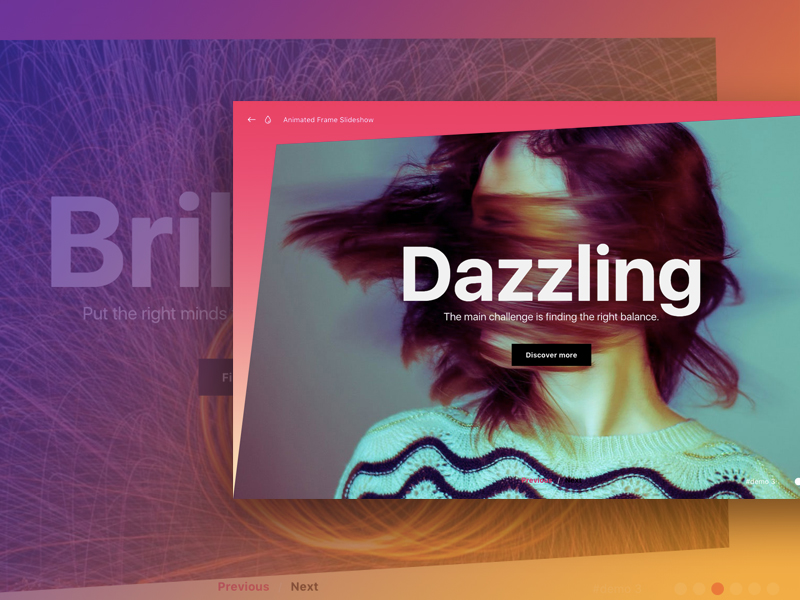
1.动画SVG框架幻灯片
在幻灯片之间切换时显示动画SVG帧的实验性幻灯片。不同的形状可以用来创建各种风格。
我们想和大家分享一个实验幻灯片。我们的想法是在从一个幻灯片转换到另一张幻灯片时,使SVG帧动画化。使用不同的形状,我们可以在改变SVG路径时创建各种框架样式。这个想法的灵感是基于Dribbble拍摄:06章太平庸。我们使用的是anime.js的动画。

2.WebGL的背景装饰
使用WebGL显示为背景的装饰形状的集合。这些形状由Three.js创建,并使用TweenMax库进行动画制作。
,我们将探索一些使用WebGL生成的原始和实验背景。主要想法是将有趣的动画形状显示为装饰性页面背景,其中一些具有微妙的交互性。所有的演示都是用Three.js WebGL库创建的各种形状,动画由高性能的GSAP动画库控制。

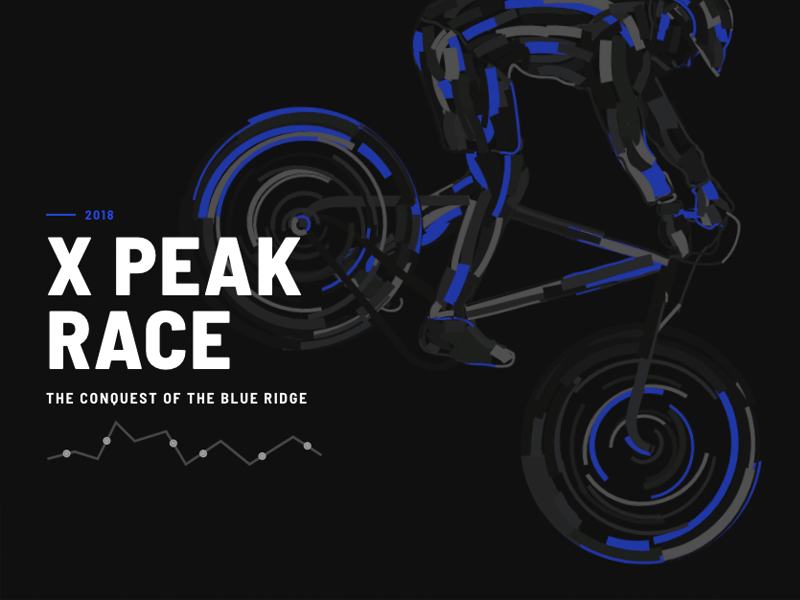
3.创意SVG笔画动画
一个创意抚摸由SVG和GSAP驱动的自行车插图的动画。
SVG笔画动画不是什么新东西,但是当使用基本上由笔画构成的更复杂的绘画时,我们可以创建一个非常原始的效果。使用许多不同的颜色和添加一些其他元素动画,我们可以带来一个非常独特的外观插图生活。

