BOM
BOM(Browser Object Model)是指浏览器对象模型,是用于描述这种对象与对象之间层次关系的模型,浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。
window对象
浏览器里面,window对象(注意,w为小写)指当前的浏览器窗口。它也是当前页面的顶层对象,即最高一层的对象,所有其他对象都是它的下属。一个变量如果未声明,那么默认就是顶层对象的属性。
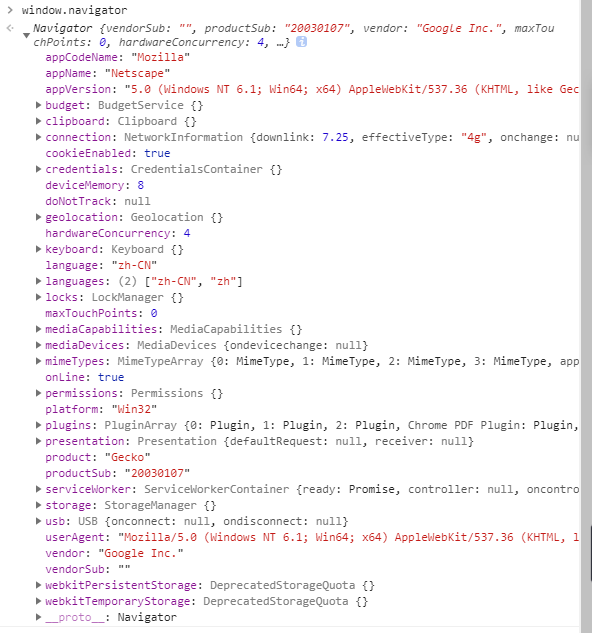
Navigator对象
window.navigator属性指向一个包含浏览器和系统信息的 Navigator 对象。脚本通过这个属性了解用户的环境信息。

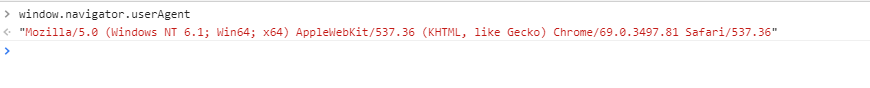
userAgent属性
navigator.userAgent属性返回浏览器的 User Agent 字符串,表示浏览器的厂商和版本信息。

