新春节后,分享第一个教程。
是教一位新朋友全新学习ASP.NET MVC下使用语言。
一,新建一个空的Web项目。使用NuGet下载和jQuery。
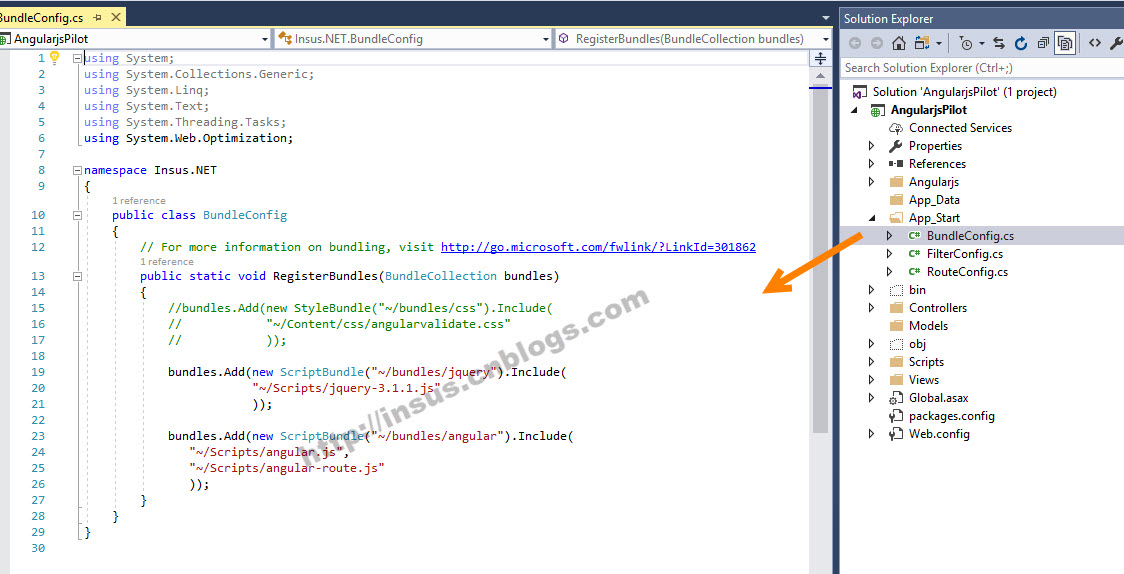
二,配置BundleConfig.cs:

public class BundleConfig { // For more information on bundling, visit http://go.microsoft.com/fwlink/?LinkId=301862 public static void RegisterBundles(BundleCollection bundles) { //bundles.Add(new StyleBundle("~/bundles/css").Include( // "~/Content/css/angularvalidate.css" // )); bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-3.1.1.js" )); bundles.Add(new ScriptBundle("~/bundles/angular").Include( "~/Scripts/angular.js", "~/Scripts/angular-route.js" )); } }
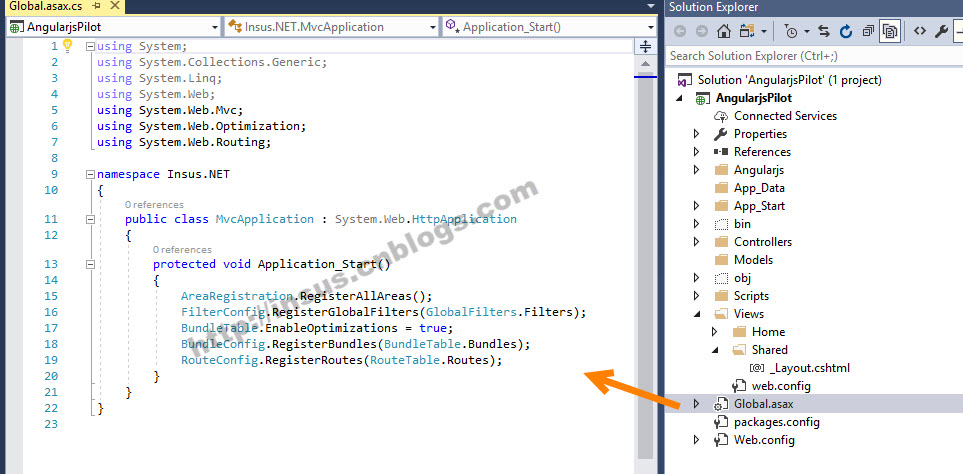
