,从而更新数据
onChange事件只有一个参数,就是react封装的事件对象
在约束性组件中,value的绑定以及onChange的设置必须同时是使用(在非约束性组件中,任何一个都不能单独使用)
在约束性组件中,我们实现的就是数据双向绑定(在react我们是手动实现的,我们实现的是一个完整的过程)
数据到视图 -》 状态插值实现
视图到数据 -》 onchange事件实现的
约束性组件流程
通过value绑定状态(设置默认值)-》 与用户产生交互 -》 触发change事件 -》 获取表单元素 -》 通过表单元素获取值 -》 校验值
正确 -》 更新状态 -》 进入存在期 -》 更新视图 -》 表单元素的值就更新了
不正确 -》 停止更新
获取值就是获取状态
1 // 定义搜索组件 2 var Search = React.createClass({ 3 // 定义默认状态 4 getInitialState: function () { 5 return { 6 search: 'web' 7 } 8 }, 9 // 更新内容回调函数 10 searchChange: function (e) { 11 // 可以通过元素来获取值 12 var val = e.target.value; 13 // console.log(e.target, val) 14 // 所以想改变input的值,我们只能改变状态 15 // 添加条件,不能有非法字符(w) 16 if (/^w+$/.test(val)) { 17 // 正确的可以更新 18 this.setState({ 19 search: val 20 }) 21 } else { 22 // 错误 的不能更新 23 } 24 }, 25 // 获取搜索框的值 26 getSearchValue: function () { 27 // 获取输入框的值就是获取状态的值 28 console.log(this.state.search) 29 }, 30 // 渲染输出虚拟dom 31 render: function () { 32 return ( 33 <div className="search"> 34 <input type="text" id="search" value={this.state.search} onChange={this.searchChange} /> 35 <label onClick={this.getSearchValue} htmlFor="search">搜索</label> 36 </div> 37 ) 38 } 39 }) 40 41 // 将组件渲染到页面中 42 ReactDOM.render(<Search />, document.getElementById('app'))
下拉框的约束性以及非约束性
在react中定义下拉框的虚拟dom,跟在html中定义下拉框一样
都是通过select元素以及option来定义
非约束性下拉框组件
默认值我们通过defaultValue定义
获取或者设置下拉框的值,我们首先要通过ref属性访问这些元素,再获取或者设置值
约束性下拉框组件
默认值我们通过value绑定状态来定义
获取或者设置下拉框的值,
设置
我们首先要通过onChange绑定事件,在事件中更新状态来设置
获取
我们通过绑定的状态直接获取
1 render: function () { 2 return ( 3 <div> 4 <select ref="mySelect" defaultValue="green"> 5 <option value="red">red</option> 6 <option value="green">green</option> 7 <option value="blue">blue</option> 8 </select> 9 {/*定义约束性组件*/} 10 <select value={this.state.color} onChange={this.changeColor}> 11 <option value="orange">orange</option> 12 <option value="pink">pink</option> 13 <option value="yellow">yellow</option> 14 </select> 15 {/*定义约束性复选下拉框*/} 16 <select value={this.state.web} onChange={this.changeWeb} multiple> 17 <option value="js">js</option> 18 <option value="css">css</option> 19 <option value="html">html</option> 20 </select> 21 <button onClick={this.showResult}>查看结果</button> 22 </div> 23 ) 24 }
选框元素
选框元素分成两类,一类是单选框,一类是多选框
他们比较特殊,是否被选中,我们通常通过checked属性来设置
非约束性选框元素
默认选中态用defaultChecked来设置
获取或者设置他们的值,我们首先要通过ref属性获取这些元素,再获取或者设置他们的选中态
约束性选框元素
默认选中态用checked绑定状态数据
设置或者获取选中态
设置
首先要通过onChange方法绑定事件,当改变的时候,我们获取元素的checked值,然后更新状态
获取
直接通过状态即可获取
1 var Demo = React.createClass({ 2 // 查看结果 3 showResult: function () { 4 console.log(this.refs.myCheckbox.checked) 5 // 获取约束性的组件选中态就是获取状态 6 console.log(111, this.state.ck) 7 }, 8 // 定义初始化状态 9 getInitialState: function() { 10 return { 11 ck: true 12 } 13 }, 14 changeCheckbox: function (e) { 15 // 获取元素的选中态 16 var result = e.target.checked; 17 // 更新状态 18 this.setState({ 19 ck: result 20 }) 21 }, 22 // 渲染虚拟dom 23 render: function () { 24 return ( 25 <div> 26 <input defaultChecked="true" ref="myCheckbox" type="checkbox"/> 27 {/*约束性的*/} 28 <input checked={this.state.ck} onChange={this.changeCheckbox} type="checkbox"/> 29 <button onClick={this.showResult}>查看结果</button> 30 </div> 31 ) 32 } 33 })