一、前言:这篇只作为本人的笔记,以后慢慢再补充。
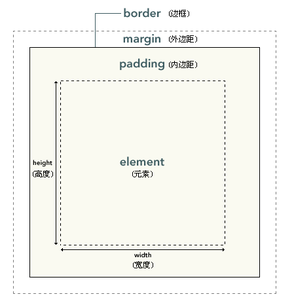
页面中的所有元素都可以被看作一个一个的“盒子”。这些盒子都包含了:内容(content)、内边距(padding)、边框(border)以及外边距(margin)。盒子的最内部分是实际的内容,直接包围内容的是内边距,内边距的边缘是边框,边框以外是外边距。其中内边距和外边距是透明的,内边距会显示该元素的背景色,外边距显示的是父元素的背景色。如下图所示:

下面我们逐步学习CSS中的盒子模型。
二、内容
盒子中的物品即是内容,可以是文本、图片等各种信息。内容的大小由width和height定义,增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加盒子的总尺寸。
注意:
行内非替换元素将会忽略width和height属性。具体用法请查看:CSS 尺寸。
三、内边距:padding
内边距(padding)是内容区和边框之间的空间,也称为填充,width和height属性不会改变填充和外边距的大小。填充的大小使用padding属性设置。padding 属性接受长度值或百分比值,但不允许使用负值。
百分数值是相对于其父元素的 width 计算的,这一点与外边距一样。所以,如果父元素的 width 改变,它们也会改变。
可以给padding指定1个值,2个值或4个值。
/*四个方向的内边距都设置为10px*/
h3{padding: 10px;}
/*上下内边距为10px,左右内边距为5px*/
h3{padding: 10px 5px;}
/*顺时针设置各方向的内边距,即上右下左内边距,依次为10px 8px 7px 6px*/
h3{padding: 10px 8px 7px 6px;}
四、边框:border
元素的边框 (border) 是围绕元素内容和内边距的一条或多条线。CSS border 属性允许你规定元素边框的样式、宽度和颜色。
注意:
CSS 规范指出,边框绘制在“元素的背景之上”。这很重要,因为有些边框是“间断的”(例如,点线边框或虚线框),元素的背景应当出现在边框的可见部分之间。
如果希望边框出现,就必须声明边框样式,否则border-style默认为none。
具体可参考:CSS 边框
五、外边距:margin
外边距是围绕着元素边框的空白区域。设置外边距会在元素外创建额外的“空白”。设置外边距的最简单的方法就是使用 margin 属性,这个属性接受任何长度单位、百分数值甚至负值。
注意:
margin属性对于
具体参考:CSS 外边距
六、盒子模型中的计算
七、最后
这篇只作为本人的笔记,以后慢慢再补充。