一、布局
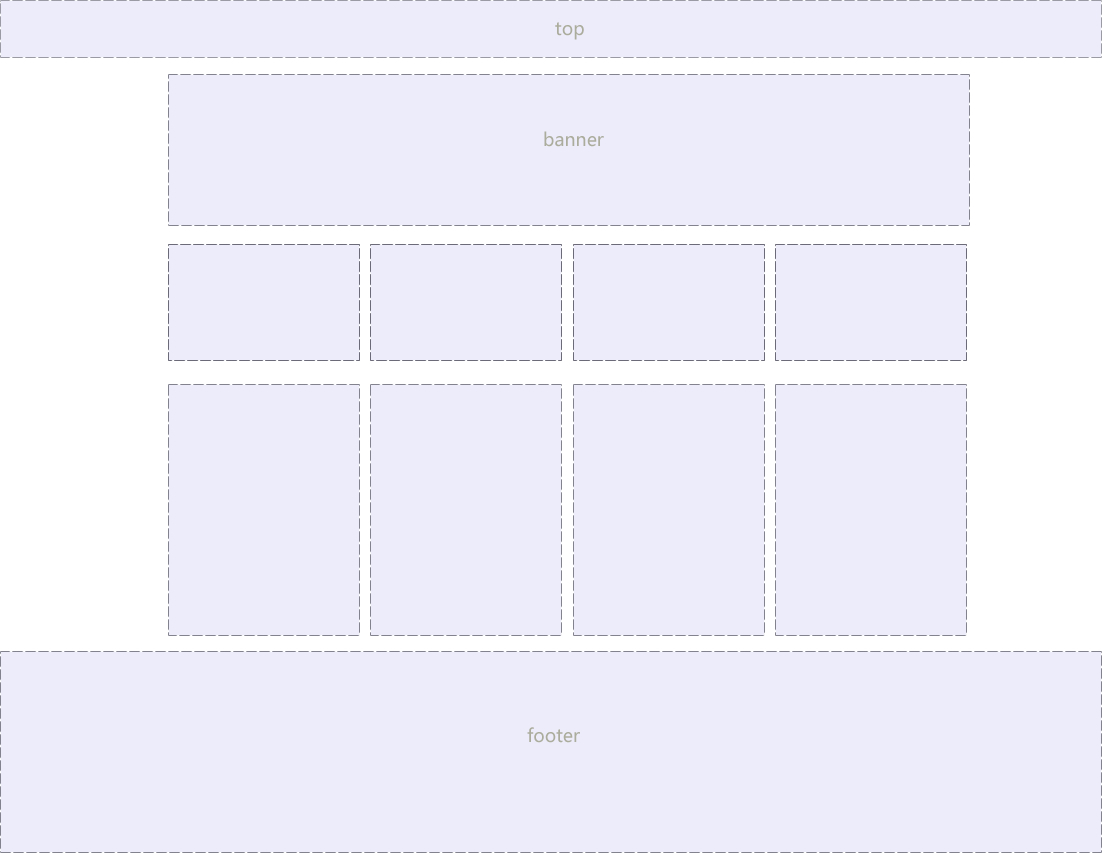
两列左窄右宽型 通栏平均分布型



1、一列固定宽度且居中布局
<body> .top+.banner+.main+.footer 按Tab键,得到下框中代码
<div class="top"></div> <div class="banner"></div> <div class="main"></div> <div class="footer"></div>
</body>
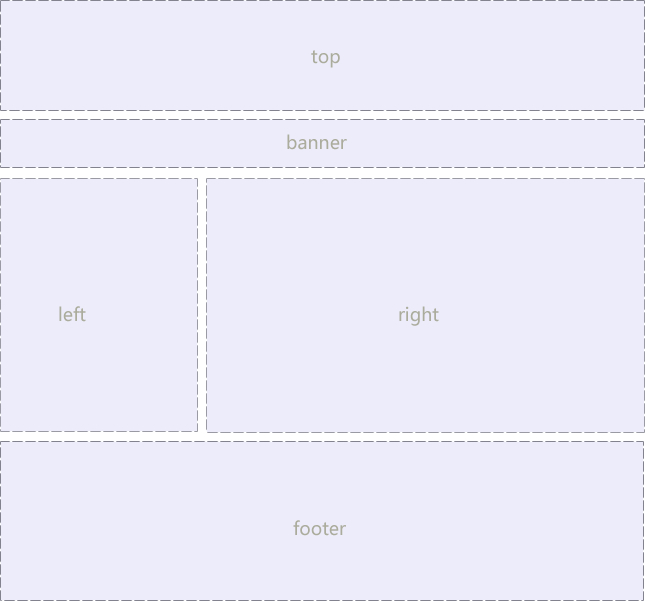
2、两列左窄右宽型布局
<body>
.top+.banner+(.main>.left+.right)+.footer 按Tab键,得到下框中代码
<div class="top"></div> <div class="banner"></div> <div class="main"> <div class="left"></div> <div class="right"></div> </div> <div class="footer"></div>
</body>
/* 1、一列固定宽度且居中布局 */
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box { /*把各div重复代码抽取出来*/ width: 900px; background-color: #eee; border: 1px dashed #ccc; margin: 0 auto; } .top { height: 80px; } .banner { height: 120px; margin: 5px auto; } .main { height: 500px; } .footer { height: 100px; margin: 5px auto 0; /*上5px,左右居中,下是0px*/ } </style> </head> <body> <div class="top box">top</div> <div class="banner box">banner</div> <div class="main box"></div> <div class="footer box"></div> </body> </html>
----------------------------------------
<div class="top"></div><div class="banner"></div><div class="main"><div class="left"></div><div class="right"></div></div><div class="footer"></div>