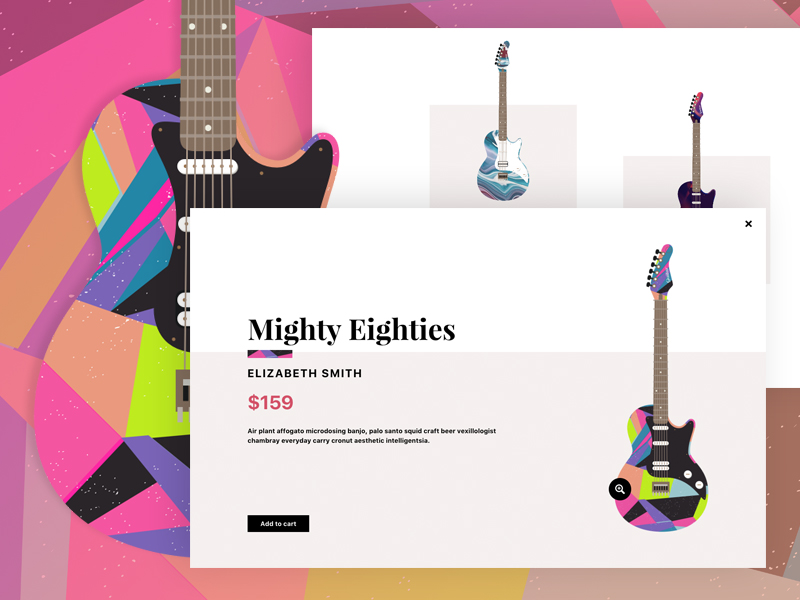
4.展开网格项目动画
在细节视图打开时缩略图放大的网格项目动画。
我们想分享一个简单的实现你的网格动画是基于Dribbble的射击冲浪项目由菲利普Slováček。当单击一个网格项目时,背景和缩略图将被放大并移动到其全屏位置。虽然Dribbble镜头是手机的动画,但我们认为我们也可以在桌面上探索这个概念。

5.Kylo Ren CSS页面预加载器
仅用HTML和CSS制作的星球大战Kylo Ren页面预加载器。
,我们要分享一些与你有点不同的东西:一个没有图像的动画“星球大战”只赞助Kylo Ren用HTML和CSS制作。

6.动态形状覆盖与SVG
一些想法为多层SVG形状叠加,动态生成与各种效果可调整的属性。
我们想分享另一种实现变形页面转换的方法。这一次,我们将用JavaScript生成多个SVG曲线,使得许多不同的外观形状成为可能。通过控制几个SVG路径的各个坐标,使用粘性运动的矩形(叠加)生成的曲线形状。我们使用glsl-easings中的一些很好的缓动函数,通过调整曲线,速度和延迟值,我们可以产生许多有趣的效果。

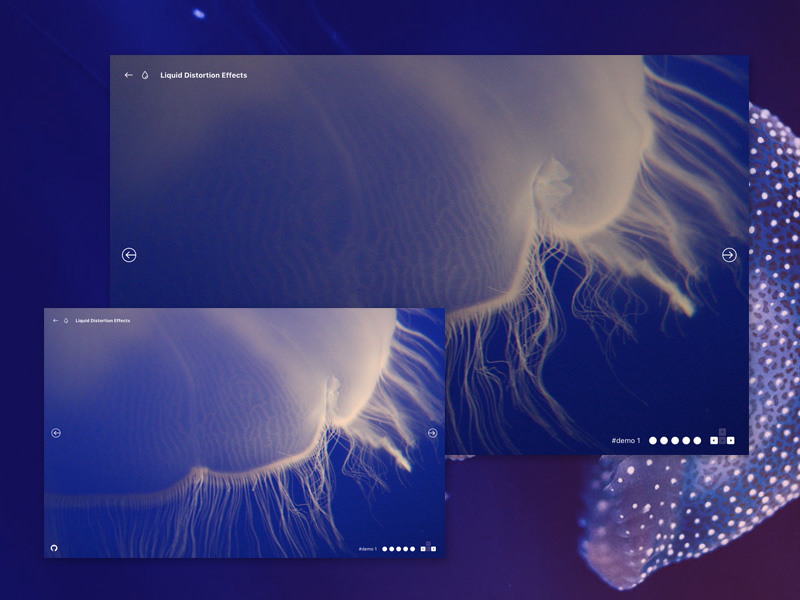
7.液体变形效应
由PixiJS和GSAP驱动的WebGL中的液晶失真效果的幻灯片放映。
我们想和你分享一个有趣的失真效果。这个演示的主要概念是使用位移贴图来扭曲底层的图像,给它不同类型的效果。为了演示图像之间的液态转换,我们创建了幻灯片。一个位移贴图通常做的是将图像用作纹理,稍后将其应用于对象,从而给出假设底层对象缠绕在该纹理周围。这是一种常用于许多不同领域的技术,但是我们将探索如何将其应用于简单的图像幻灯片。我们将使用PixiJS作为我们的渲染器,过滤引擎和GSAP动画。

