=͟͟͞͞( •̀д•́)
用Node.js开发一个微信公众号
闲来无事,于是弄了个微信的公众号来玩玩~
下文来介绍如何弄一个微信公众号吧。
微信公众号工作原理
先来简单的介绍下,大概的工作流程
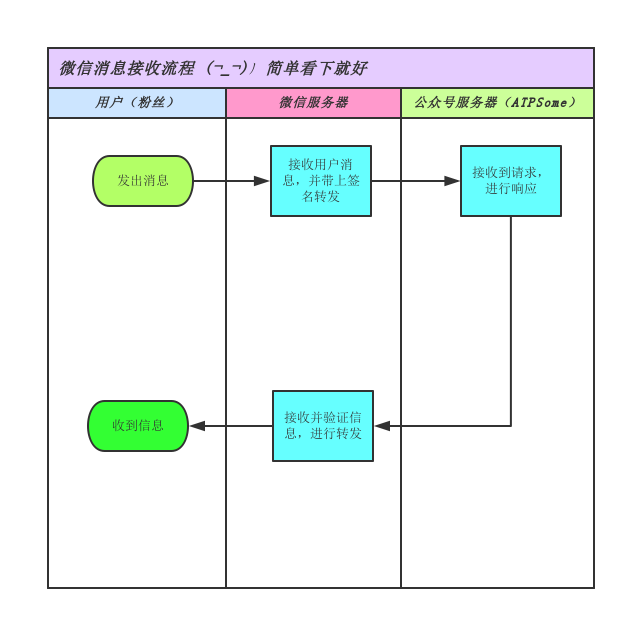
大概如下图所示:

当用户给公众号发送消息时,微信服务器通过我们绑定的服务器URL,将消息以及验证信息进行打包,发送到该URL,类似于POST请求。服务器接收到消息后,解析消息,然后通过HttpServletResponse给微信服务器发送回应(其中包括appid,appsecret等验证信息),微信服务器再把从服务器接收到的信息转发给用户。
选择服务器
现在有不少支持Node.js的服务器,新浪云,阿里云,百度云等。我选了百度云,根据预算就好 ~(>_<。)\
进入开发 (•̀ロ•́)و✧ ~~
用Node.js开发一个公众号其实是非常简单的,因为有wechat这个包可以供我们使用。
这个包已经帮我们完成了大部分的工作,主要是接收解析微信服务器发过来的信息,然后定义了返回的格式。
而且文档也写的相当清楚,真是帮我们偷了一个大懒 23333
安装
如果还没安装npm与node,请先安装安装教程
在项目目录下
npm install wechat --save
//安装其他要用到的
npm install express body-parser --save
下面来写一个hello world的demo
wechat.js(项目目录)
var wechat = require('wechat');
var verifyInfo = { //验证信息
token: '', // your wechat token
appid: '' // your wechat appid
};
//处理文本消息
var handler = wechat(verifyInfo, wechat.text(wechatText));
module.exports = handler;
function wechatText(message, req, res, next) {
var input = (message.Content || '').trim();
if (/你好/.test(input)) {
res.reply('Hello world (•̀ロ•́)و✧ ~~');
} else {
res.reply('(¬_¬)ノ 听不懂啦');
}
}
app.js(项目目录下)
var express = require("express");
var bodyParser = require("body-parser");
var app = express();
//config
app.set('port', 2333);
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: true}));
// route
app.use('/weixin', require('./wechat'));
// start up server
app.listen(app.get('port'), function () {
console.log('Server listening on:', app.get('port'));
});
下一步
先注册一个微信公众号,注册时有订阅号,服务号,企业号三种类型的公众号可选。我选的是订阅号。
一般情况下,个人选订阅号就可以了。订阅号的限制在于,现在个人账号无法进行微信验证,一些接口是没法使用的,比如自定义菜单的接口 (T▽T)
本来打算把查询做成菜单形式的,这样查询就方便很多,可惜没这个权限,只好做成一问一答的形式。再次默哀。。。。
不过我们也可申请一个微信公众号开发者测试账号,里面有所有接口的权限
注册好后,把appid,appsecret填到wechat.js上,再把代码部署到服务器上
接下来
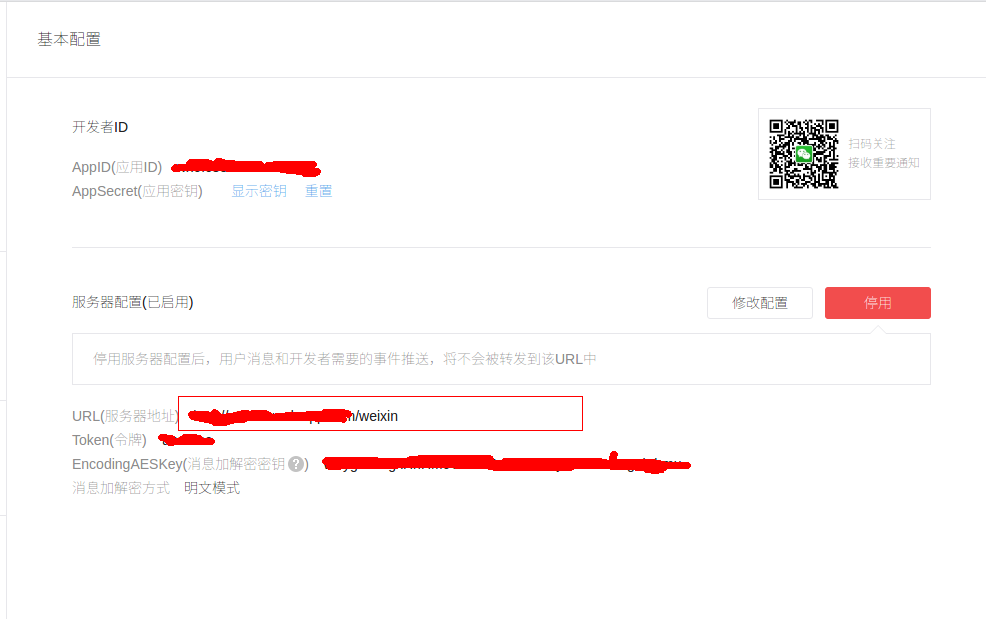
1.进入公众号开发平台,在这个菜单栏

2.在URL那一栏写上你的服务器地址

3.这样就大工搞成了
Demo
用微信扫一扫就可看到

源码
我是分开成两个项目来做的:
代码写的很渣。。。欢迎指正 ~(>_<。)\