UI Test能帮助我们去验证一些UI元素的属性和状态。Apple 在 Xcode 7 中新加入了一套 UI Testing 的工具,其目的就是解决自动化UI测试这个问题。新的 UI Testing 比以往的解决方案要简单不少,特别是在创建测试用例的时候更集成了录制的功能,这有希望让 UI Testing 变得更为普及。UI Testing和XCode整合的也比较好,能直接在Xcode中运行测试,也可以在命令行下进行测试,这就使得在持续集成中有了用武之地。同时相比使用Instruments中的UIAutomation调用 JavaScript 脚本与 app 交互,我们现在可以用 Swift 或者 Objective-C 直接在 Xcode 里编写和运行UI 测试。
之所以选择使用UI Testing进行UI测试,有一个幕后英雄“Accessibility”。Accessibility这个是给残疾人士提供服务的一个功能。比如通过它盲人能听到机器朗读视图内容,从而可以像正常人一样使用app。其实我们的计算机也是比较“残疾”(智商不高)的,所以正好利用这个功能,可以读取到UI的内容。我们在使用UI Testing进行测试的同时也对App的辅助功能进行了测试,一举两得。
如何使用 UI Testing?
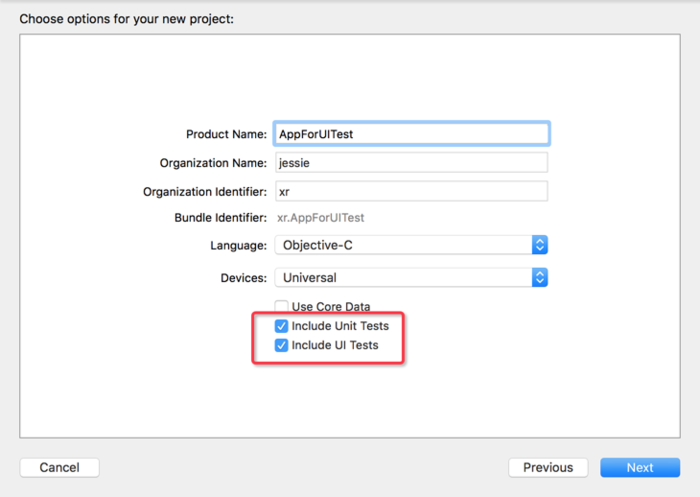
1.如果是新建项目,在添加新项目时,勾选UI Test,即可添加UI Test。

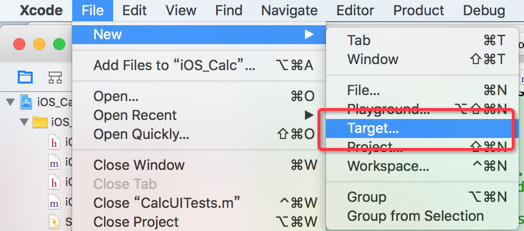
如果是为已有的项目添加UI Test,选择File->New->Target 新建

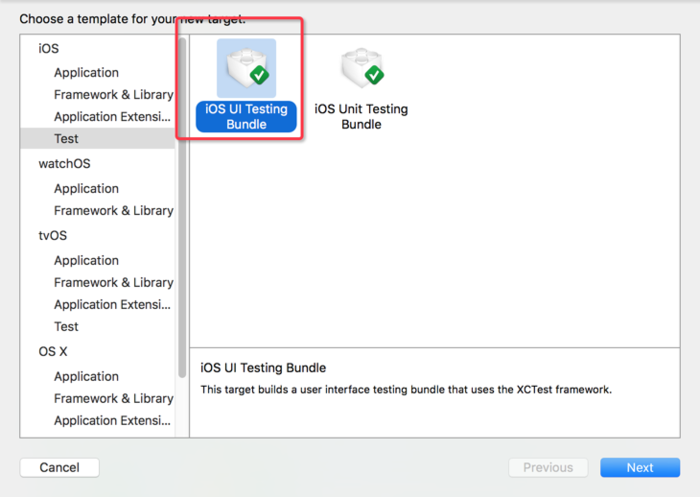
2.选择iOS UI Testing Bundle

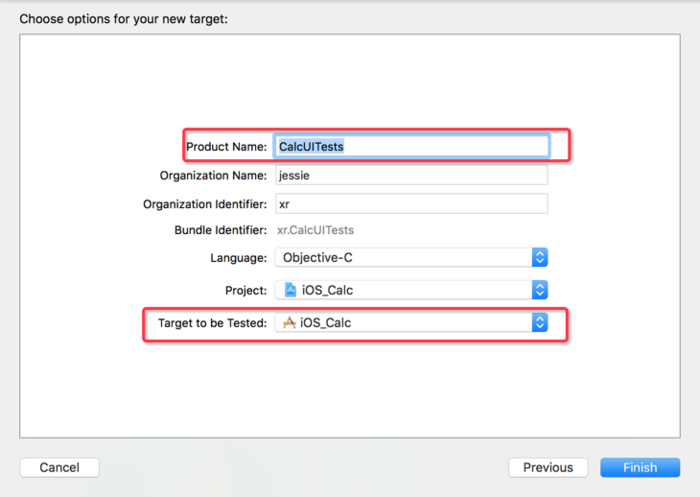
3.为UI Test命名,并选择依赖的target

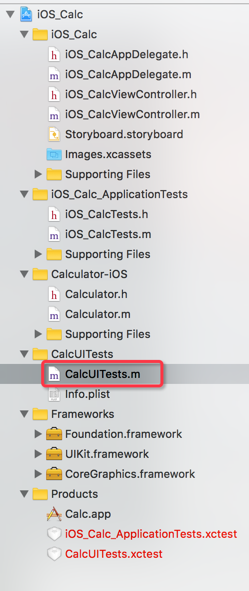
添加UI Test target后,会自动生成CalcUITests文件夹,其中,有CalcUITests.m和Info.plist两个文件。

录制UI Test
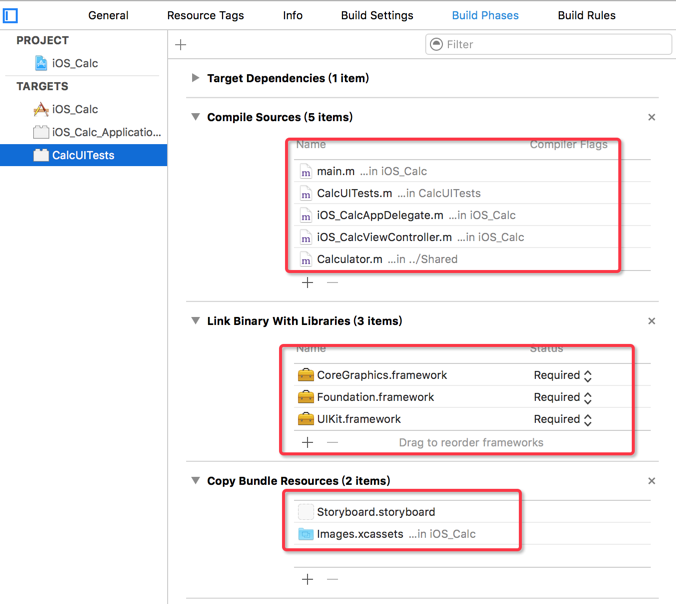
1.如果想使用UI Test的录制功能,则UI Test target必须配置相应的Build Phase。

2.使用录制按钮开始录制UI Test,此时模拟器会自动启动,可以点击屏幕进行操作。

3.在录制的过程中,Xcode会根据用户交互,自动生成代码。
4.再次点击录制按钮结束录制。
生成的代码如下:
<pre><code>
XCUIApplication *app = [[XCUIApplication alloc] init];
[app.buttons[@"8"] tap];
[app.buttons[@"+"] tap];
[app.buttons[@"5"] tap];
[app.buttons[@"="] tap];
</pre></code>
总结
-
提供录制功能,减少代码输入,方便开发者进行UI 测试
-
录制功能,还是有很多bug,经常闪退
-
目前只能进行一些简单的测试,且测试的过程还需要人工干预
-
一次录制可以在不同设备、不同屏幕尺寸上进行自动化测试,在一定程度上解放了测试同学们的双手