首先要知道什么场景用防抖,什么场景用节流
函数防抖:当持续触发事件时,一定时间段内没有再触发事件,事件处理函数才会执行一次,如果设定的时间到来之前,又一次触发了事件,就重新开始延时。
应用场景:
1.登录、注册按钮避免用户点击太快,以致于发送了多次请求,需要防抖
2.mousemove、mouseover鼠标移动事件防抖
函数节流:控制事件发生的频率,如控制为1s发生一次,甚至1分钟发生一次。
应用场景:
1.scroll 事件,滚动监听事件,每隔一秒计算一次位置信息等
2.高频点击提交,表单重复提交
vue项目如何快速使用函数防抖和节流
先创建一个js文件,放到一个文件夹下

然后复制下列代码。。
// 防抖
export const antiShake= (fn, t) => {
let delay = t || 2000
let timer
return function () {
let args = arguments;
if (timer) {
clearTimeout(timer)
}
let callNow = !timer
timer = setTimeout(() => {
timer = null
}, delay)
if (callNow) fn.apply(this, args)
}
}
// 节流
export const throttle = (fn, t) => {
var timers = null;
return function() {
var context = this;
var argst = arguments;
if (!timers) {
timers = setTimeout(function() {
fu.apply(context, argst);
timers = null;
}, t);
}
}
}
然后就是如何在项目中使用了
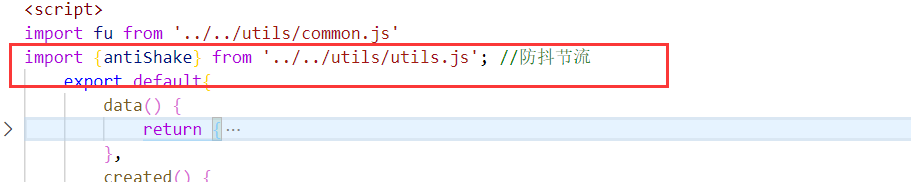
先在script中引入

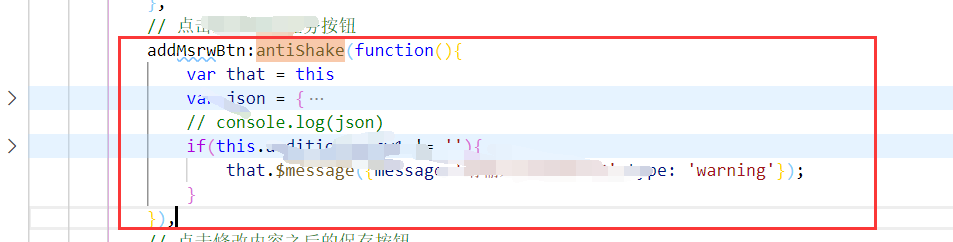
在函数中使用防抖,节流同理

//引入,用几个../看你文件所在位置
import {antiShake} from '../../utils/utils.js'; //防抖节流
//点击按钮调用防抖
addMsrwBtn:antiShake(function(){
}),