首先我们了解一下2048这个游戏的原理:
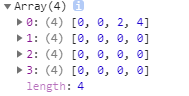
他由一个4x4二维数组组成,在游戏一开始时候在随机位置随机生成一个2或者4
如:

1.每点击一次开始就刷新一次游戏界面;
2.通过键盘的上下左右四个方向键分别来控制数字的移动;
3.当移动的时候判断相应的方向有无相同的数字或者0;
a.若为相同的数字则叠加,讲叠加的和作为分数计算进总分;
b.若为0,则与其换位,
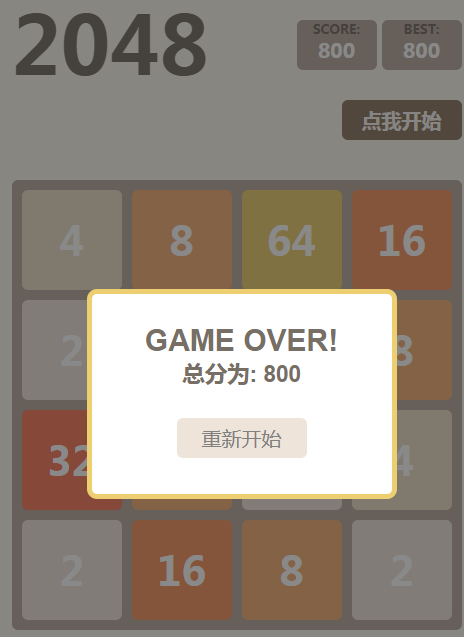
4.当页面被铺满时,且每个数字都无法叠加,那么叛定为游戏结束,显示一个结束界面,界面内容有当前分数以及重新开始;
以上是游戏的基本流程,其中还要考虑到每个数字的不同颜色。
游戏开始页面:

1.定义二维数组初始化状态,

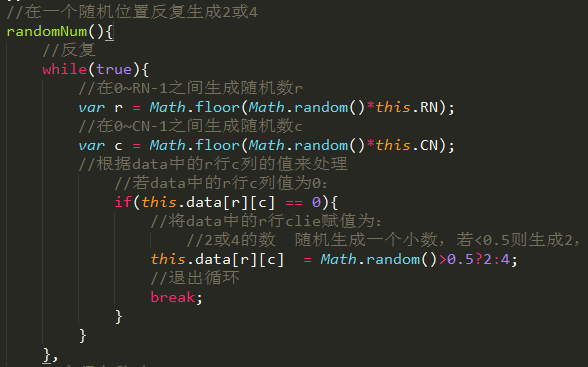
2.随机在数组中出现2或者4

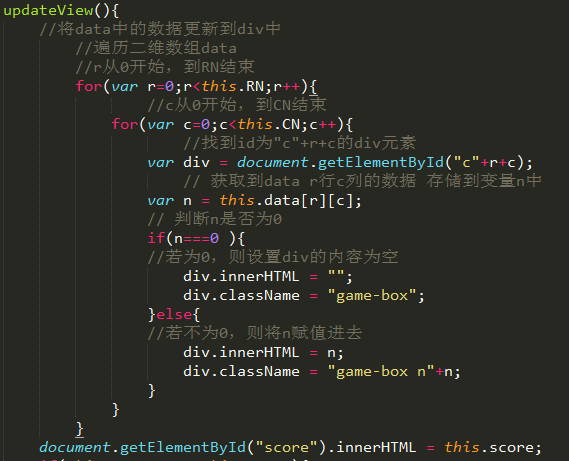
3.根据数组中的状态来更新界面:

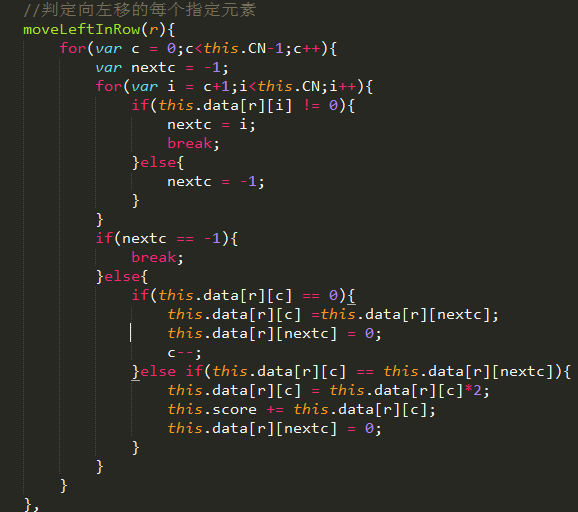
4.左移动:
当向左移时,要查找当前元素右侧第一个不为0的数字,若存在则返回不为0元素的下标,否则返回-1,若返回-1则判断这一行为空。如果当前元素的值为0,返回值不为空,则将返回下标元素的值赋给当前元素,并将返回下标元素的值设为0,继续循环判定;若当前元素值 == 返回下标元素的值,则将当前元素的值*=2,且将返回元素的值设置为0;若返回-1则跳出循环

5.接着实现所有行的左移动,一词循环所有的行,实现元素的左移动

右移动可以根据此逻辑实现;而上下的移动因为移动方向不一样,他们是根据列的变化来进行判定的,不过只要写出来第一个移动,剩下的就很好办。
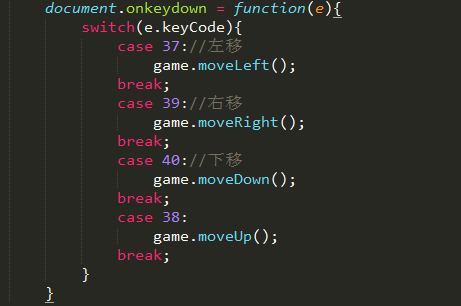
6.接下来定义键盘事件(通过上下左右来控制数字的变化)

上下左右是根据Unicode码来分析控制
7.最后判断游戏是否结束
我之前的想法是判定整个数组是否被铺满且每个相邻的数都不相等,具备这两个情况说明游戏结束,且放在键盘的循环之中,效果是每移动一次就进行这样的判断,
但是最后做出来的结果是动一下就结束,后来发现问题是break带来的影响,最后没有继续这个想法。
而是...
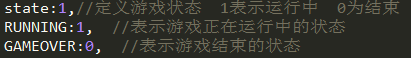
先给游戏定义一个状态:

判断:当state == GAMEONER时表示游戏结束,那么我隐藏的结束界面就会显示,若不等于0则结束界面继续隐藏
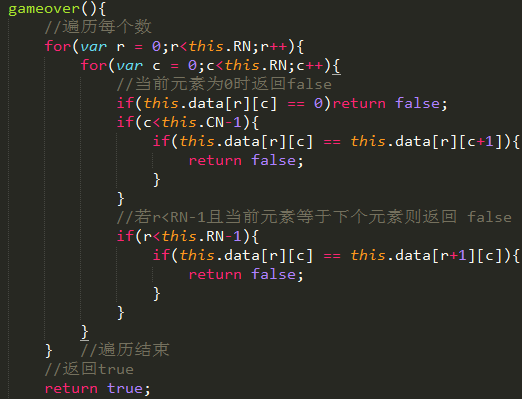
好,思路确定后先确定如何判断游戏结束:

这个思路是遍历每个数组之中的每个数,若数的周围不等于自身且不为0则false,
否则true
这样就可以确定游戏是否结束
最后将结束的页面显示出来:

附带2048文件,自行去文件下载,仅供学习
https://i.cnblogs.com/Files.aspx