原理
1、通过 html2Canvas 将页面绘制成出来
2、通过 jspdf 将绘制出来的页面转为pdf
注意:想要绘制整个页面(包括滚动区域),建议 html2Canvas 的height使用scrollHeight+1000(或+500等,或不填也行)
如果使用clientHeight,可能仅能将可视区域高度截取下来,导致截取不完整
步骤
1、安装 html2Canvas
yarn add html2Canvas
或
npm install html2Canvas -S
2、安装 jspdf
yarn add jspdf
或
npm install jspdf -S
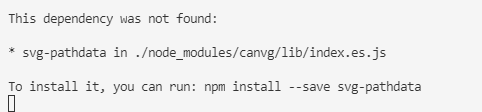
注:我使用yarn 安装此依赖包有报错信息如下
解决:不要安装最新版本,安装2.0版本测试可行:yarn add jspdf@2.0.0

3、调用此方法
//先引入依赖包
import html2Canvas from "html2canvas";
import JsPDF from "jspdf";
exportPDF() {
let shareContent = document.body //需要截图的包裹的(原生的)DOM 对象【注:需要关注当前滚动条是在window对象里还是在某个盒子里,再进行选择】
let width = shareContent.clientWidth //获取dom 宽度
let height = shareContent.scrollHeight+1000 //获取dom 高度,【这里建议使用scrollHeight而非clientHeight】,否则可能会页面截取不完整
let canvas = document.createElement("canvas") //创建一个canvas节点
let scale = 1; //定义任意放大倍数 支持小数
canvas.width = width * scale; //定义canvas 宽度 * 缩放
canvas.height = height * scale; //定义canvas高度 *缩放
canvas.style.width = shareContent.clientWidth * scale + "px";
canvas.style.height = shareContent.scrollHeight * scale + "px";
canvas.getContext("2d").scale(scale, scale); //获取context,设置scale
let opts = {
scale: scale, // 添加的scale 参数
canvas: canvas, //自定义 canvas
logging: false, //日志开关,便于查看html2canvas的内部执行流程
width, //dom 原始宽度
height: height,
useCORS: true, // 【重要】开启跨域配置
windowHeight: document.body.scrollHeight,
};
html2Canvas(shareContent, opts).then(() => {
var contentWidth = canvas.width;
var contentHeight = canvas.height;
//一页pdf显示html页面生成的canvas高度;
var pageHeight = (contentWidth / 592.28) * 841.89;
//未生成pdf的html页面高度
var leftHeight = contentHeight;
//页面偏移
var position = 0;
//a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高
var imgWidth = 595.28;
var imgHeight = (592.28 / contentWidth) * contentHeight;
var pageData = canvas.toDataURL("image/jpeg", 1.0);
var PDF = new JsPDF("", "pt", "a4");
if (leftHeight < pageHeight) {
PDF.addImage(pageData, "JPEG", 0, 0, imgWidth, imgHeight);
} else {
while (leftHeight > 0) {
PDF.addImage(
pageData,
"JPEG",
0,
position,
imgWidth,
imgHeight
);
leftHeight -= pageHeight;
position -= 841.89;
if (leftHeight > 0) {
PDF.addPage();
}
}
}
PDF.save("test" + ".pdf"); // 导出的文件名
});
}