8.切片双图像布局
一些布局具有切片背景图像,幻灯片功能和毛刺效应。
我们想和你一起分享一些图片。 这个想法是在网格布局中显示一些文本元素,并以幻灯片方式更改内容和图像。 对于背景图片,我们创建了一个有一些额外选项的插件。 为了做一个有趣的过渡,我们使用一个小故障效果。 这个效果我们也适用于一些文字。

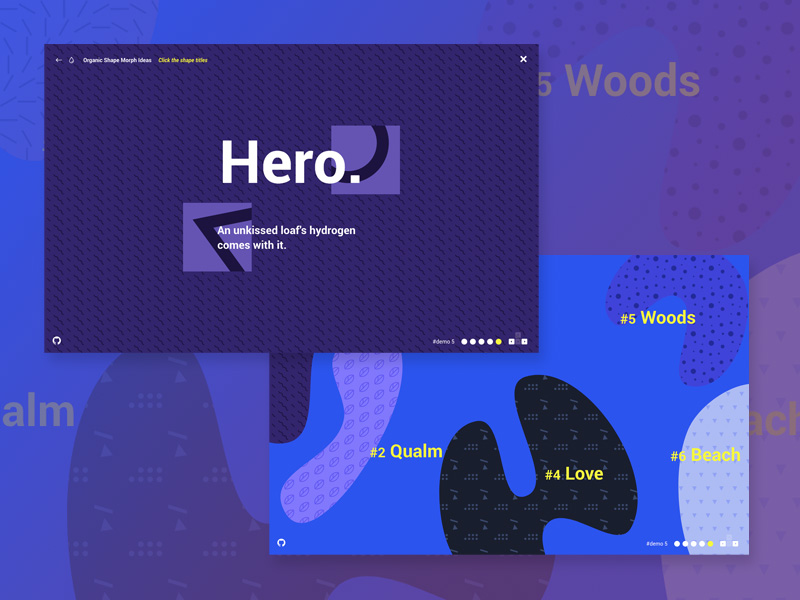
9.有机SVG形状变形想法
一小组有机形状效果的想法。演示显示了一些在网站上交互式使用动画SVG变形的方法,包括菜单悬停和内容显示效果。
我们希望与您分享更多动画有机SVG形状。这个想法是将一些流畅,自然的形状整合到一个网页中作为装饰元素,有时候还有一个互动,也就是在菜单项上悬停的菜单背景,或者简单地说,一个由凯文激发灵感的持续动画波背景拉格尔的设计。在其中的一个演示中,我们还使用了一些模式和剪辑路径,以获得全屏动画,以显示其他内容。这些演示中的变形路径和其他动画由anime.js支持。

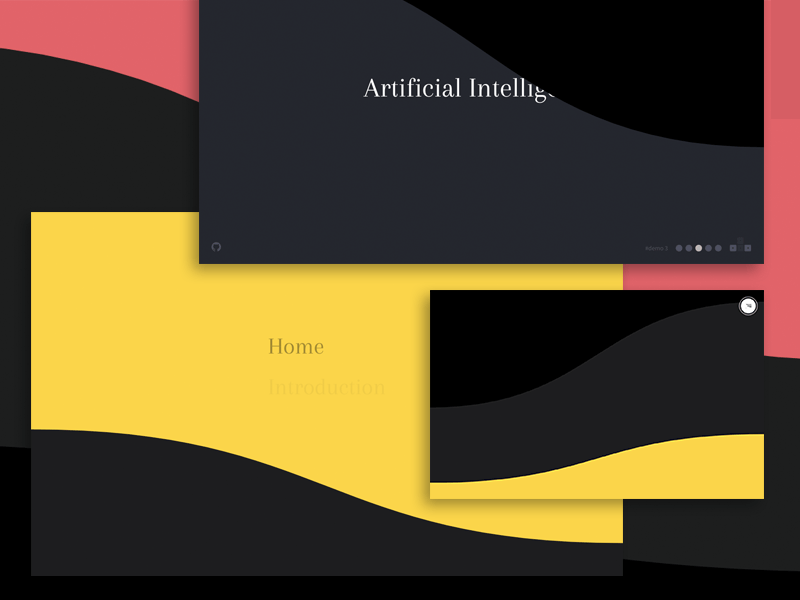
10.变形页面转换
一个简单的变形页面转换效果,当当前页面向上移动时,SVG路径变形。
我们希望与您分享一个简单的变体页面过渡效果。这个想法是将一个SVG路径变形,同时移动一个介绍页面,创建一个有趣,流畅的外观。对于动画我们使用anime.js和一些字母效果,我们使用Charming。在演示中,我们使用“介绍转换”来展示效果,但这当然只是这种页面转换的许多用例之一。