三,配置Global.asax。编写Application_Start()方法,启用上面bundles的angularjs和jQuery引用。

public class MvcApplication : System.Web.HttpApplication { protected void Application_Start() { AreaRegistration.RegisterAllAreas(); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); BundleTable.EnableOptimizations = true; BundleConfig.RegisterBundles(BundleTable.Bundles); RouteConfig.RegisterRoutes(RouteTable.Routes); } }
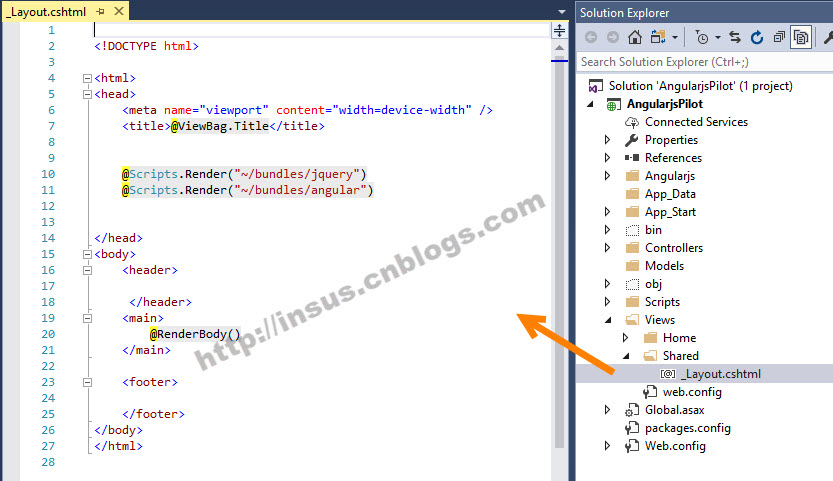
四,项目使用ASP.NET MVC框架Layout:
六,在项目下,创建一个angularjs目录,将用来存储angularjs代码文档,如app或controller等。下面新建一个app.js
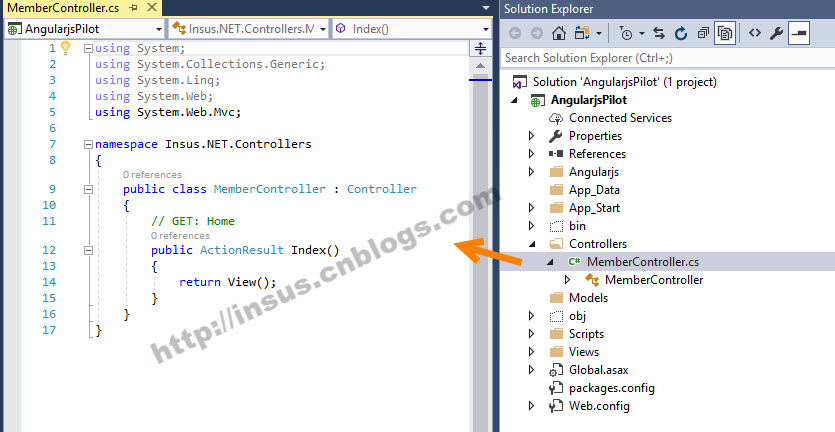
七,为ASP.NET MVC创建一个视图:
上面html程序中,有使用了ng-app,ng-model和ng-bing等指令,实际说明,可以官方解释。
下面演示一下程序运行交互情形: