一、数据的查、改、删
1 查
把用户表的数据全都展示到userlist.html页面中
views.py
def userlist(request):
# 这两种方法找到的都是数据对象集合,要拿到具体数据还需要操作
# user_queryset = models.Author.objects.all()
# filter()不加条件等于all()
user_queryset = models.Author.objects.filter()
return render(request,'userlist.html',locals())
userlist.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-8">
<table class="table table-striped table-hover text-center">
<thead>
<tr>
<th class="text-center">id</th>
<th class="text-center">username</th>
<th class="text-center">password</th>
<th class="text-center">操作</th>
</tr>
</thead>
<tbody>
{% for obj in user_queryset %}
<tr>
<td>{{ obj.id }}</td>
<td>{{ obj.username }}</td>
<td>{{ obj.password }}</td>
<td>
<-- 这里由于修改我们数据的时候需要id值,所以通过get传递edit需要的数据-->
<a href="/edit/?id={{ obj.id }}" class="btn-xs btn-success">编辑</a>
<a href="" class="btn-xs btn-danger">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
2 改
views.py
def edit_user(request):
id = request.GET.get('id')
edit_obj = models.Author.objects.filter(id=id).first()
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
# 第一种更新操作,全部更新
models.Author.objects.filter(id=id).update(username=username,password=password)
# 第二种更新,拿到数据对象再更新,这种更新方式在字段多的时候会效率很慢
edit_obj.username = username
edit_obj.password = password
edit_obj.save()
return redirect('/userlist/')
return render(request,'edit.html',locals())
edit.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1 class="text-center">修改</h1>
<form action="" method="post">
<p>username:
<input type="text" class="form-control" name="username" value="{{ edit_obj.username }}">
</p>
<p>password:
<input type="text" class="form-control" name="password" value="{{ edit_obj.password }}">
</p>
<button class="btn btn-success btn-block">提交</button>
</form>
</div>
</body>
</html>
3 删
views.py
def user_delete(request):
id = request.GET.get('id')
models.Author.objects.filter(id=id).delete()
return redirect('/userlist/')
# 真正的删除功能应该需要二次确认 我们这里先不做后面会讲
# 删除数据内部其实并不是真正的删除 我们会给数据添加一个标识字段用来表示当前数据是否被删除了,如果数据被删了仅仅只是讲字段修改一个状态
username password is_delete
jason 123 0
egon 123 1
二、django orm中如何创建表关系
表与表之间关系:一对多,一对一,多对多
实验案例:图书表,出版社表,作者表,作者详情表
对应关系:
图书表和出版社表是多对一,外键字段建在多的一方(图书表)
图书表和作者表示多对多关系,需要第三张表专门存储关系
作者表和作者详情是一对一关系,外键字段建在查询频率高的一方
models.py
from django.db import models
# Create your models here.
# 书表
class Book(models.Model):
