1.优先级:id的优先级>class的优先级哈。如果div的属性和class的相同时,也会优先class的内容噢~
2.子元素和父元素同为position:absolute的时候,不管子元素的z-index是不是比父元素的小,都会覆盖父元素。
3.position中absolute和relative的区别:前者会覆盖。后者就相当于占位一样,不能覆盖。
详细的定位区别参考:http://bbs.blueidea.com/thread-2733320-1-1.html
4.position中absolute和relative的局限性:
relative————(css)
- /* CSS Document */
- div
- {
- margin:0;
- }
- .a
- {
- 150px;
- height:150px;
- background:#f00;
- }
- .b
- {
- position:relative;
- top:20px;
- left:10px;
- 50px;
- height:50px;
- background:#ff0;
- }
html:
<div class="a">1111111111111111<div class="b"></div>1111111111</div>
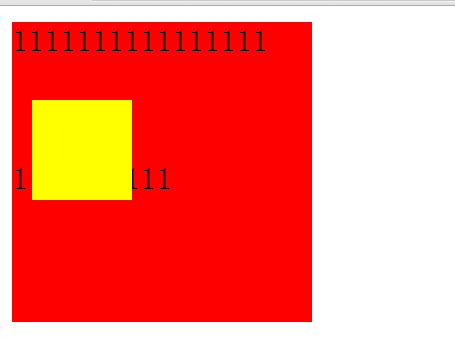
显示图片:

由于使用绝对定位会保留原有的空间大小,而用了相对定位后,文本之间会出现空白区域,又因为相对定位显示的优先级会更高,所以会覆盖父元素的文本内容。
absolute————(css)
- /* CSS Document */
- div
- { position:absolute;
- margin:0;
- }
- .a
- {
- top:0px;
- left:0px;
- 150px;
- height:150px;
- background:#f00;
- }
- .b
- {
- top:150px;
- left:0px;
- 50px;
- height:50px;
- background:#ff0;
- }
html:
<div class="a">1111111111<br><br><br><br><br><br><br><br><br><br><br>1111111111</div>
<div class="b"></div>
显示图片:

由于两个class都定义了绝对定位,所以无法调整,会导致页面出现异常。
5.浮动float和固定元素:
当一个元素定义了float的时候,如果第二个元素和第一个元素的和相加小于浏览器的宽,则会显示在同一行。
- /* CSS Document */
- .a
- {
- 150px;
- height:150px;
- background:#f00;
- float:left;
- }
- .b
- {
- 200px;
- height:150px;
- background:#ff0;
- }
HTML:
<div class="a">111</div>
<div class="b">222</div>
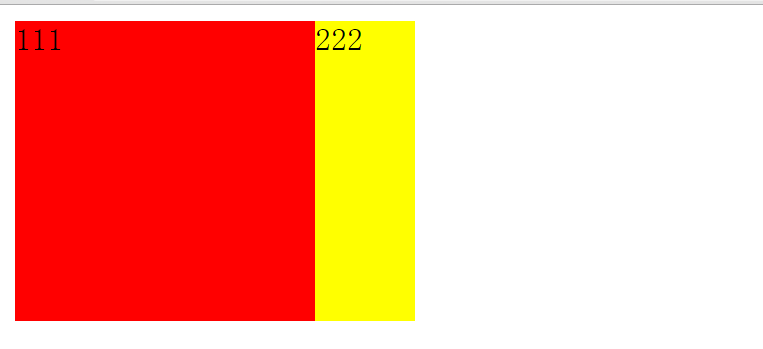
显示图片:

因为b是固定元素,所以a会覆盖一部分。
当第二个(即时第二个元素是float:left)第三个元素相加还是小于浏览器的宽的时候,还是会显示在同一行。
- /* CSS Document */
- .a
- {
- 150px;
- height:150px;
- background:#f00;
- float:left;
- }
- .b
- {
- 200px;
- height:150px;
- background:#ff0;
- float:right;
- }
- .c
- {
- 150px;
- height:150px;
- background:#f0f;
- }
html:
<div class="a">111</div>
<div class="b">222</div>
<div class="a c">333</div>
显示图片:

<div class="a c">当a和c元素都有相同属性的时候,优先c元素呦。