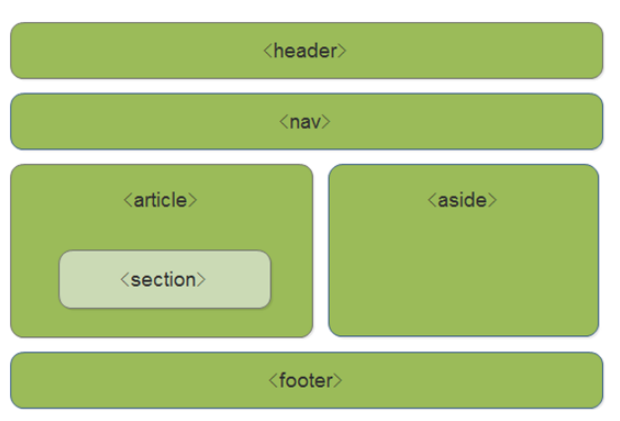
新增语义化标签
header--- 头部标签nav--- 导航标签article--- 内容标签section--- 块级标签aside--- 侧边栏标签footer--- 尾部标签

使用语义化标签的注意
- 语义化标签主要针对搜索引擎
- 新标签可以使用一次或者多次
- 在
IE9浏览器中,需要把语义化标签都转换为块级元素,在IE8及以下不支持 - 语义化标签,在移动端支持比较友好,
- 还有许多,学完再补充
新增多媒体音频标签
多媒体标签有两个,分别是:
- 音频 -- `audio`
- 视频 -- `video`
audio
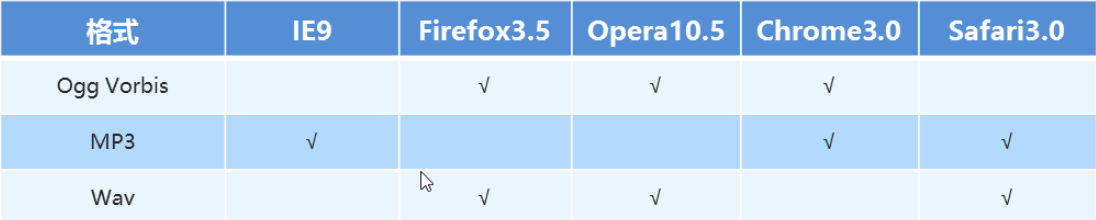
audio 支持的音频格式
- audio 目前支持三种格式,因为不同浏览器支持的音频格式不一致,至少放ogg和mp3两种格式,这能能保证大部分浏览器都支持。

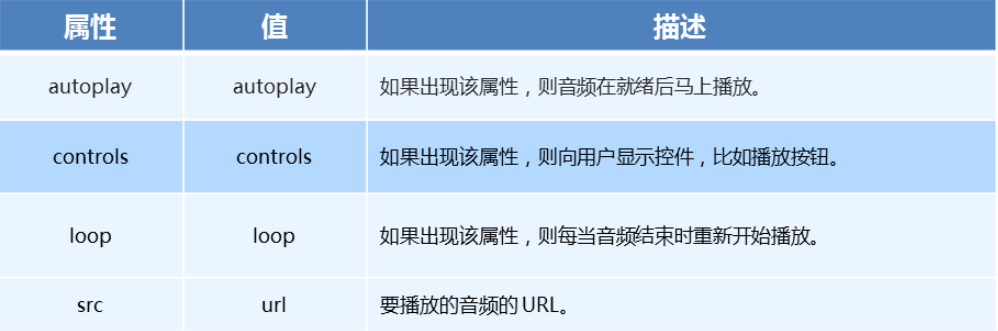
audio 的参数

- 注意:
* 不同浏览器默认的controls控件不一样,但是可以通过js自己写控件
* 谷歌浏览器把autoplay属性禁用了
* 因为不同浏览器支持的音频格式不一致,所以我们准备ogg和MP3两种格式的音频,通过audio里面嵌套source标签,设置type = “audio/mpeg” || type = “audio/ogg”
video
-
video 视频标签
- 目前支持三种格式

- 目前支持三种格式
-
语法格式
<video src="./media/video.mp4" controls="controls"></video> -
video 参数