name = models.CharField(max_length=32)
price = models.DecimalField(max_digits=8,decimal_places=2)
# 外键关系,多对一
# 注意,在所有的外键联系字段都会默认加_id,比如pulish会变成pulish
publish = models.ForeignKey(to='Publish')
# 多对多
author = models.ManyToManyField(to='Author')
# 出版社表
class Publish(models.Model):
name = models.CharField(max_length=32)
addr = models.CharField(max_length=32)
# 作者表
class Author(models.Model):
name = models.CharField(max_length=32)
age = models.IntegerField()
# 一对一关系
authordetail = models.OneToOneField(to='AuthorDetail')
# 作者详情表
class AuthorDetail(models.Model):
addr = models.CharField(max_length=32)
phone = models.BigIntegerField() # 长整形,或者字符类型也行
'''
orm定义三种表关系
一对一
字段名 = models.OneToOneField(to='对应的表名')
一对多
字段名 = models.ForeignKey(to='对应的表名')
多对多
字段名 = models.ManyToManyField(to='对应的表名')
在django1.x版本中默认外键是级联更新删除的,以上的创建方式有很多,这里只介绍一种
'''
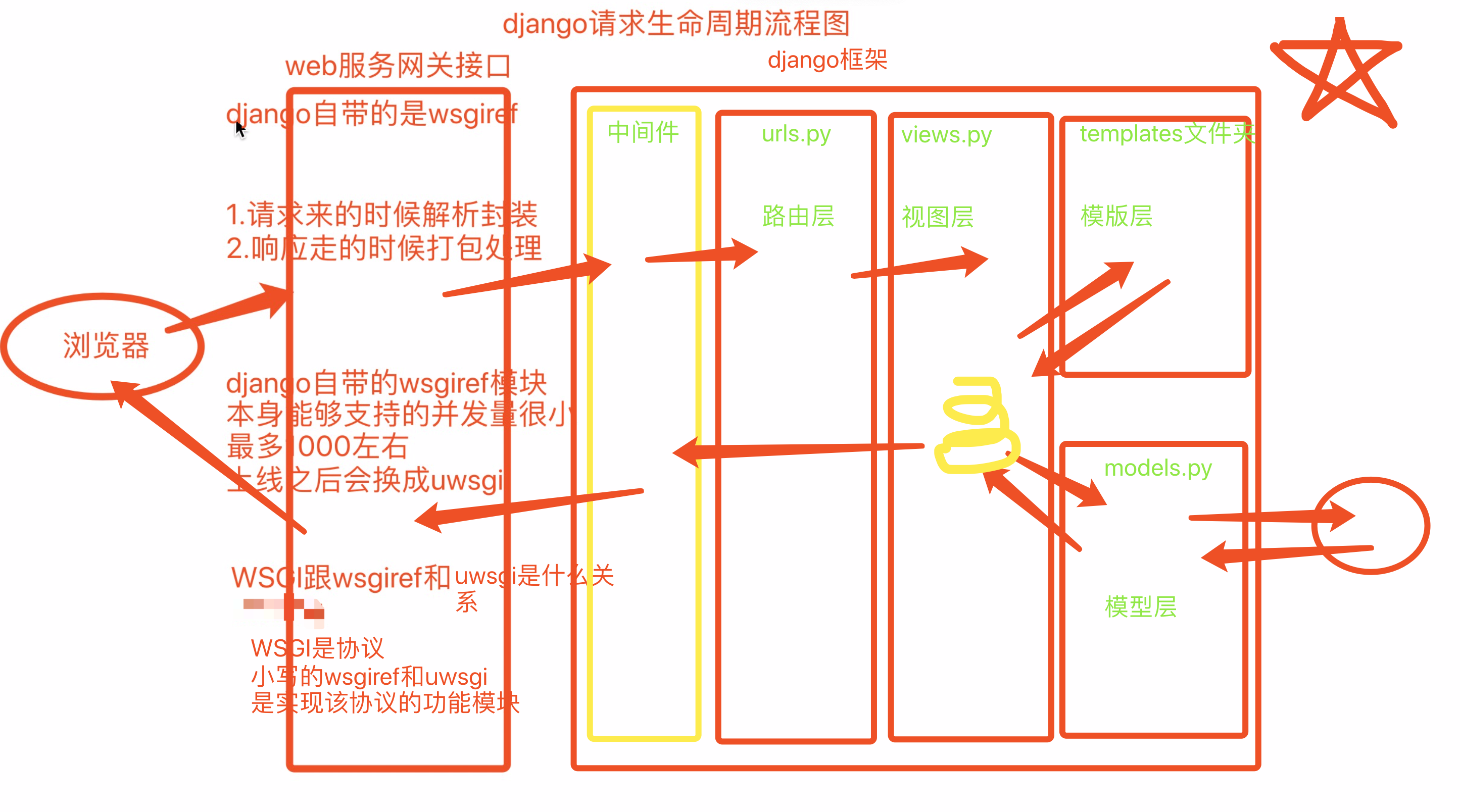
三、django请求生命周期流程图

四、路由层
urls.py
# 路由匹配
url(r'^test/',views.test),
'''
url的第一个参数是正则表达式,如果匹配到了就会停止朝下面匹配,有时候会匹配到别的函数,这可能是因为正则表达式写的有问题
在django中url会帮我们默认加匹配,所以在network中可以看到两次请求,第一次不带斜杠的请求,会重定向到带斜杠的页面。
在django内部是这样的,比如我输入url:127.0.0.1:8000 est,他会先用test遍历url列表,如果匹配不上,那就用test从头到尾再次匹配
我们可以在settings中去修改自动添加的规则
APPEND_SLASH = False
'''
# 正则:^+$的使用是完全匹配,就是必须完全相同才能匹配上
# ^以什么为开头, $以什么为结尾
urlpatterns = [
url(r'^admin/', admin.site.urls),
# 首页,匹配空的
url(r'^$',views.home),
# 路由匹配
url(r'^test/$',views.test),
url(r'^testadd/$',views.testadd),
# 尾页(了解),所有匹配结束后都没有结果就会访问这个
url(r'',views.error),
]
1 无名分组
"""
分组:就是给某一段正则表达式用小括号扩起来
"""
url(r'^test/(d+)/',views.test)
def test(request,xx):
print(xx)
return HttpResponse('test')
# 无名分组就是将括号内正则表达式匹配到的内容当作位置参数传递给后面的视图函数
2 有名分组
"""
可以给分组表达式起一个名字
"""
url(r'^testadd/(?P<year>d+)',views.testadd)
def testadd(request,year):
print(year)
return HttpResponse('testadd')
# 有名分组就是将括号内正则表达式匹配到的内容当作关键字参数传递给后面的视图函数
3 两种分组不能混用,单个可以连用
url(r'^index/(d+)/(d+)/(d+)/',views.index),
url(r'^index/(?P<year>d+)/(?P<age>d+)/(?P<month>d+)/',views.index),
# 在对应的视图函数可以用args和kwargs来接收
def index(request,*args,**kwargs):
...
4 反向解析
# 通过一些方法得到一个结果 该结果可以直接访问对应的url触发视图函数
# 先给路由与视图函数起一个别名
url(r'^func_kkk/',views.func,name='ooo')
# 反向解析
# 后端反向解析
from django.shortcuts import render,HttpResponse,redirect,reverse
reverse('ooo') #解析出来的结果是路由匹配 例子:/func_kkk/
# 前端反向解析
<a href="{% url 'ooo' %}">111</a>