cookie & session & localStorage
cookie
- cookie是存储在浏览器上的一小段数据,用来记录某些当页面关闭或者刷新后仍需要记录的信息。在控制台可以用 document.cookie 查看你当前正在浏览的网站的cookie。
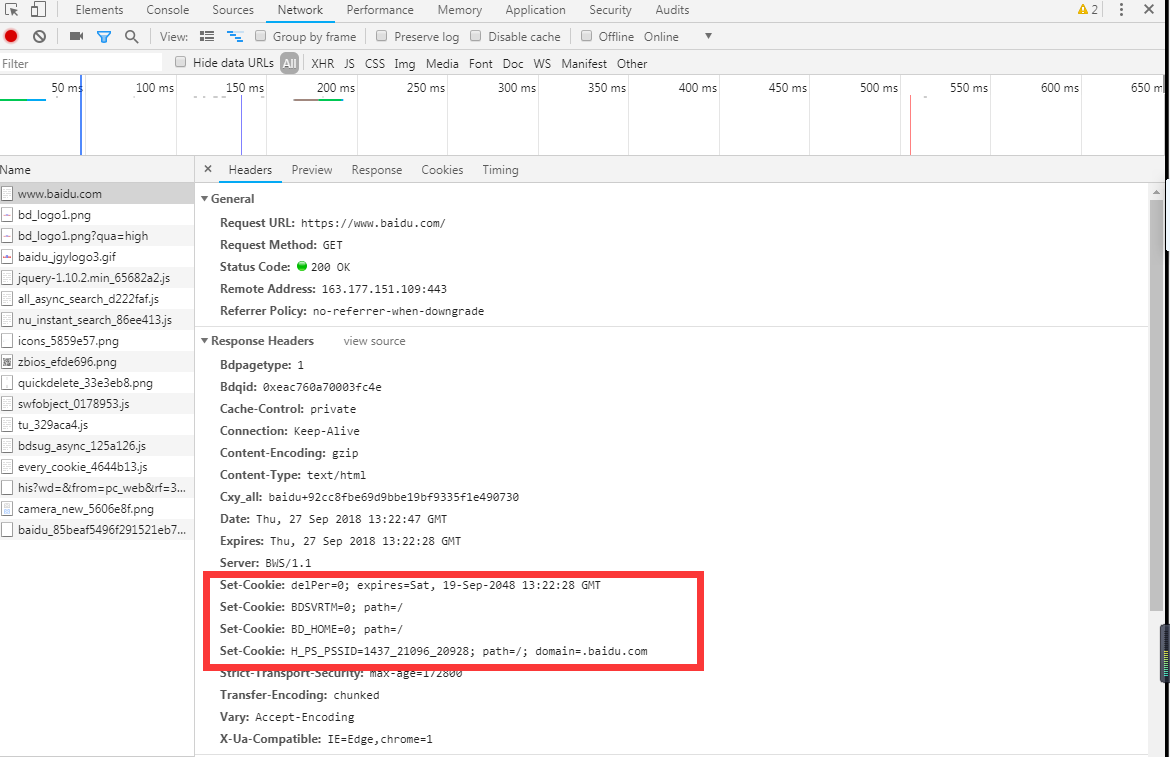
- cookie可以使用JS在浏览器直接设置(用于记录不敏感信息,如用户名),也可以在服务端用HTTP协议规定 set-cookie 来让浏览器种下cookie,这是最常见的做法。

- 每次网络请求 Request headers 中都会带上cookie。所以如果cookie太多太大会对传输效率有所影响。
- 一般浏览器存储cookie最大容量为4k,所以大量数据不要存到cookie。
- 设置cookie时的参数
-
- path:表示 cookie 影响到的路径,匹配到该路径才发送这个 cookie 。expires 和 maxAge:告诉浏览器 cookie 什么时候过期,maxAge 是 cookie多久后过期的相对时间。不设置这两个选项时会产生 session cookie ,session cookie 是 transient 的,当用户关闭浏览器时,就被清除。一般用来保存 session 的 session_id。
- secure:当 secure 值为 true 时,cookie 在 HTTP 中是无效的,只要在 HTTPS 才有效。
- httpOnly:浏览器不允许脚本操作 document.cookie 去更改 cookie ,一般情况下都该设置这个值为 true ,这样可以避免被 xss攻击拿到 cookie。
session
当一个用户打开某个电商网站登陆后,刷新浏览器仍然展示登陆状态。服务器如何分辨这次发起请求的用户是刚才登陆过的用户呢?这里就使用了 session 保存了状态。用户在输入用户名和密码提交给服务端,服务端验证通过后会创建一个 session 用于记录用户的相关信息,这个 session 可保存在服务器内存中,也可保存在数据库中。
- 创建 session 后,会把关联的 session_id 通过 setCookie 添加到 http 响应头部中。
- 浏览器在加载页面时发现响应头部有 setCookie 字段,就把这个 cookie 种到浏览器指定域名下。
- 当下次刷新页面时,发送的请求会带上这条 cookie,服务端在接收到后根据这个 session_id 来识别用户。
cookie 是存储在浏览器里的一小段“数据”,而 session 是一种让服务器能识别某用户的“机制”,session 在实现的过程中需要使用 cookie。二者不是同一维度的东西。
localStorage
- localStorage HTML5本地存储 web storage 特性的 API 之一,用于将大量数据(不大于5M)保存在浏览器中,保存后数据永远存在不会失效过期,除非用JS手动清除。
- 不参与网络传输。
- 一般用于性能优化,可以保存图片、js、css、html 模板 、大量数据。