本文实例讲述了jQuery实现打开网页自动弹出遮罩层或点击弹出遮罩层功能。分享给大家供大家参考,具体如下:
弹出层:两种方式
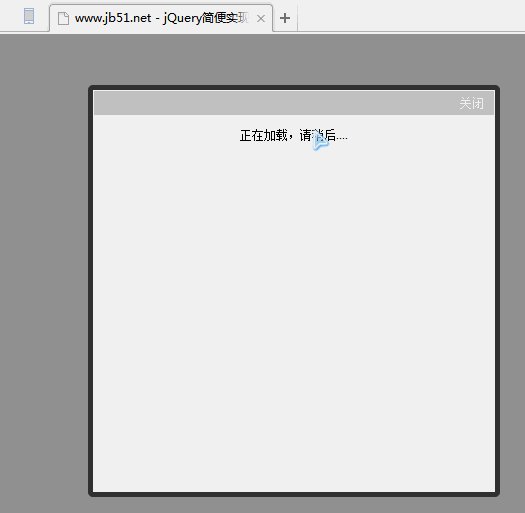
一是打开网页就自动弹出层
二是点击弹出
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>www.jb51.net - jQuery简便实现遮罩层</title> <meta charset="utf-8"> <style> body { font-family:Arial, Helvetica, sans-serif; font-size:12px; margin:0; } #main { height:1800px; padding-top:90px; text-align:center; } #fullbg { background-color:gray; left:0; opacity:0.8; position:absolute; top:0; z-index:3; filter:alpha(opacity=80); -moz-opacity:0.5; -khtml-opacity:0.5; } #dialog { background-color:#fff; border:5px solid rgba(0,0,0, 0.8); height:400px; left:50%; margin:-200px 0 0 -200px; padding:1px; position:fixed !important; /* 浮动对话框 */ position:absolute; top:50%; width:400px; z-index:5; border-radius:5px; display:none; } #dialog p { margin:0 0 12px; height:24px; line-height:24px; background:#CCCCCC; } #dialog p.close { text-align:right; padding-right:10px; } #dialog p.close a { color:#fff; text-decoration:none; } </style> <script type="text/javascript" src="jquery/jquery-1.10.2.min.js"></script> <script> $(document).ready(function(){ showBg(); }); </script> <script type="text/javascript"> //显示灰色 jQuery 遮罩层 function showBg() { var bh = $("body").height(); var bw = $("body").width(); $("#fullbg").css({ height:bh, bw, display:"block" }); $("#dialog").show(); } //关闭灰色 jQuery 遮罩 function closeBg() { $("#fullbg,#dialog").hide(); } </script> </head> <body> <div id="main"><a href="javascript:showBg();" rel="external nofollow" >点击这里查看效果</a> <div id="fullbg"></div> <div id="dialog"> <p class="close"><a href="#" rel="external nofollow" onclick="closeBg();">关闭</a></p> <div>正在加载,请稍后....</div> </div> </div> </body> </html>