-
video 代码演示
<body> <!-- <video src="./media/video.mp4" controls="controls"></video> --> <!-- 谷歌浏览器禁用了自动播放功能,如果想自动播放,需要添加 muted 属性 --> <video controls="controls" autoplay muted loop poster="./media/pig.jpg"> <source src="./media/video.mp4" type="video/mp4"> <source src="./media/video.ogg" type="video/ogg"> </video> </body> -
多媒体标签总结
- 音频标签与视频标签使用基本一致
- 多媒体标签在不同浏览器下情况不同,存在兼容性问题
- 谷歌浏览器把音频和视频标签的自动播放都禁止了
- 谷歌浏览器中视频添加 muted 标签可以自己播放
- 注意:重点记住使用方法以及自动播放即可,其他属性可以在使用时查找对应的手册
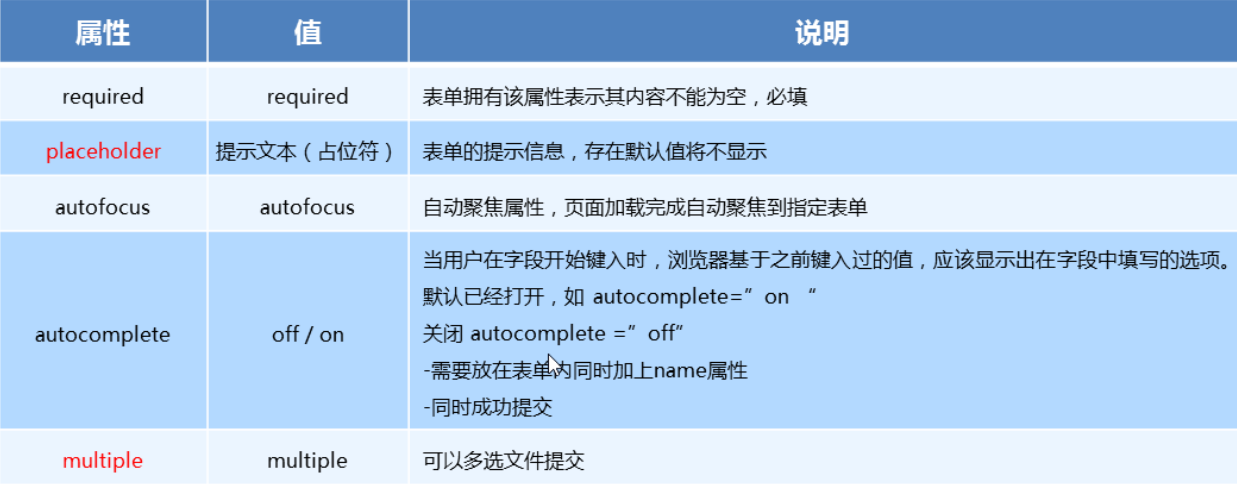
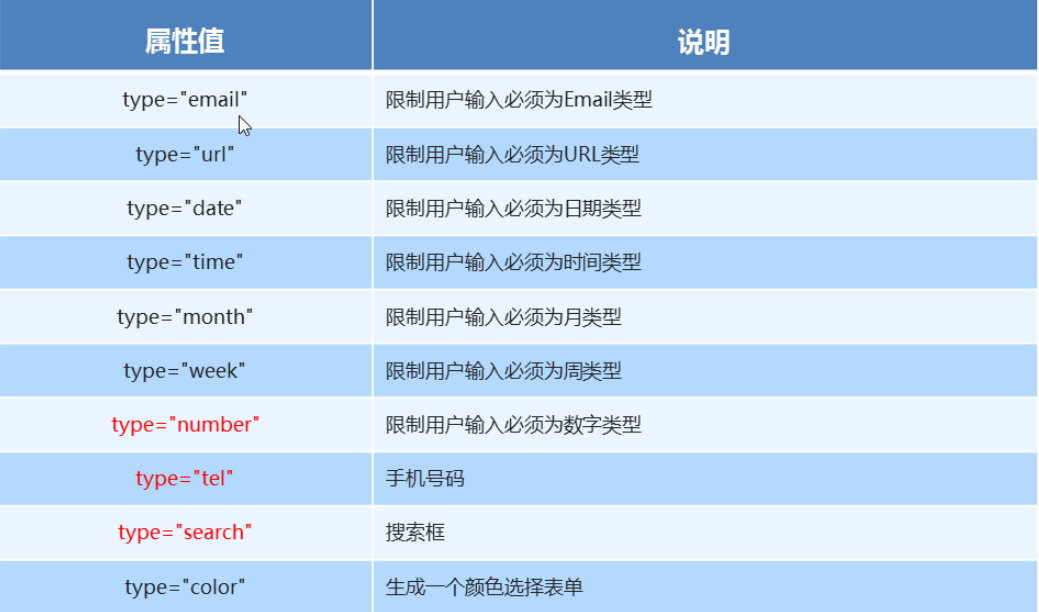
新增 input 标签

新增表单属性