今天在旧系统中,用户要求,要把一个javascript alert的信息提示,改为Div tag来显示,它在显示时,仅显示几秒,然后隐藏,这样无需用户去点击alert信息框的确定或是关闭铵钮。
下面Insus.NET根据实现好的功能,例举为一个简单的例子。也一起把实现过程中所遇上的问题,一起分析与分享。
先在asp.net网站上,创建一个xxx.aspx网页:
第一步,创建一个div tag和有其内添加一个Label控件,将用来显示相关的信息。
第二步,添加样式。
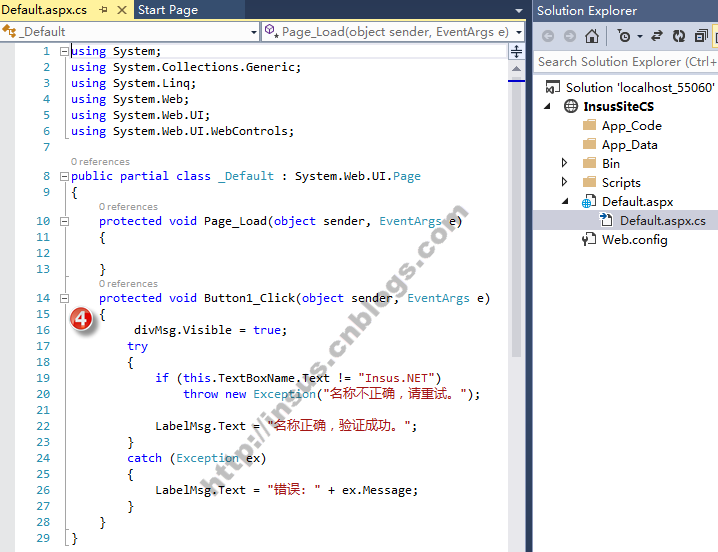
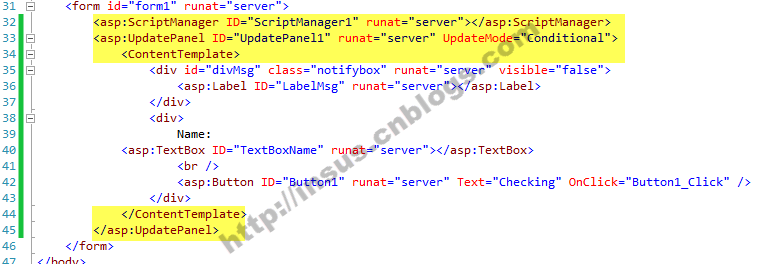
第三步,是在aspx网页中,添加html markup,一个TextBox和一个Button,和在code behind实现Button的Click事件:
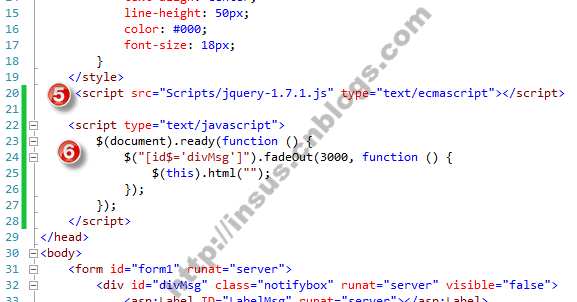
现在回到aspx的html markup,添加jQuery代码:
第五步,引用jQeury类库。
第六步,实现Div tag在显示3秒之后,隐藏起来。
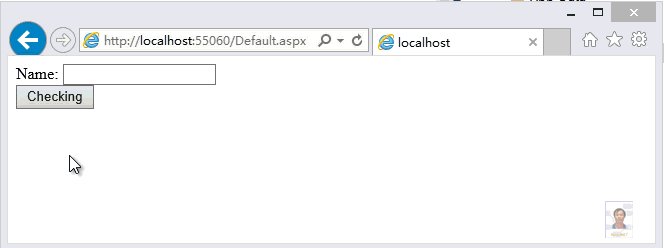
实时操作与演示:

Insus.NET在修改旧系统之前,也有尝试这样测试了OK,再搬至要修改的旧系统中,但是在运行时,却没有一点效果:
信息提示过了设定的时间,Div没有隐藏起来,效果丢失了,如下:

最终检查,原来旧系统中,有带在UpdatePanel。因此消失了应有的功能与效果,怎样解决呢? 查了一下msdn:
http://msdn.microsoft.com/en-us/library/bb311028(v=vs.100).aspx
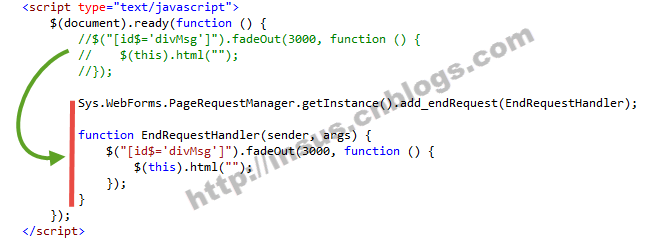
根据msdn技术文档,修改javascript的jQuery代码: